Bootstrap é uma das estruturas CSS front-end mais populares do mundo, que fornece muitos componentes ou modelos de design para criar aplicativos da web responsivos e rápidos. É uma estrutura de código aberto e de uso gratuito para a construção de sites modernos enriquecidos com modelos HTML e CSS ou elementos de interface do usuário como botões, ícones e formulários. Neste post, aprenderemos primeiro a instalar e depois usar o Bootstrap com Vue.Framework js.
Instalação do Bootstrap
Existe uma biblioteca “bootstrap-vue” construída especialmente para Vue.js e podem ser usados como componentes Vue com os mesmos recursos do Bootstrap. Antes de iniciar a instalação “bootstrap” ou “bootstrap-vue”, presume-se que você esteja familiarizado com HTML, CSS e Javascript, tenha configurado o Projeto Vue e tenha um bom editor instalado em seu sistema como código VS. Se você ainda não configurou o projeto Vue, você pode seguir o procedimento abaixo para configurar um projeto Vue rapidamente.
Configurar Projeto Vue
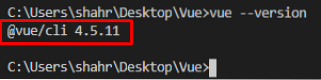
Para configurar o projeto Vue, primeiro, verifique se Vue.js está instalado em seu sistema ou não digitando o comando abaixo:

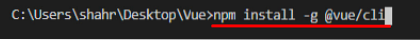
Se você ainda não o instalou, digite o comando fornecido abaixo para instalar o Vue.js globalmente em seu sistema operacional:
$ npm install -g @ vue / cli
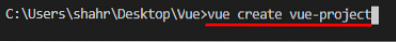
Depois de instalar o Vue com sucesso.js globalmente em seu sistema operacional, crie o projeto Vue digitando o comando “vue create” fornecido abaixo, seguido pelo nome do projeto:
$ vue criar nome-projeto-vue
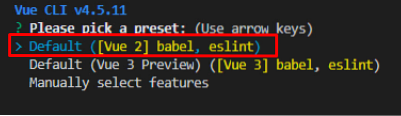
Ele irá pedir a você para selecionar a predefinição ou selecionar sua própria predefinição personalizada para o projeto Vue.

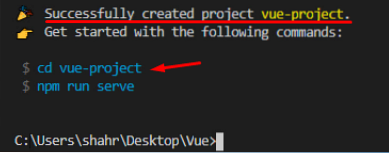
Depois de configurar ou selecionar a predefinição padrão, o projeto Vue será criado em um tempo.

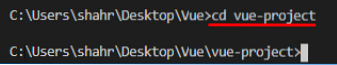
Depois de criar o projeto Vue, navegue até o diretório do projeto recém-criado usando o comando “cd”.
$ cd vueprojectname
Nesta fase, você configurou com sucesso o projeto Vue.
Instalar Bootstrap
Assim que seu sistema estiver pronto e o projeto Vue estiver configurado! Você pode instalar o “bootstrap-vue” usando o Yarn ou NPM. Se você deseja instalar o “bootstrap” simples para fins de estilização, você pode digitar o comando fornecido abaixo para instalá-los.
Para instalar 'bootstrap-vue' e 'bootstrap' usando o gerenciador de pacotes Yarn, digite o comando fornecido abaixo:
$ yarn adicionar bootstrap bootstrap-vueOU
Para instalar 'bootstrap-vue' e 'bootstrap' usando o gerenciador de pacotes NPM, digite o comando fornecido abaixo:
$ npm install bootstrap bootstrap-vue --save
Bem! Uma vez que o 'bootstrap' e 'bootstrap-vue' estão instalados, você deve habilitá-los no principal.arquivo js.
importar BootstrapVue de 'bootstrap-vue / dist / bootstrap-vue.esm ';import 'bootstrap-vue / dist / bootstrap-vue.css ';
import 'bootstrap / dist / css / bootstrap.css ';
Vue.use (BootstrapVue);

Depois de habilitar o “bootstrap” e “bootstrap-vue”, agora você pode usá-los em seu projeto Vue.
Como usar o Bootstrap no Vue
Para usar o Bootstrap com Vue, 'bootstrap-vue' fornece vários componentes para usar como um componente Vue. Por exemplo, um botão pode ser criado usando o 'bootstrap-vue' como este.
Para saber mais sobre outros componentes, visite a página de documentação oficial do BootstrapVue.
É tão simples instalar e começar a usar bootstrap em um projeto Vue.
Conclusão
Bootstrap é uma biblioteca de front-end CSS predominante usada para criar aplicativos da web responsivos e móveis e, com a ajuda do BootstrapVue, podemos construir esses aplicativos da web usando o Vue. Neste post, percorremos a instalação do BootstrapVue em um Vue.js project e também veja como habilitá-lo e usá-lo. Com a combinação dessas duas bibliotecas robustas, podemos acelerar o processo de desenvolvimento e embelezar nosso aplicativo da web ao máximo.
 Phenquestions
Phenquestions