Pré-requisitos:
Antes de praticar o script deste tutorial, você deve concluir as seguintes tarefas.
UMA. Instale o Django versão 3+ no Ubuntu 20+ (de preferência)
B. Crie um projeto Django
C. Execute o servidor Django para verificar se o servidor está funcionando corretamente ou não.
Configure um aplicativo Django:
UMA. Execute o seguinte comando para criar um aplicativo Django chamado banco de dados.
$ python3 manage.py startapp databaseappB. Execute o seguinte comando para criar o usuário para acessar o banco de dados Django. Se você já concluiu o usuário antes, não precisa executar o comando.
$ python3 manage.py cria superusuárioC. Adicione o nome do aplicativo no INSTALLED_APP parte das configurações.arquivo py.
INSTALLED_APPS = […
'Validationapp'
]
D. Crie uma pasta chamada modelos dentro de banco de dados pasta e definir o modelos localização do aplicativo no MODELOS parte de definições.py Arquivo.
MODELOS = [… .
'DIRS': ['/ home / fahmida / django_pro / databaseapp / templates'],
… .
,
]
Modelo de design com atributos padrão e nulos:
Modifique o modelos.py arquivo com o seguinte script para criar uma tabela chamada produtos que conterá quatro campos sem o campo id. Esses nomes, preço, data_de_manufatura e data_de_expire. O valor do nulo atributo é definido como True para todos os campos. O valor de o espaço em branco atributo é definido como True para todos os campos também. Isso significa que o usuário pode manter os campos em branco antes de enviar o formulário que usará este modelo. O padrão o valor do atributo é definido para o preço, data_de_manufatura e data_de_expire.
modelos.py
# Módulo de importação de modelosde django.modelos de importação db
# Criar classe para definir a estrutura da mesa dos professores
classe Produto (modelos.Modelo):
nome = modelos.CharField (max_length = 50, null = True, blank = True)
preço = modelos.IntegerField (null = True, default = ", em branco = True)
data_de_manufatura = modelos.DateField (null = True, default = '0000-00-00', blank = True)
expire_date = models.DateField (null = True, default = '0000-00-00', blank = True)
Execute os seguintes comandos de migração para criar os arquivos de migração necessários e a tabela de banco de dados SQLite.
$ python3 manage.py makemigrations databaseapp$ python3 manage.py migrar
Inserção de dados usando Django Administration Dashboard:
Modifique o conteúdo de o administrador.py arquivo com o seguinte script para registrar o modelo no banco de dados.
admin.py
Modifique o urls.py arquivo com o seguinte script para definir o caminho para abrir o Django Administrative Dashboard.
urls.py
# Importar módulo de administraçãode django.contrib import admin
# Módulo de caminho de importação
de django.caminho de importação de urls
# Defina o caminho para o cliente e administrador
urlpatterns = [
caminho ('admin /', admin.local.urls)
]
Agora, execute o servidor Django e acesse o Painel Administrativo do Django usando a seguinte URL.
http: // localhist: 8000 / admin
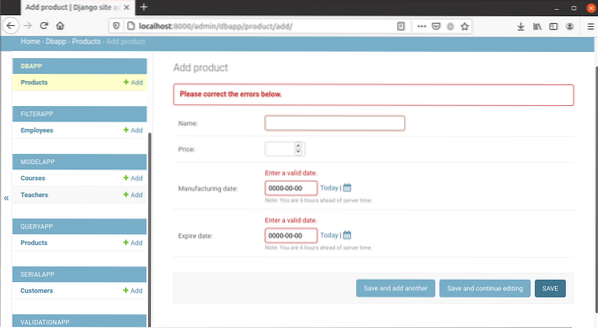
abra o formulário de entrada do produto clicando Adicionar produto. Se o usuário enviar o formulário sem inserir dados, a seguinte saída aparecerá no navegador. Aqui, dois campos de data estão mostrando erros porque o valor padrão do campo de data não está em um formato válido.

A seguinte saída aparecerá após adicionar os dados de data válidos. Aqui o preço campo está em branco para usar o atributo padrão.

