Neste artigo, vou mostrar como testar a API REST usando o Postman. Vamos começar.
Instalando o Postman como uma extensão do Chrome:
Nesta seção, mostrarei como instalar o Postman a partir da Chrome Web Store.
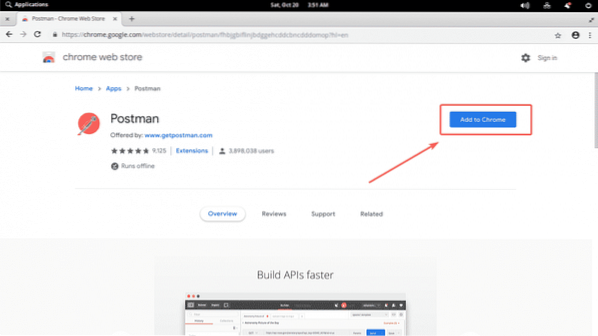
Primeiro, vá para a página de extensão do Postman na Chrome Web Store em https: // chrome.Google.com / webstore / detail / postman / fhbjgbiflinjbdggehcddcbncdddomop?hl = en
Agora clique em Adicionar ao Chrome.

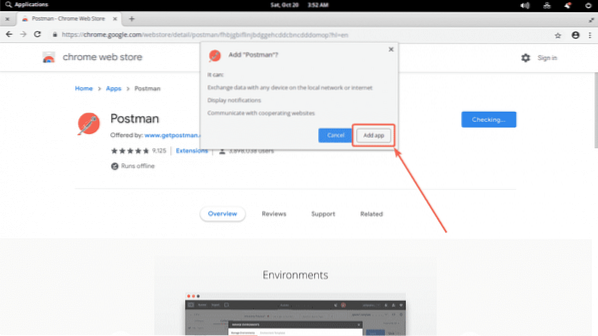
Agora clique em Adicionar aplicativo.

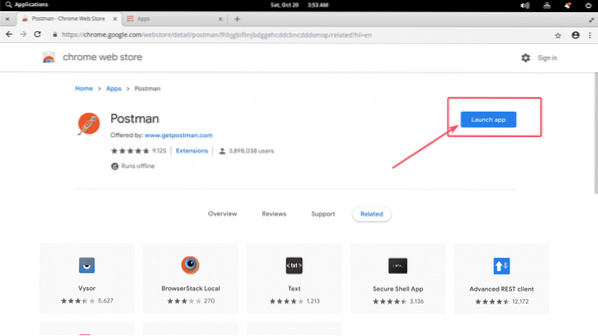
Postman deve ser instalado. Agora você pode clicar em Lançamento do Aplicativo para iniciar o Postman.

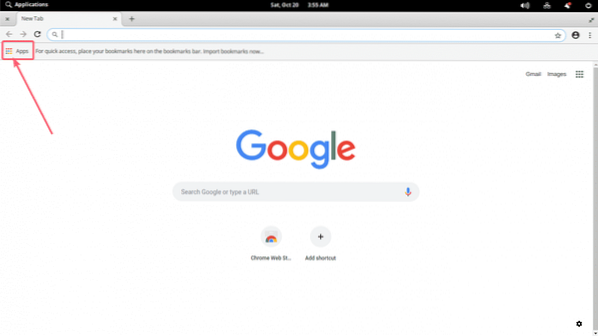
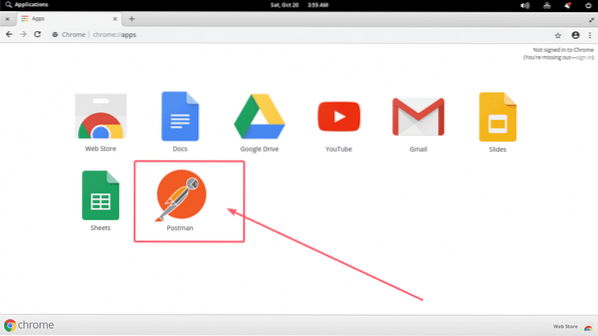
Ou você pode clicar em Apps.

