Este artigo mostrará como usar o Raspberry Pi e o interruptor de relé de 5 V para ligar e desligar uma lâmpada em seu dispositivo móvel. O artigo inclui um aplicativo da web que você pode acessar de qualquer dispositivo em sua rede e controlar quaisquer eletrodomésticos AC em sua casa sem fio. Então, vamos começar com nosso experimento de automação residencial simples do Raspberry Pi.
Coisas que você vai precisar
Se quiser usar o Raspberry Pi sem cabeça (via SSH ou VNC), você precisará dos seguintes itens:
1) Raspberry Pi 3 ou Raspberry Pi 4.
2) Interruptor de relé 5V.
3) Fios elétricos.
4) 3 fios de conexão fêmea para fêmea.
5) lâmpada AC.
6) Suporte de lâmpada AC.
7) plugue AC.
8) Wirecutter e stripper tool.
9) Chave de fenda CR-V 3.
10) Adaptador de alimentação micro-USB (Raspberry Pi 3) ou USB Type-C (Raspberry Pi 4).
11) Cartão microSD de 16 GB ou 32 GB com Raspberry Pi OS instalado.
12) Conectividade de rede no Raspberry Pi.
13) Laptop ou desktop para acesso remoto VNC à área de trabalho ou acesso SSH ao Raspberry Pi.
Se você não quiser acessar o Raspberry Pi remotamente via SSH ou VNC, também precisará do seguinte:
14) Um monitor.
15) cabo HDMI ou micro-HDMI.
16) Um teclado.
17) Um mouse.
Se precisar de ajuda para atualizar a imagem do Raspberry Pi OS para o cartão microSD, consulte o artigo Como instalar e usar o Raspberry Pi Imager.
Se você é um iniciante do Raspberry Pi e precisa de ajuda para instalar o Raspberry Pi OS no Raspberry Pi, consulte o artigo Como instalar o Raspberry Pi OS no Raspberry Pi 4.
Além disso, se você precisar de ajuda com a configuração sem cabeça do Raspberry Pi, consulte o artigo Como instalar e configurar o Raspberry Pi OS no Raspberry Pi 4 sem monitor externo.
Imagens de todas as ferramentas necessárias são fornecidas abaixo.



Ligando o Raspberry Pi
Em seguida, conecte o cabo de alimentação ao Raspberry Pi e ligue o Raspberry Pi.

Assim que o Raspberry Pi estiver ligado, você pode se conectar ao Raspberry Pi via VNC ou SSH. Ou você pode conectar um teclado, um mouse e um monitor ao Raspberry Pi para acessá-lo diretamente.
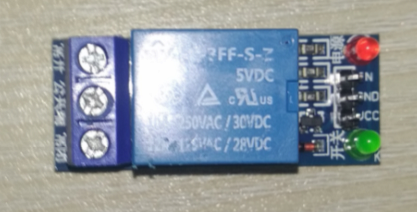
Pinagem de Relé 5V
Um relé é basicamente um interruptor. Mas, ao contrário de uma chave tradicional, um relé pode ser controlado por uma pequena quantidade de tensão DC.
O relé 5V é muito fácil de usar. Ele tem dois lados: um lado é usado para controlar o relé via CC de baixa tensão (do Raspberry Pi), e o outro lado é usado para controlar a alta tensão CA (i.e., a lâmpada), dependendo do estado do relé.

De um lado, o relé possui dois LEDs (um vermelho e um verde) e três pinos (IN, GND, e VCC). Esses três pinos são usados para controlar o relé do Raspberry Pi.

Os primeiros dois pinos do outro lado são usados para controlar o eletrodoméstico AC.

Conectando o Relé 5V ao Raspberry Pi
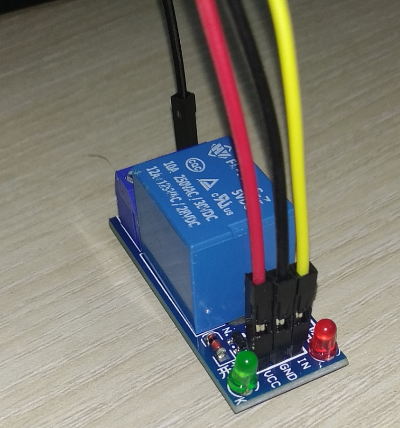
Para conectar o relé de 5 V ao Raspberry Pi, você precisará de três fios de conexão fêmea para fêmea.
Conecte um lado dos fios de conexão ao DENTRO (fio amarelo), GND (fio preto), e VCC (fio vermelho) pinos no relé 5V, conforme mostrado abaixo.

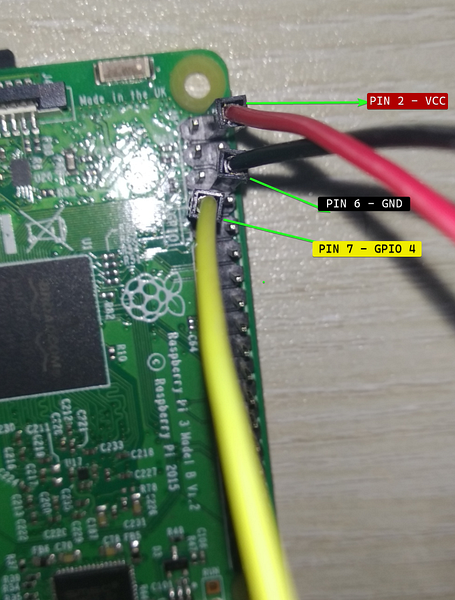
O outro lado dos fios vai para os pinos do cabeçalho GPIO do Raspberry Pi, conforme mostrado na imagem abaixo.
O fio vermelho deve entrar no PIN 2 (VCC) de Raspberry Pi.
O fio preto deve entrar no PIN 6 (GND) de Raspberry Pi.
O fio amarelo deve entrar no PIN 7 (GPIO 4) de Raspberry Pi.

