Vue.js é uma estrutura de front-end de JavaScript muito impressionante e reativa usada para desenvolver sites de front-end de forma rápida e fácil. Esta postagem aprenderá sobre a propriedade do relógio, que é um dos conceitos mais fundamentais.
Vue.js fornece uma propriedade watch para observar uma variável e, na mudança dessa variável, nos permite executar uma função para que possamos fazer Interação Dinâmica. Vamos tentar um exemplo e ter alguma interação dinâmica usando a propriedade Vue Watch.
Exemplo
Vamos primeiro tentar mudar alguma variável com o clique de um botão e, em seguida, usando a propriedade watch, vamos observar essa variável e alterar alguma outra variável para fazer as mudanças dinâmicas na página da web.
Primeiro, suponha que temos duas variáveis.dados()
Retorna
buttonBool: true,
cor vermelha"
E vinculamos a variável “buttonBool” a um elemento de botão no modelo.
Esta é uma página de teste
Queremos mudar a cor de fundo de uma, digamos, uma divisão com o clique do botão. Então, primeiro, crie um div no modelo.
Esta é uma página de teste
Agora, vamos primeiro criar uma propriedade de observação e mudar o estado da variável “color” na mudança da variável “buttonBool”.
ver:buttonBool ()
esta.color = !esta.cor;
Bem! O último passo que restaéalterar as classes da div na variável de mudança de cor. Então, vamos fazer isso usando o recurso de vinculação de classe do Vue.js.
Esta é uma página de teste
Aqui, acabei de atribuir a classe "vermelho" se o estado da variável "cor" for verdadeiro, do contrário, "verde" se o estado da variável cor for "falso" e a classe "caixa" for atribuída em qualquer caso.
O CSS para dar largura, altura e cor de fundo ao div é o seguinte.
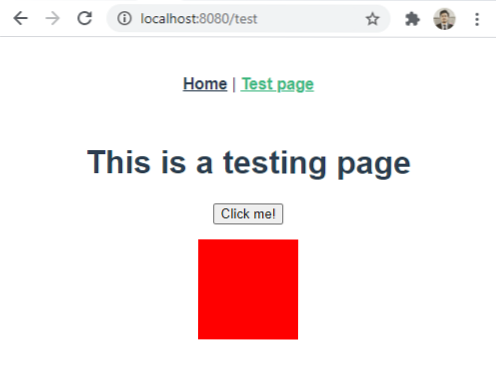
Tudo bem, depois de terminar com o material de codificação, minha página da web ficaria assim.

Agora, sempre que clico no botão, a cor de fundo da caixa deve ser alterada.

E você pode testemunhar no gif acima, a cor do div está mudando com o clique do botão. Isso é incrível né!
Então, é assim que podemos usar o Vue Watch para fazer interação dinâmica na página da web.
Conclusão
Nesta postagem, tentamos mudar o estado de alguma variável com o clique ou mudança de alguma outra variável usando a propriedade watch de Vue.js. Também fizemos algumas mudanças dinâmicas na página da web. Vimos que ao clicar no botão, no atributo on-click, mudamos o estado da variável e mostramos que a propriedade watch observou a variável e executou alguma ação como mudar o estado de alguma outra variável.
 Phenquestions
Phenquestions