Inserção de dados usando o modelo:
A maneira de inserir dados no produtos tabela usando formulário HTML foi mostrada nesta seção. Aqui, os elementos do formulário serão gerados com base no modelo criado anteriormente.
formulários.py
# Módulo de importação de formuláriosde formulários de importação django
# Importar modelo de cliente
de dbapp.modelos de importação de produto
# Defina a classe para o formulário do cliente
classe ProductForm (formulários.ModelForm):
classe Meta:
modelo = produto
campos = '__all__'
Crie o arquivo HTML chamado produtos.html dentro de modelos pasta do aplicativo com o seguinte script. Os dados do formulário serão enviados quando o usuário clicar no Salve botão.
produtos.html
Formulário de Inscrição do Cliente
Modifique o Visualizações.py arquivo com o seguinte script para inserir dados no produtos mesa depois de validar o formulário. AddProduct () função é definida no script para verificar se o formulário é enviado ou não, e se o formulário for enviado, ele verificará se os dados do formulário são válidos ou inválidos. Se é válido() função retorna verdadeiro, então os dados serão inseridos no produtos tabela, e uma mensagem de sucesso será exibida no navegador.
Visualizações.py
# Importar módulo HttpResponsede django.http.resposta importar HttpResponse
# Importar módulo de renderização
de django.importação de atalhos renderização
# Import ProductForm
de dbapp.formulários import ProductForm
# Definir função para adicionar entrada de produto
def AddProduct (solicitação):
se pedido.método == "POST":
form = ProductForm (pedido.PUBLICAR)
# Se os dados do formulário são válidos ou não
se forma.é válido():
tentar:
# Salve os dados do formulário no banco de dados
Formato.Salve ()
# Defina a mensagem para o usuário
dados = ['
O produto adicionado.
']# Devolva a resposta
retornar HttpResponse (dados)
exceto:
passar
senão:
# Defina o objeto do formulário
form = ProductForm ()
# Mostrar o formulário de entrada do produto
return render (request, 'product.html ', ' form ': form)
Modifique o urls.py arquivo com o seguinte script para definir o caminho para chamar a função de visualização.
urls.py
# Importar módulo de administraçãode django.contrib import admin
# Módulo de caminho de importação
de django.caminho de importação de urls
# Vista de importação
de visualizações de importação de dbapp
# Defina o caminho para o cliente e administrador
urlpatterns = [
caminho (", visualizações.AddProduct),
caminho ('admin /', admin.local.urls)
]
Agora, execute o servidor Django e abra a URL base no navegador.
http: // localhist: 8000 /
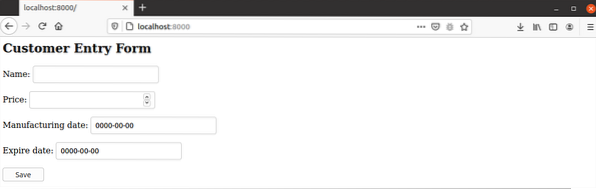
O seguinte formulário aparecerá.

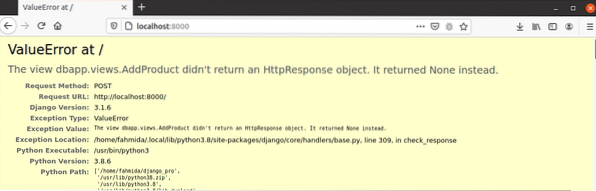
Os seguintes ValueError aparecerá se o usuário enviar o formulário sem adicionar nenhum dado a ele. Aqui o preço campo é um número inteiro que não pode ser uma string vazia.

Se o usuário inserir os dados válidos como o formulário abaixo e pressionar o Salve botão, um novo registro de produto será inserido no banco de dados.

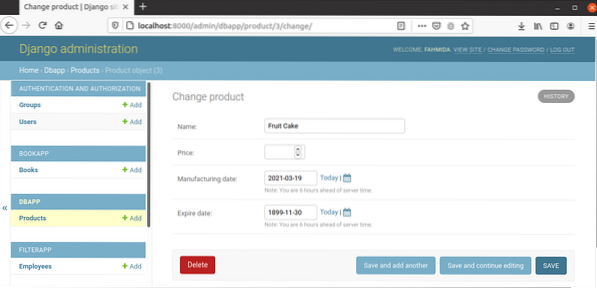
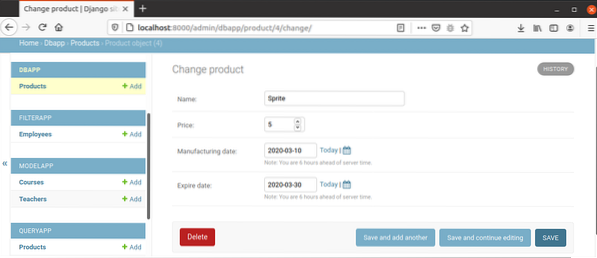
A imagem a seguir aparecerá se você abrir o registro recém-inserido do Django Dashboard.

Conclusão:
Um modelo foi projetado usando atributos nulos e padrão neste tutorial. A seguir, as maneiras de inserir dados nestes campos no back-end e no front-end foram mostradas aqui para ajudar o leitor a saber os usos dos atributos padrão e nulos no banco de dados Django.
 Phenquestions
Phenquestions