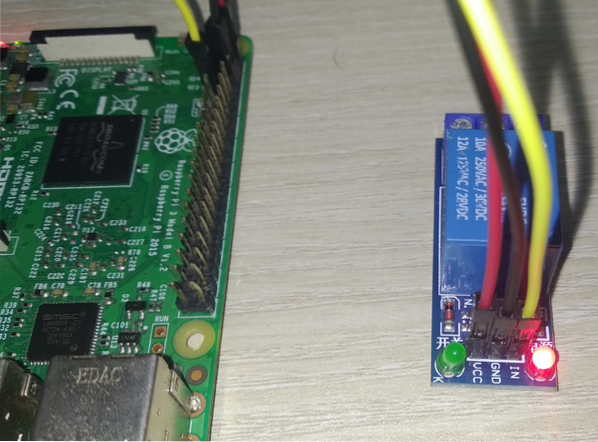
Assim que o relé de 5 V estiver conectado ao Raspberry Pi, ele deve ter a aparência mostrada na imagem abaixo.

Permitindo acesso GPIO ao usuário de login
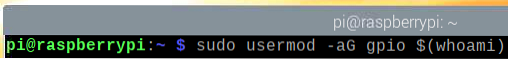
Para permitir o acesso aos pinos GPIO, o usuário de login padrão do Raspberry Pi OS pi deve ser adicionado ao gpio grupo.
Você pode adicionar o pi usuário para o gpio grupo com o seguinte comando:
$ sudo usermod -aG gpio $ (whoami)
Para que as alterações tenham efeito, reinicie o Raspberry Pi com o seguinte comando:

Criação de um diretório de projeto
Também é uma boa ideia manter todos os arquivos do projeto organizados.
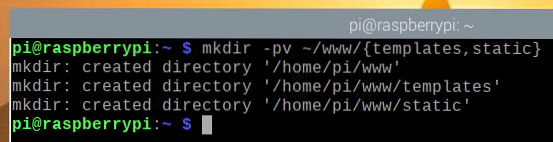
Para manter os arquivos do projeto organizados, crie o diretório do projeto ~ / www e os subdiretórios necessários com o seguinte comando:
$ mkdir -pv ~ / www / templates, static
Depois que o diretório do projeto for criado, navegue até o diretório do projeto da seguinte maneira:

Trocando o relé 5V do Raspberry Pi
Agora que você conectou o relé 5V ao Raspberry Pi, irá trocar o relé do Raspberry Pi usando a linguagem de programação Python.
NOTA: Troca é um termo usado em eletrônica. Alternar significa controlar (i.e. ligar / desligar) um determinado dispositivo eletrônico.
Para experimentar alternar o relé usando a linguagem de programação Python, crie o novo teste de script Python.py no diretório do projeto da seguinte forma:
teste $ nano.py
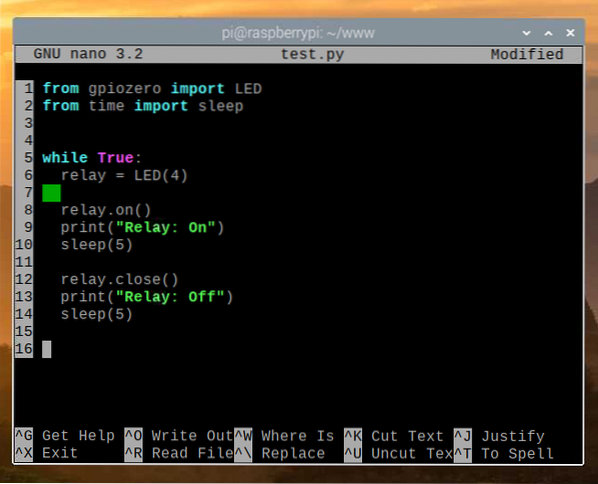
Digite as seguintes linhas de códigos no teste.script py Python.
do tempo importar dormir
enquanto verdadeiro:
relé = LED (4)
imprimir ("Relay: On")
dormir (5)
retransmissão.perto()
imprimir ("Relé: Desligado")
dormir (5)
Quando terminar, pressione

Aqui, a linha 1 importa CONDUZIU de gpiozero biblioteca, e a linha 2 importa o dormir função do Tempo biblioteca.

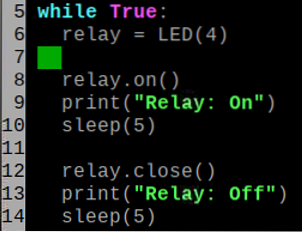
As linhas 6-14 estão dentro de um loop infinito.

A linha 6 inicializa um LED no GPIO 4 de Raspberry Pi, que está conectado ao DENTRO pino do relé.

A linha 8 liga o relé usando o sobre() método.
A linha 9 imprime uma mensagem no console usando o impressão() função.
A linha 10 atrasa a execução da próxima linha de código por cinco segundos usando o dormir() função.

A linha 12 desliga o relé usando o perto() método.
Da mesma forma, a linha 9 imprime uma mensagem no console usando o impressão() função e a linha 10 atrasam a execução da próxima linha de código por 5 segundos usando o dormir() função.