E comece o Postman a partir daí.

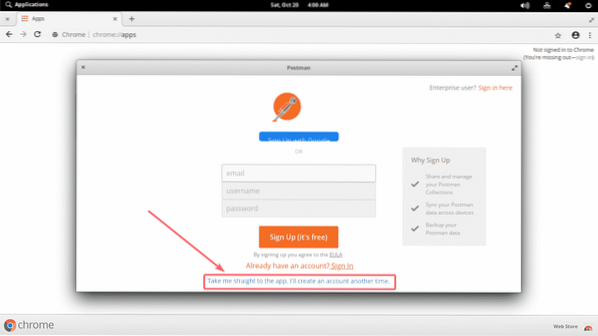
Se você abrir o Postman pela primeira vez, deverá ver a seguinte janela. Clique no link marcado na imagem abaixo se você não tiver uma conta ou não quiser fazer o login.

Postman deve começar.

Janela principal do Postman:

Você também pode instalar o Postman nativamente no Linux. Está fora do escopo deste artigo. Então, não estou conseguindo mostrar aqui.
Configurando um servidor de API de teste:
Eu escrevi uma API usando Node.js que usarei neste artigo para mostrar como usar o Postman para testar APIs. Se você quiser acompanhar, você pode simplesmente clonar meu repositório GitHub angular-hero-api e executar o mesmo servidor API que eu.
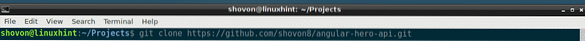
Clone meu repositório GitHub com o seguinte comando:
$ git clone https: // github.com / shovon8 / angular-hero-api
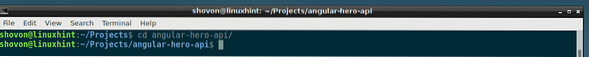
Agora, navegue até o angular-hero-api / diretório:
$ cd angular-hero-api /
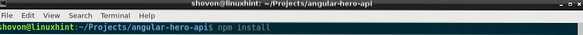
Agora, instale todos os módulos de nó necessários:
$ npm install
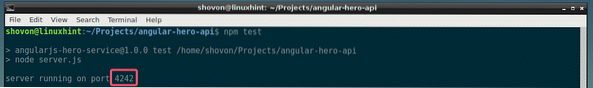
Por fim, inicie o servidor API com o seguinte comando:
teste de $ npmComo você pode ver, o servidor API está rodando na porta 4242.

Noções básicas de Postman:
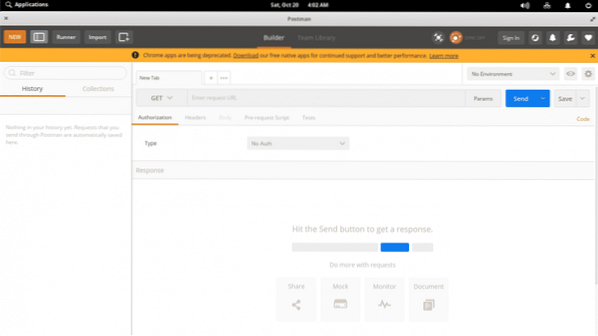
Primeiro, abra o Postman e ele deve ser parecido com isto.

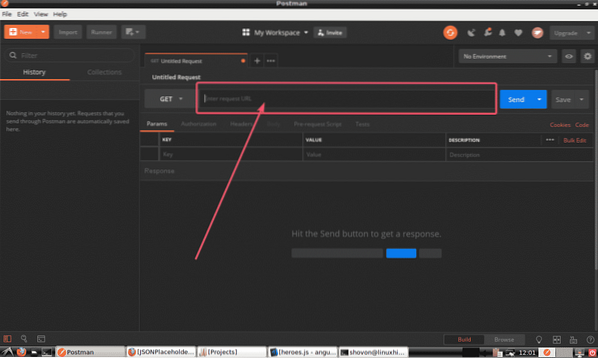
Você pode digitar a URL do seu endpoint de API na seção marcada da captura de tela abaixo.

