A propriedade Computed geralmente é usada para calcular dados de alguns outros dados. É conhecido por sua reatividade porque sempre que uma variável envolvida em alguma propriedade computada é alterada, toda a propriedade é recomputada.Este post vai aprender a passar o parâmetro para a propriedade computada e ver como usar o Vue computado com parâmetro. Antes de começar a passar parâmetros para a propriedade computada, vamos primeiro entender as propriedades computadas examinando o exemplo.
Exemplos
Suponha que temos duas variáveis chamadas “firstName” e “lastName” em nosso componente Vue:
//…dados()
Retorna
primeiro nome: "",
sobrenome: ""
,
//…
Propriedade Computada
Queremos calcular uma propriedade “fullName” que irá combinar o “firstName” e “lastName” e recalcular o fullName sempre que qualquer uma das duas variáveis “firstName” e “lastName” for alterada. Portanto, a propriedade computada para calcular o nome completo seria assim:
//…calculado:
nome completo()
devolva isso.firstName + "+ isto.sobrenome;
//…
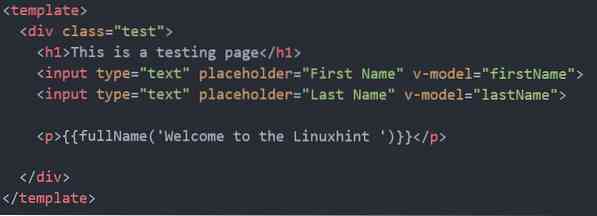
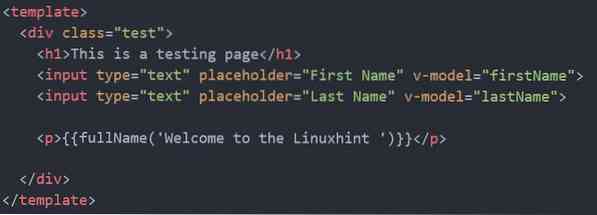
Agora vamos criar alguns campos de entrada e ligar as variáveis “firstName” e “lastName” aos campos de entrada e também ligar a propriedade “fullName” na tag 'p' para visualizar a mudança instantânea na mudança do primeiro anime do último nome. A parte HTML deste componente será assim:
Bem! Depois de fazer toda essa configuração, vamos dar uma olhada em nossa página da web.

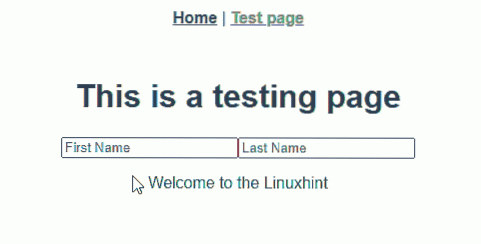
Se você escreveu com sucesso o código correto e o executou, você também deve ter os dois campos de entrada em sua página da web. Vamos tentar digitar o nome e o sobrenome e ver se a propriedade “fulName” é calculada ou não.

Aqui na captura de tela fornecida acima, você pode testemunhar a maravilhosa reatividade do Vue.js usando a propriedade computada. Você também pode testemunhar que não é como observar uma única variável e alterar o valor de outra variável. Ainda assim, ele está observando cada variável incluída na propriedade computada e recalculando o “sobrenome”. Vamos ver como podemos passar parâmetros para a propriedade computada e usá-la.
Passe parâmetros para a propriedade computada
Para passar os parâmetros para a propriedade computada, apenas passamos os parâmetros como fazemos para a função. Por exemplo, no template, quando vinculamos a variável “lastName,” queremos passar alguma string, então a parte do template do nosso componente seria assim:
Agora, na propriedade computada, o parâmetro passado pode ser utilizado usando a seguinte sintaxe.
calculado:nome completo()
return message1 =>
retornar '$ message $ this.firstName $ this.sobrenome'
É assim que podemos passar um parâmetro para o calculado e colocá-lo na propriedade e usá-lo.
Se olharmos novamente para nossa página da web e digitarmos o nome e o sobrenome, você pode ter a mesma funcionalidade e reatividade, mas desta vez, o parâmetro passou.

É simples e fácil passar um parâmetro de propriedade calculado e usá-lo.
Conclusão:
A propriedade computada é um recurso muito poderoso do Vue.js, e aprendemos que é útil quando temos que alterá-los quando suas dependências são alteradas. Aprendemos a passar o parâmetro e usá-lo na propriedade computada.
 Phenquestions
Phenquestions