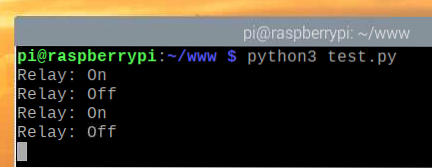
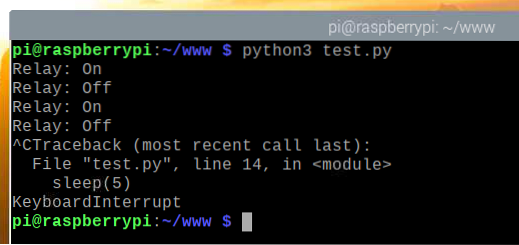
Em seguida, execute o teste.py Script Python da seguinte forma:

O teste.py O script Python deve começar a alternar o relé 5V. Você deve ouvir um som de clique a cada cinco segundos. Quando o relé muda de estado (de ligado para desligado ou de desligado para ligado), ele faz um barulho de clique. Isso significa que o relé está funcionando corretamente.

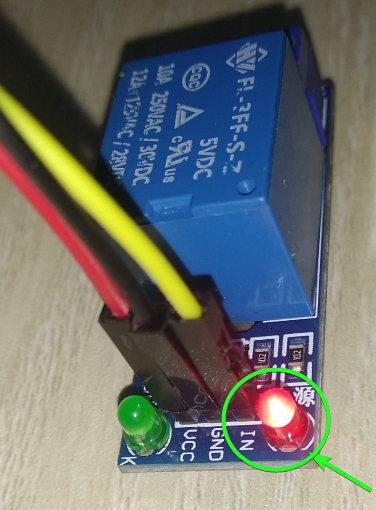
Quando o relé está no estado desligado (operação normal - carga CA é desconectada), apenas o vermelho LED deve acender, como você pode ver na imagem abaixo.

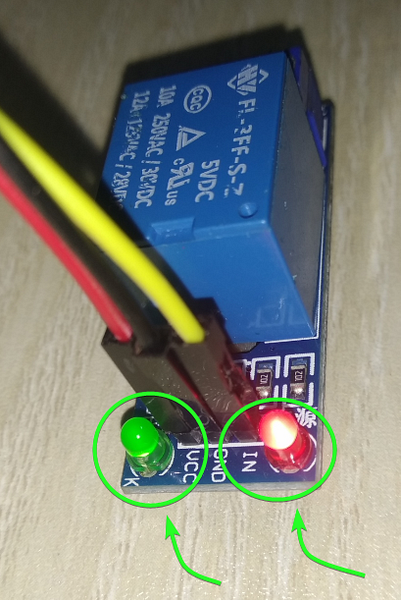
Quando o relé está no estado ligado (a carga CA está conectada), ambos os verde LED e a vermelho LED deve acender, como você pode ver na imagem abaixo.

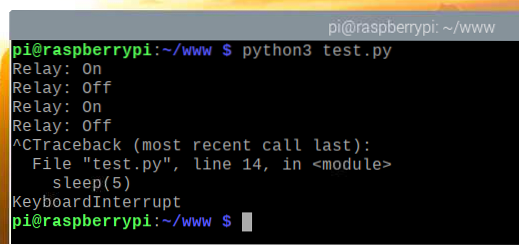
Assim que o teste for concluído, pressione

Conectando a lâmpada CA ao relé 5V
O relé de 5 V agora deve estar funcionando corretamente. Agora, você conectará seu eletrodoméstico AC (uma lâmpada, neste caso) ao relé de 5V.
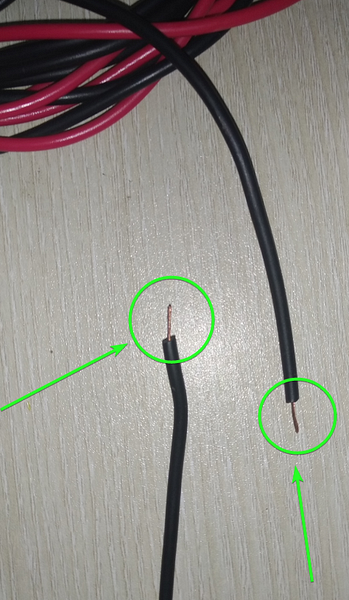
Primeiro, corte o fio elétrico preto conectado à lâmpada com um cortador de arame.

Depois que o fio elétrico preto conectado à lâmpada for cortado com um cortador de arame, ele deve ter a aparência mostrada na imagem abaixo.

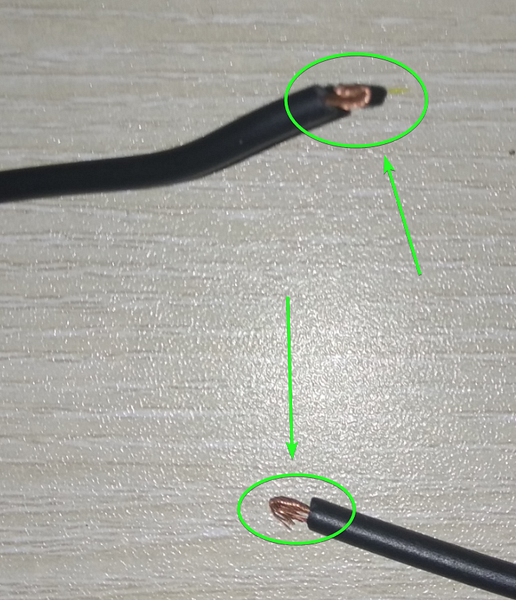
Em seguida, retire a camada externa para expor cerca de ½ polegada do fio elétrico, como mostrado na imagem abaixo.

Em seguida, dobre os fios expostos, conforme mostrado na imagem abaixo.