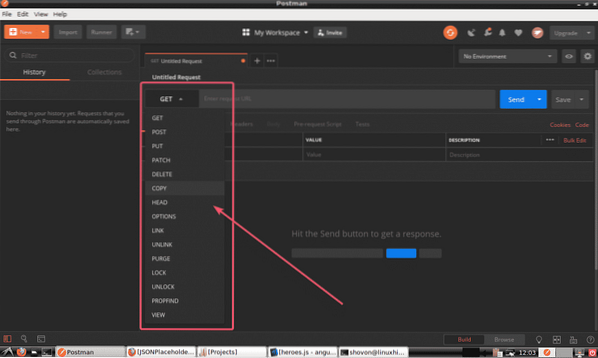
Você pode selecionar o método de solicitação (como GET, POST, PUT etc) no menu suspenso conforme marcado na captura de tela abaixo.

Quando terminar, clique em Mandar para enviar sua solicitação de API. O resultado deve ser exibido.

Você verá como tudo funciona na próxima seção deste artigo.
Usando o Postman para testar APIs REST:
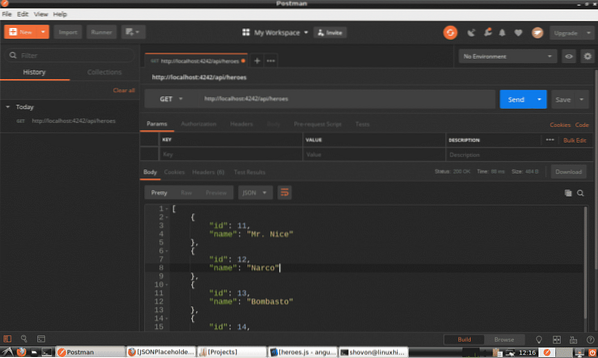
Se você deseja realizar uma solicitação GET em sua API, digite a URL de seu endpoint de API, defina o método como OBTER, e finalmente clique em Mandar.
Por exemplo, para obter uma lista de todos os heróis no banco de dados, faça um OBTER pedido para o servidor API / api / heroes ponto final. Depois de pressionar Mandar, a saída deve ser exibida no formato JSON como você pode ver na captura de tela abaixo.

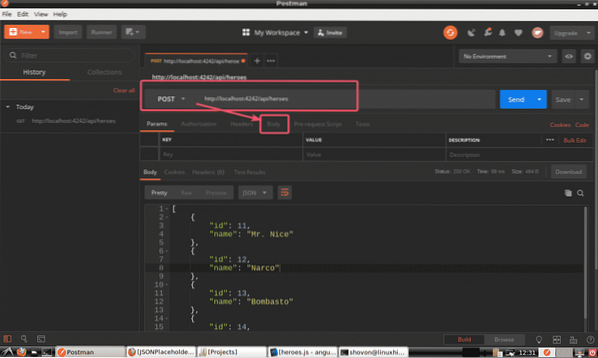
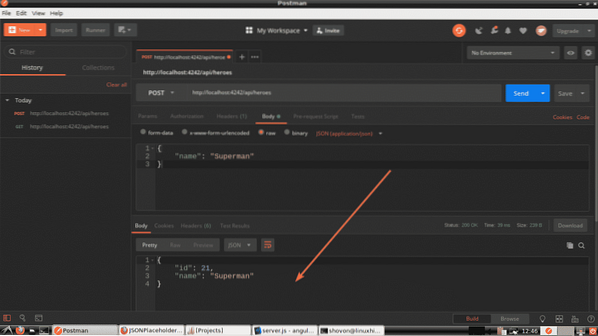
Você também pode fazer uma solicitação POST em seu servidor de API usando Postman. Eu configurei meu servidor de API de forma que ele crie um novo Hero na solicitação POST. Para criar um novo herói, defina o método para PUBLICAR e o endpoint da API para / api / heroes; Então, clique em Corpo como marcado na imagem abaixo.

