Vue.js é uma estrutura javascript progressiva, que é usada para construir UIs (interfaces de usuário) e SPAs (aplicativos de página única). Podemos começar a construir aplicativos da web no Vue.js com o conhecimento básico de HTML, CSS e Javascript. Vue.js é construído combinando os melhores recursos de frameworks Angular e react já existentes. Os desenvolvedores adoram codificar e sentir liberdade e conforto ao criar aplicativos no Vue.js.
Esta abordagem baseada em componentes foi basicamente inspirada e escolhida no ReactJS. Escrevemos código na forma de componentes para que possamos importar esse componente e reutilizá-lo sempre que precisarmos. Vue.js oferece um componente de arquivo único, o que o torna um código fracamente acoplado e reutilizável.
Vue.js oferece a melhor abordagem baseada em componentes, como tudo o que um desenvolvedor precisa; ele pode encontrar em um único .arquivo vue. Os desenvolvedores se sentem tão confortáveis e à vontade quando não precisam se preocupar ou cuidar da estrutura extra de um componente.
Neste artigo, daremos uma olhada no componente de arquivo único, que tem um .extensão vue. Então, vamos dar uma olhada em um exemplo de componente Vue muito simples e entendê-lo.
message Mundo
Este é um exemplo muito simples e básico de um componente Vue. No qual podemos ver que o código é dividido em três camadas. Esta sintaxe de três camadas é a melhor parte do Vue.js. Ele satisfaz a separação de interesses, ainda estando em um único .arquivo vue. Temos nosso modelo (HTML), lógica em Javascript e estilo dentro de um componente.
- Modelo
- Roteiro
- Estilo
Modelo
Nesta tag de modelo, escrevemos nosso código HTML. Podemos ligar variáveis nisso também usando o Vue.sintaxe de vinculação de dados js, e podemos adicionar algumas outras funcionalidades também usando o Vue.js forneceu sintaxe para as respectivas funcionalidades.
Roteiro
Esta é a seção onde podemos escrever a lógica do componente em javascript seguindo as sintaxes de Vue.js. Todas as funcionalidades e lógica de um componente vão aqui. Por exemplo,
- Importando outros componentes e pacotes necessários.
- Declaração de variável
- Métodos / Funções
- Ganchos de ciclo de vida
- Propriedades computadas e observadores
- E assim por diante…
Estilo
É aqui que escrevemos o estilo em CSS do componente, ou podemos usar qualquer pré-processador que desejamos usar.
Este é apenas um vislumbre de um componente no Vue.js. Vamos dar uma olhada no uso, organização e fluxo de dados entre os componentes um pouco.
Importar e usar componentes
Para usar o componente, primeiro temos que importar o componente. Caso contrário, como pode Vue.js sabe sobre isso? Podemos simplesmente importar um componente adicionando uma instrução "Import" no início da tag do script e declarando esse componente no objeto "components", usando a seguinte sintaxe.
Depois de importar o componente com sucesso, podemos usá-lo no modelo como este
É assim que podemos simplesmente importar e usar um componente em qualquer outro componente.
Organizando Componentes
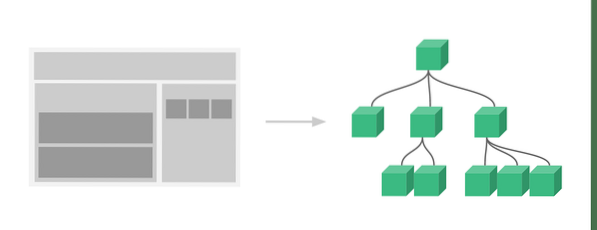
Assim como qualquer outro aplicativo, a organização dos componentes funciona como uma árvore aninhada. Por exemplo, um site simples que inclui um cabeçalho, barra lateral e alguns outros componentes em um contêiner. A organização do componente seria assim.

Imagem de Vue.js documentos oficiais
Fluxo de dados entre componentes
Pode haver dois tipos de fluxo de dados entre os componentes: Componente pai para componente filho
Podemos enviar dados do componente pai para o componente filho usando adereços: Componente filho para componente pai
Podemos enviar dados emitindo um evento do componente filho e ouvi-lo na outra extremidade (componente pai).
Empacotando
Neste artigo, percorremos toda uma jornada de compreensão de um componente básico do Vue.js ao seu uso, sua hierarquia, sua organização e implementação de Importação, uso e know-how sobre comunicação entre componentes. Este artigo cobre muito o escopo dos componentes, mas há muito conhecimento aprofundado sobre os componentes por aí. Então, fique à vontade para visitar o Vue.js documentos oficiais Para maiores informações.
 Phenquestions
Phenquestions