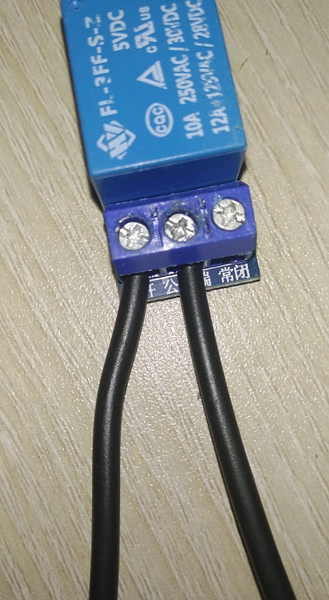
Afrouxe os parafusos marcados do relé com uma chave de fenda CV-3.

Insira os fios expostos que você descascou e dobrou anteriormente nos dois terminais de parafuso e aperte os parafusos com uma chave de fenda CV-3.

Testando a comutação do relé após conectar a carga CA
Assim que a carga CA estiver conectada ao relé de 5 V, conecte o plugue da lâmpada à tomada da parede.

Execute o teste.py Script Python do diretório do projeto da seguinte maneira:

O teste.py O script Python deve começar a alternar o relé de 5 V, que, por sua vez, irá alternar a lâmpada CA de alta tensão em intervalos de cinco segundos. A lâmpada AC deve permanecer ligada por cinco segundos, depois permanecer desligada por cinco segundos e assim por diante.
A lâmpada está desligada na imagem abaixo.

A lâmpada está acesa na imagem abaixo.

Como você pode ver, podemos trocar o relé e controlar a lâmpada CA de alta tensão usando a linguagem de programação Python. Então, pressione
 Vamos agora passar para a próxima seção.
Vamos agora passar para a próxima seção.
Escrevendo o aplicativo da Web de automação residencial
Nesta seção, vou mostrar como escrever um aplicativo da web baseado em API usando a linguagem de programação Python. Você pode usar o aplicativo da web para controlar o relé e os eletrodomésticos CA ou dispositivos elétricos conectados ao relé a partir de um navegador da web.
NOTA: Todos os códigos mostrados nesta seção estão disponíveis em meu repositório GitHub shovon8 / raspberry-pi-home-Automation. Se quiser, você pode clonar meu repositório GitHub e pular todos os códigos.
Crie o servidor.Script py Python no diretório do projeto da seguinte maneira:
servidor $ nano.py
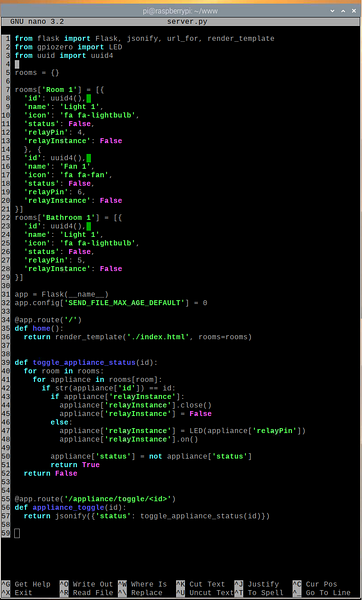
Digite as seguintes linhas de códigos no servidor.py Script Python.
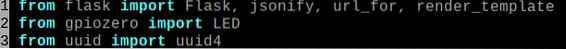
do LED de importação do gpiozero
de uuid import uuid4
quartos =
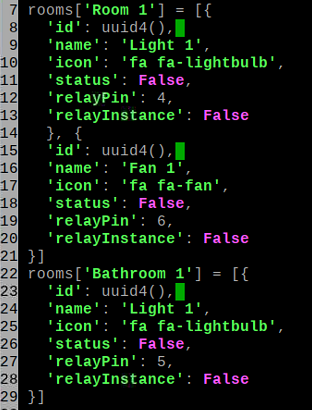
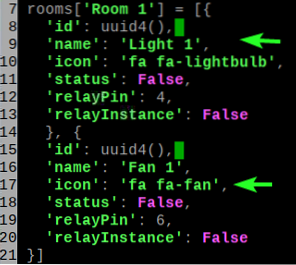
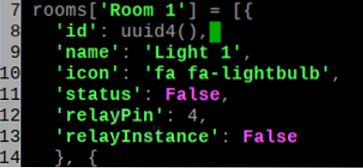
salas ['Sala 1'] = [
'id': uuid4 (),
'nome': 'Luz 1',
'ícone': 'fa fa-lightbulb',
'status': False,
'relayPin': 4,
'relayInstance': False
,
'id': uuid4 (),
'nome': 'Ventilador 1',
'ícone': 'fa fa-fan',
'status': False,
'relayPin': 6,
'relayInstance': False
]
quartos ['Banheiro 1'] = [
'id': uuid4 (),
'nome': 'Luz 1',
'ícone': 'fa fa-lightbulb',
'status': False,
'relayPin': 5,
'relayInstance': False
]
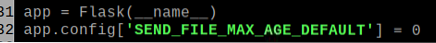
app = Flask (__ name__)
aplicativo.config ['SEND_FILE_MAX_AGE_DEFAULT'] = 0
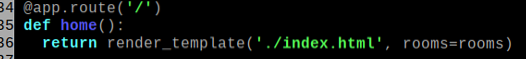
@aplicativo.rota('/')
def home ():
return render_template ('./índice.html ', quartos = quartos)
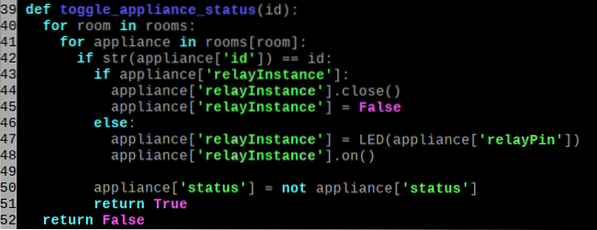
def toggle_appliance_status (id):
para quartos em quartos:
para aparelhos em salas [quarto]:
if str (appliance ['id']) == id:
se aparelho ['relayInstance']:
aparelho ['relayInstance'].perto()
aparelho ['relayInstance'] = Falso
senão:
aparelho ['relayInstance'] = LED (aparelho ['relayPin'])
aparelho ['relayInstance'].sobre()
aparelho ['status'] = não aparelho ['status']
retornar verdadeiro
retorna falso
@aplicativo.rota ('/ appliance / toggle /
def appliance_toggle (id):
return jsonify ('status': toggle_appliance_status (id))
Quando terminar, pressione

Aqui, as linhas 1-3 importam todos os componentes necessários de suas respectivas bibliotecas.

