Para remediar esta situação, vamos dar uma olhada em um seletor de cores que você pode instalar como um plugin para o Atom Text Editor tornando todo o processo muito mais suave. Você precisa ter o Atom instalado em seu sistema. Depois de ter instalado, você pode instalar este pacote específico sobre ele. Tem mais de 1.7 milhões de downloads e isso o faz se destacar, se você decidir pesquisar através do próprio Atom Editor.
Instalando o Seletor de Cores
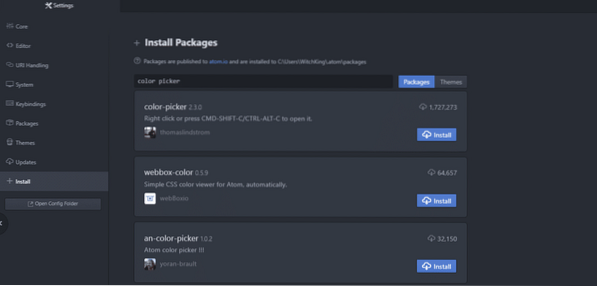
Abra o Definições [CTRL +,] em seu Editor Atom, e no Instalar seção pesquisa por novo pacotes.

Instale o selecionador de cores (versão 2.3.0 ou posterior) e uma vez instalado, lembre-se de Habilitar isto.
Depois que tudo estiver feito. Você pode ir em frente e abrir um novo arquivo de texto e podemos começar a testá-lo.
Várias opções de seleção de cores
Abra um novo arquivo dentro do Atom, e com ele aberto use o atalho de tecla [CTRL + ALT + C] se você estiver no Windows ou Linux ou use [CMD + SHIFT + C] se você usar o Mac OSX.

Você verá uma série de controles deslizantes e barras diferentes à direita. O que está mais à direitaéseleccionar a cor à esquerdaéa barra que determina a opacidade da sua cor e o quadrado do meio decide que tonalidade de uma dada cor seráseleccionada.
Você pode escolher um tom extremamente claro que pareceria branco independentemente da sua escolha inicial de cor ou você pode escolher uma versão completamente acinzentada ou preto. O caso de uso normal envolve escolher algo intermediário que se adapte ao seu caso de uso.
Por exemplo, as pessoas usam cores diferentes para o mesmo elemento para tornar o site um pouco mais interativo. Os hiperlinks podem ser atribuídos à cor azul e quando você passa o mouse sobre eles, a cor muda para preto.
A opacidade é outro fator importante que os desenvolvedores usam para ocultar elementos embaixo de um patch colorido e, quando o usuário executa uma determinada ação, a opacidade vai para zero e o elemento embaixo fica visível.
Padrões Diferentes
Você notará que as cores podem ser mostradas em diferentes padrões, principalmente nos formatos RGB (Vermelho, Verde e Azul), HEX e HSL.
Vamos começar com o formato HEX, já que é bastante usado, pelo menos no nível do iniciante.
É simplesmente um dígito hexadecimal (que é um sistema de numeração que vai de 0 a 9 e depois tem uma representam 10, b representam 11 e assim por diante, até 15 que é representado usando f). Escolha uma cor usando o pacote de seletor de cores, clique no botão HEX abaixo do widget e você verá que o código hexadecimal correspondente para aquela cor é colado em seu editor.

O próximo padrão usa RGB, que mostra qual porcentagem de uma cor é vermelha, qual porcentagem é verde e quanto é azul.
A mesma cor que acima tem a representação RGB da seguinte forma

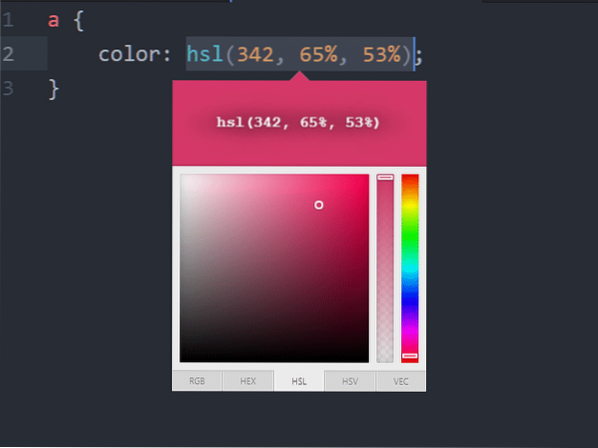
Por último, você precisa saber sobre HSL, que significa Hue, Saturation and Lightness.
O matiz representa a cor do elemento. Ele pode variar da extremidade vermelha do espectro até o azul e simplesmente ignora as cores como combinações de vermelho, verde e azul (pelo menos do ponto de vista do desenvolvedor). Isso é frequentemente descrito como uma roda de cores com vermelho, verde e azul 60 graus separados um do outro, mas o seletor de cores abriu em uma única barra à direita.

A próxima coisa com que se preocupar é a saturação, que descreve o quão intensa a cor vai ser. As cores completamente saturadas não têm tons de cinza, 50% saturadas são cores mais claras e 0% são indistinguíveis do cinza. O espaço quadrado é perfeito para selecionar este.

A luminosidade descreve o quão brilhantes as cores vão parecer. 100% das cores claras são indistinguíveis do branco e 0% parecem completamente pretas. Por exemplo, se seu site tem muito material de leitura, você pode querer uma solução menos brilhante para facilitar o engajamento do leitor. Então isso é HSL.


Conclusão
Editores como o código do Atom e do Visual Studio têm todo um ethos de pacotes e temas úteis criados em torno deles. O seletor de cores é apenas um exemplo que um desenvolvedor pode usar para renunciar a viagens desnecessárias para W3Schools ou Stack Overflow. O uso do seletor de cores ainda requer que você tenha uma tela de cores precisas e devidamente calibrada.
Depois de decidir a paleta de cores para o seu projeto, no entanto, você pode começar a construir projetos mais rápido e mais suave usando pacotes como o Seletor de cores.
 Phenquestions
Phenquestions