Vue.js é uma estrutura Javascript muito poderosa e reativa, que é usada para construir Uis (interfaces de usuário) e SPAs (aplicativos de página única). É construído combinando os melhores recursos de frameworks Angular e react já existentes. Os desenvolvedores também adoram codificar ou criar aplicativos nele.
Vue.js fornece a propriedade watch para observar e reagir às variáveis ou mudança de dados. Podemos usar a propriedade watch para manipular o DOM quando a variável observada é alterada. Neste artigo, vamos dar uma olhada em como podemos usar a propriedade watch e realizar as tarefas desejadas na mudança de variável. Então vamos começar.
Vigilantes
UMA observador em Vue.js atua como um ouvinte de evento para uma variável ou propriedade. É usado para realizar várias tarefas na mudança de alguma propriedade específica. É útil ao realizar tarefas assíncronas.
Vamos demonstrar e entender o conceito do observador considerando um exemplo.
Exemplo:
Suponha que estejamos construindo um site de comércio eletrônico, no qual temos uma lista de itens e estamos construindo um carrinho ou componente de checkout. Nesse componente, precisamos calcular a quantidade de um único elemento em relação ao número de itens.
Primeiro, estamos assumindo algumas propriedades nos dados.
dados()Retorna
itemName: "Item 1",
itemQuantity: null,
itemPrice: 200,
totalPrice: 0
,
No qual observaremos a propriedade “itemQuantity” e calcularemos o preço total. Vamos primeiro fazer as ligações de dados no modelo,
antes de escrever o código para observar a variável e calcular o preço total.
Observador
Nome do item: itemName
Preço do item: itemPrice
Preço total: totalPrice
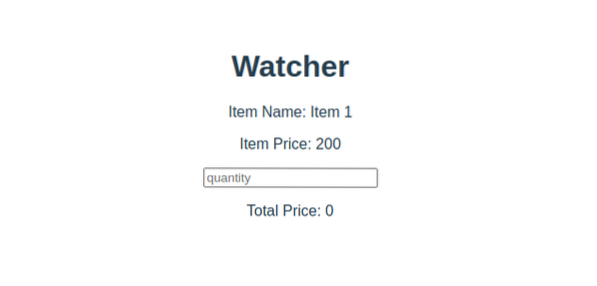
Depois de escrever este código, teremos nossa página da web como esta:

Agora, queremos alterar o preço total na mudança de "itemQuantity", como sempre que o usuário altera a quantidade usando o campo de entrada. O preço total deve ser alterado. Para tanto, teremos que observar o “itemQuantity” e calcular o preço total sempre que a propriedade “itemQuantity” for alterada.
Portanto, o observador do “itemQuantity” seria assim:
ver:Quantidade do item()
esta.totalPrice = this.itemQuantity * this.Preço do item;
console.log (este.Quantidade do item);
Agora, sempre que o usuário alterar o “itemQuantity”, o preço total será alterado em um momento. Não temos que nos preocupar com mais nada. A propriedade do relógio cuidará desse cálculo agora.
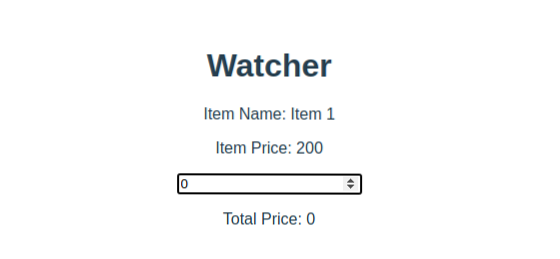
Vamos dar uma olhada na página da web:

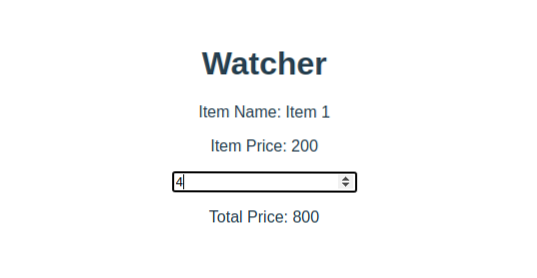
E, vamos tentar aumentar ou alterar a quantidade e ver alguns resultados:

Se alterarmos a quantidade, digamos "4", o preço total seria "800":

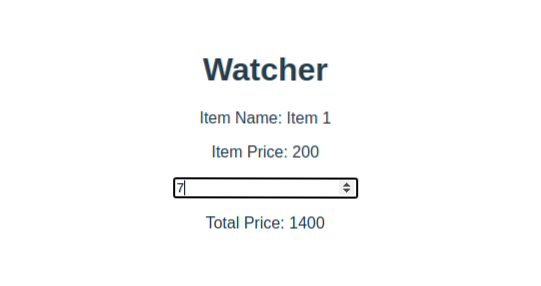
Da mesma forma, se mudarmos a quantidade para “7”, o preço total seria “1400”:

Então, é assim que a propriedade watch funciona e ajuda no desenvolvimento reativo. Reatividade é uma espécie de assinatura da Vue.js. Além disso, a propriedade watch é útil ao executar operações assíncronas.
Conclusão
Neste artigo, aprendemos o que é uma propriedade de observação e como podemos usá-la no Vue.js. Também tentamos um exemplo da vida real para entender sua verdadeira implementação. Isso ajuda muito a economizar tempo e acelerar o processo de desenvolvimento. Esperamos que você tenha achado este artigo útil e continue visitando linuxhint.com para melhor compreensão.
 Phenquestions
Phenquestions