A linha 5 cria um vazio quartos dicionário. Neste dicionário, vamos armazenar todos os detalhes do aparelho AC que queremos controlar a partir do aplicativo da web.

O quartos os detalhes são armazenados nas linhas 7-29.

Vamos discutir a estrutura de dados de uma das salas.
Aqui, o nome da sala será Sala 1. Então, Sala 1 é a chave para o quartos dicionário.

O Sala 1 a chave contém uma matriz como o valor. O número de elementos da matriz é igual ao número de eletrodomésticos AC que você tem naquela sala que você também deseja controlar a partir do aplicativo da web. Neste caso, temos dois eletrodomésticos AC que queremos controlar: Luz 1 e Ventilador 1.

Cada definição de eletrodomésticos tem um eu ia. O eu ia é um UUID gerado aleatoriamente. Isso é usado para identificar qual sala queremos controlar usando a API.
Um eletrodoméstico também tem todos os seguintes:
- nome (Luz 1 nesse caso)
- ícone (Classe de ícone Font Awesome, pois usaremos Font Awesome para os ícones)
- status (verdadeiro E se sobre e Falso E se fora)
- relayPin (o número do pino GPIO usado para controlar o relé conectado ao eletrodoméstico AC)
- relayInstance (o inicializado CONDUZIU objeto de gpiozero biblioteca responsável por controlar o respectivo pino GPIO - relayPin)

A linha 31 inicializa um servidor da web Python em frasco.
A linha 32 configura o servidor web flask.

As linhas 34-36 enviam o índice.html arquivo do modelos/ diretório quando você visita o aplicativo da web de automação residencial.
Frasco usa Jinja2 linguagem de modelagem para renderizar o índice.html Arquivo. Então, eu passei no quartos dicionário para o índice.html Arquivo. Jinja2 irá renderizar a página inicial usando o quartos dados.

A função toggle_appliance_status () nas linhas 39-52 é usado para ligar o eletrodoméstico se estiver desligado e desligar o eletrodoméstico se estiver ligado usando o eletrodoméstico eu ia.
Retorna Verdadeiro se a operação de alternância for bem-sucedida. Se houver um erro, ele retornará Falso.

As linhas 55-57 são usadas para alternar um eletrodoméstico usando o / appliance / toggle / Endpoint API do servidor da web. Aqui, eu ia é o ID do eletrodoméstico.

Crie o índice.html arquivo no modelos/ diretório do seu projeto da seguinte forma:

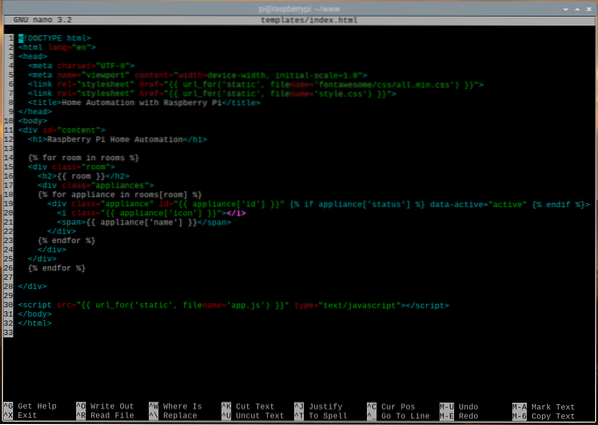
Digite as seguintes linhas de códigos no índice.html roteiro.
Raspberry Pi Home Automation
% para sala em quartos%
sala
% para aparelhos em salas [quarto]%
aparelho ['nome']
% endfor%
% endfor%
Quando terminar, pressione

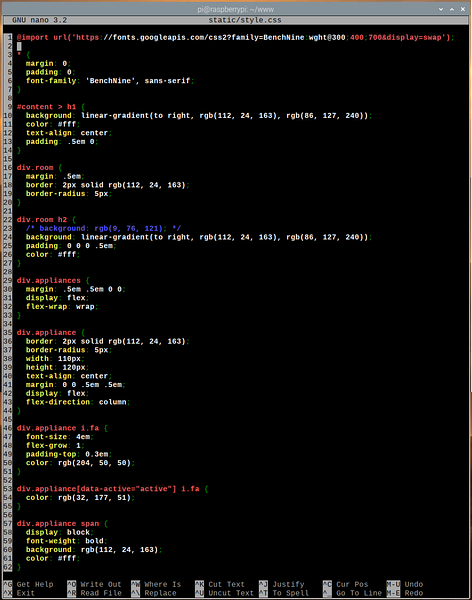
Criar uma estilo.css arquivo no estático/ diretório do seu projeto da seguinte forma:

Digite as seguintes linhas de códigos no estilo.css Arquivo.
*
margem: 0;
preenchimento: 0;
família da fonte: 'BenchNine', sans-serif;
#content> h1
fundo: gradiente linear (para a direita, rgb (112, 24, 163), rgb (86, 127, 240));
cor: #fff;
alinhamento de texto: centro;
preenchimento: .5em 0;
div.sala
margem: .5em;
borda: 2px rgb sólido (112, 24, 163);
raio da borda: 5px;
div.sala h2
/ * fundo: rgb (9, 76, 121); * /
fundo: gradiente linear (para a direita, rgb (112, 24, 163), rgb (86, 127, 240));
preenchimento: 0 0 0 .5em;
cor: #fff;
div.aparelhos
margem: .5em .5em 0 0;
display: flex;
flex-wrap: wrap;
div.utensílio
borda: 2px rgb sólido (112, 24, 163);
raio da borda: 5px;
largura: 110px;
altura: 120px;
alinhamento de texto: centro;
margem: 0 0 .5em .5em;
display: flex;
direção flexível: coluna;
div.aparelho eu.fa
tamanho da fonte: 4em;
flex-grow: 1;
padding-top: 0.3em;
cor: rgb (204, 50, 50);
div.aparelho [data-active = "ativo"] i.fa
cor: rgb (32, 177, 51);
div.Appliance Span
display: bloco;
intensidade da fonte: Negrito;
fundo: rgb (112, 24, 163);
cor: #fff;
Quando terminar, pressione

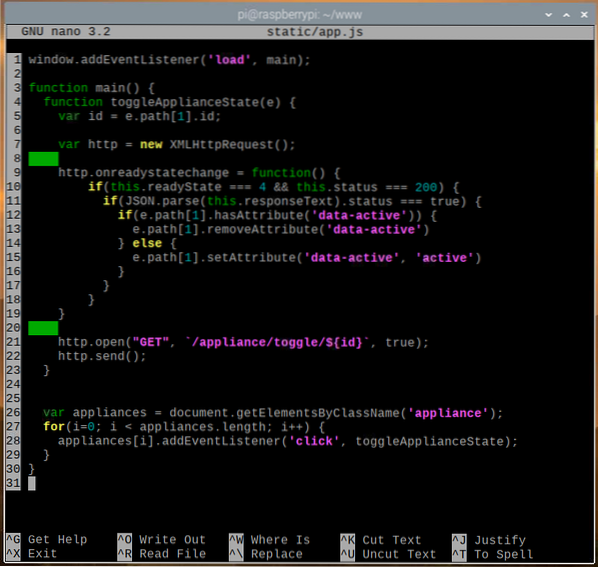
Criar um aplicativo.js arquivo no estático/ diretório do seu projeto da seguinte forma:

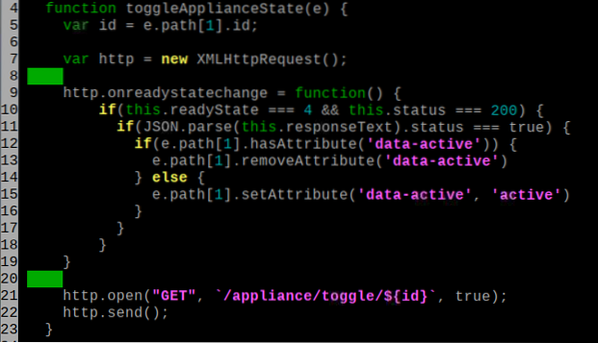
Digite as seguintes linhas de códigos no aplicativo.js Arquivo.
function main ()
function toggleApplianceState (e)
var id = e.caminho [1].eu ia;
var http = new XMLHttpRequest ();
http.onreadystatechange = function ()
se este.readyState === 4 && this.status === 200)
if (JSON.analisar (este.responseText).status === true)
if (e.caminho [1].hasAttribute ('data-active'))
e.caminho [1].removeAttribute ('data-active')
senão
e.caminho [1].setAttribute ('data-active', 'active')
http.open ("GET", '/ appliance / toggle / $ id', true);
http.enviar();
var appliances = document.getElementsByClassName ('aparelho');
para (i = 0; i < appliances.length; i++)
aparelhos [i].addEventListener ('click', toggleApplianceState);
Quando terminar, pressione

Aqui, a linha 1 executa o a Principal() função quando a página da web termina de carregar.

No índice.html arquivo, cada eletrodoméstico é colocado em um utensílio aula. As linhas 26-29 são usadas para selecionar cada eletrodoméstico da página da web e anexar o clique evento para o aparelho. Quando alguém clica em um eletrodoméstico na página da web, o toggleApplianceState () a função irá rodar.

Nas linhas 4-23, o toggleApplianceState () função é usada para solicitar o / appliance / toggle / endpoint do servidor da web para alterar o estado do eletrodoméstico clicado. A solicitação é feita em segundo plano via AJAX. Assim que a resposta é recebida, a página da web é atualizada de acordo.

Navegue até o estático/ no diretório do seu projeto da seguinte maneira:

Baixe Font Awesome com o seguinte comando:

Depois que o Font Awesome for baixado, você deve encontrar o novo arquivo zip fontawesome-free-5.15.1-teia.fecho eclair no estático/ diretório.

Descompacte o fontawesome-free-5.15.1-web.fecho eclair arquivo com o seguinte comando:

O fontawesome-free-5.15.1-teia.fecho eclair o arquivo agora deve ser descompactado.

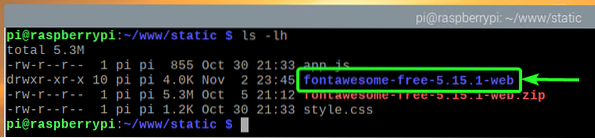
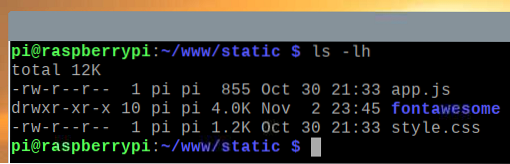
O novo diretório fontawesome-free-5.15.1-web / deve ser criado no diretório estático /, como você pode ver na imagem abaixo.

Renomear o diretório fontawesome-free-5.15.1-web / para fontawesome / com o seguinte comando:
$ mv -v fontawesome-free-5.15.1-fonte da web incrível
Agora, você não precisa mais do fontawesome-free-5.15.1-web.fecho eclair Arquivo. Então, remova o fontawesome-free-5.15.1-teia.fecho eclair arquivo com o seguinte comando:

O estático/ a estrutura do diretório deve ser semelhante à mostrada na imagem abaixo.

Navegue de volta para o diretório do projeto ~ / www do seguinte modo:

Testando o aplicativo da Web de automação residencial
Para testar o aplicativo da web de automação residencial, execute o seguinte comando no diretório do seu projeto:
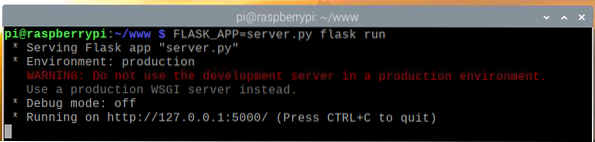
$ FLASK_APP = servidor.py flask run
O aplicativo da web deve estar disponível na porta 5000 do seu Raspberry Pi.

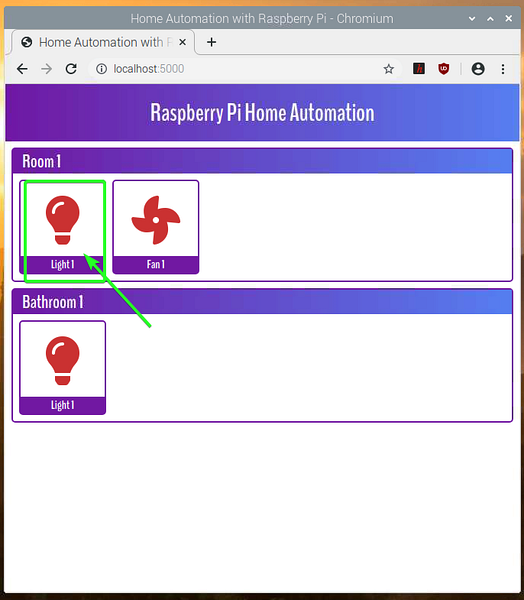
No navegador da web Chromium, visite http: // localhost: 5000. O aplicativo da web de automação residencial deve carregar.
Clique no ícone da lâmpada, indicado na imagem abaixo.

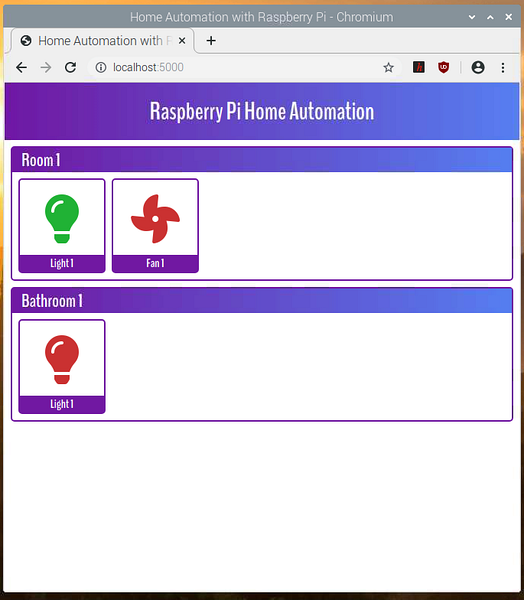
A lâmpada AC agora deve ser ligada. A cor do ícone também deve mudar para verde, indicando que a lâmpada está acesa.

Então, o aplicativo da web de automação residencial está funcionando. Aperte

Criando serviço Systemd para o aplicativo da Web de automação residencial
Nesta seção, mostrarei como criar um arquivo de serviço systemd para o aplicativo da web de automação residencial para que ele seja iniciado automaticamente na inicialização.
Primeiro, crie o raspi-domótica.serviço arquivo no diretório do seu projeto da seguinte maneira:
$ nano raspi-home-automação.serviço
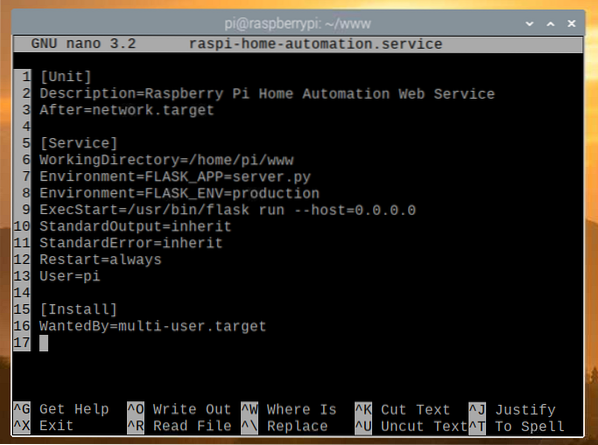
Digite as seguintes linhas no raspi-home-Automation.arquivo de serviço.
[Unidade]Descrição = Serviço da Web de automação residencial Raspberry Pi
Depois de = rede.alvo
[Serviço]
WorkingDirectory = / home / pi / www
Ambiente = FLASK_APP = servidor.py
Ambiente = FLASK_ENV = produção
ExecStart = / usr / bin / flask run --host = 0.0.0.0
StandardOutput = herdar
StandardError = herdar
Reiniciar = sempre
User = pi
[Instalar]
WantedBy = multiusuário.alvo
Quando terminar, pressione

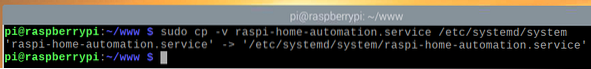
Copie o raspi-domótica.serviço arquivo para o / etc / systemd / system / diretório com o seguinte comando:

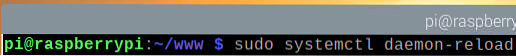
Recarregue os daemons systemd para que as alterações tenham efeito da seguinte forma:

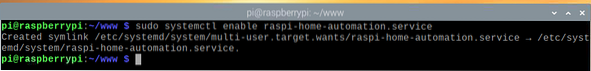
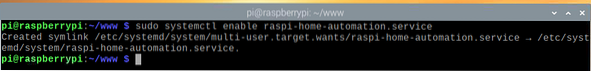
Adicione o raspi-domótica serviço para a inicialização do sistema do Raspberry Pi OS com o seguinte comando:

Reinicialize o Raspberry Pi com o seguinte comando:

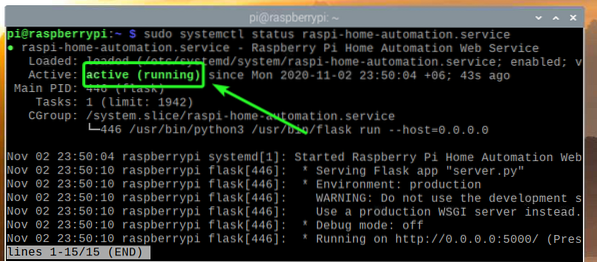
Assim que o Raspberry Pi for inicializado, o raspi-domótica o serviço deve estar ativo / em execução, como você pode ver na captura de tela abaixo.

Acessando o aplicativo da Web de automação residencial de outros dispositivos
Para acessar o aplicativo da web de automação residencial de outros dispositivos em sua rede doméstica, você precisará saber o endereço IP do seu dispositivo Raspberry Pi.
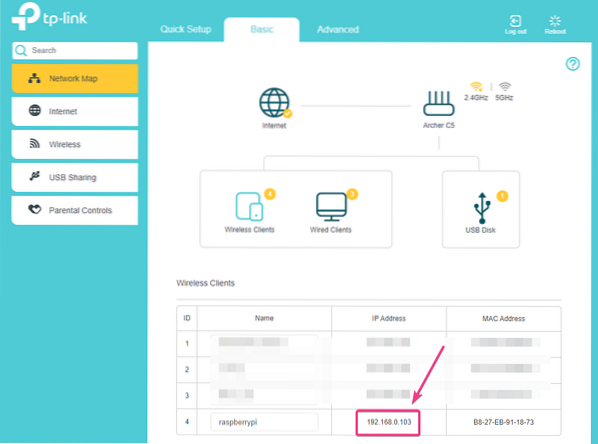
Você pode encontrar o endereço IP do seu dispositivo Raspberry Pi 4 na interface de gerenciamento web do seu roteador doméstico. No meu caso, o endereço IP é 192.168.0.103. Isso vai ser diferente para você. Portanto, certifique-se de substituir meu IP pelo seu a partir de agora.

Se você tiver acesso ao console do Raspberry Pi, também poderá executar o seguinte comando para encontrar o endereço IP.

Depois de saber o endereço IP do seu dispositivo Raspberry Pi, você pode acessá-lo de qualquer dispositivo em sua rede doméstica.
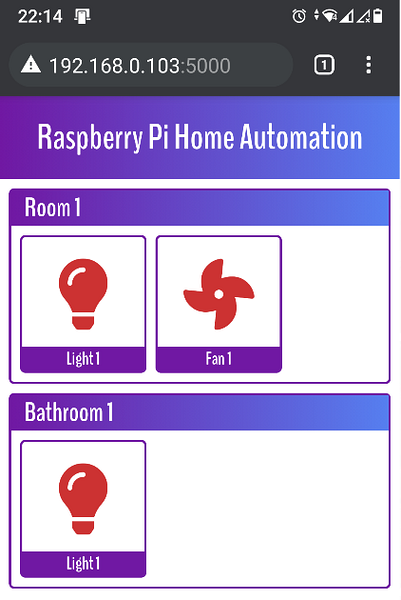
Como você pode ver na captura de tela abaixo, acessei o aplicativo da web de automação residencial do meu smartphone Android.

Certifique-se de conectar o plugue da lâmpada na tomada elétrica.

A lâmpada deve ser desligada por padrão.

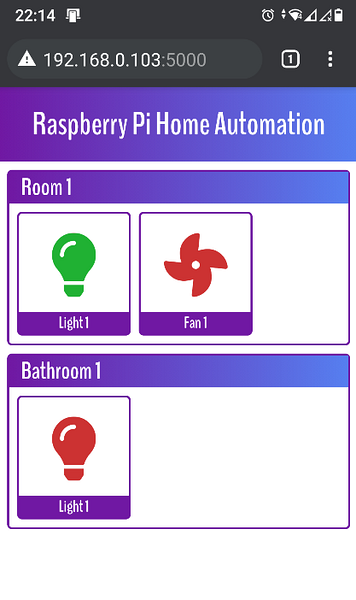
Se você tocar no ícone da lâmpada no aplicativo da web de automação residencial, a cor do ícone da lâmpada deve mudar para verde, indicando que a lâmpada está ligada.

Como você pode ver na imagem abaixo, a lâmpada está acesa.

Conclusão
Este artigo mostrou como usar um relé de 5 V para controlar um dispositivo elétrico CA de alta tensão do Raspberry Pi usando a linguagem de programação Python. O artigo também mostrou como escrever um aplicativo da web Python flask baseado em API para controlar a retransmissão do navegador da web. Este artigo deve ajudá-lo a começar com a automação residencial usando Raspberry Pi.
 Phenquestions
Phenquestions