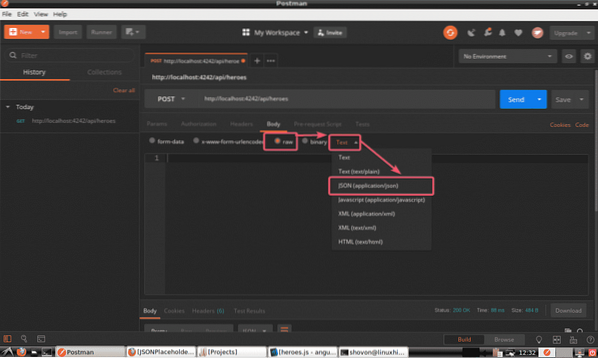
Agora clique em cru e selecione JSON (aplicativo / json) no menu suspenso de tipo, conforme marcado na imagem abaixo.

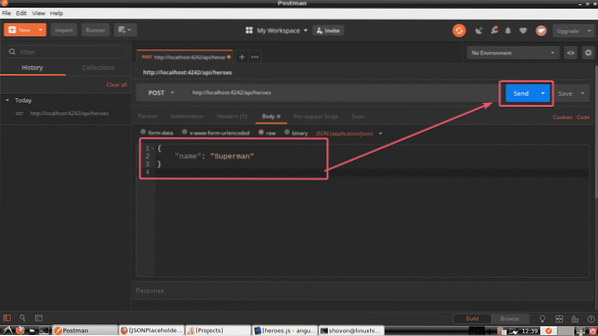
Por fim, digite as informações do Hero que deseja inserir no formato JSON e clique em Mandar.

Como você pode ver, o Hero é inserido com a id 21.

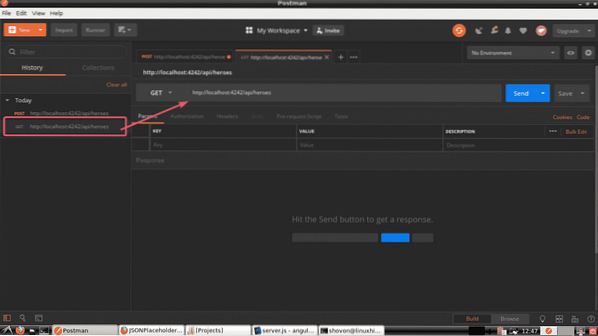
Todas as suas solicitações de API são salvas na história do Postman. Para usar uma solicitação de API do histórico, basta clicar sobre ela e, em seguida, clicar em Mandar.
Como você pode ver, a solicitação da API para listar todos os heróis que fizemos anteriormente está listada na História. Depois de clicar nele, ele deve abrir em uma nova guia. Finalmente, clique em Mandar.

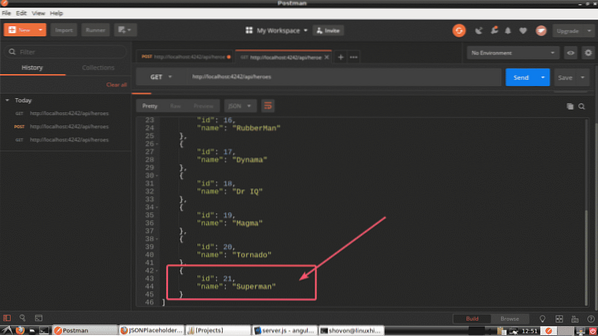
Como você pode ver, todos os heróis estão listados, incluindo nosso novo herói.

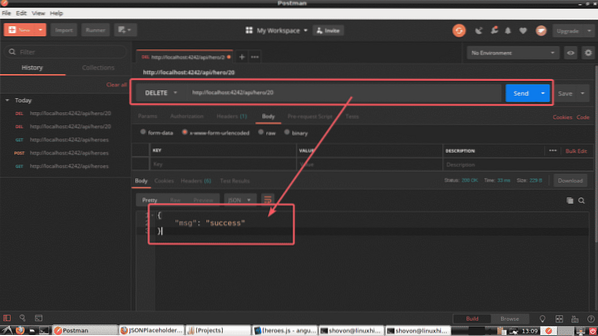
Você também pode excluir um Herói da lista usando o EXCLUIR método no / api / hero /
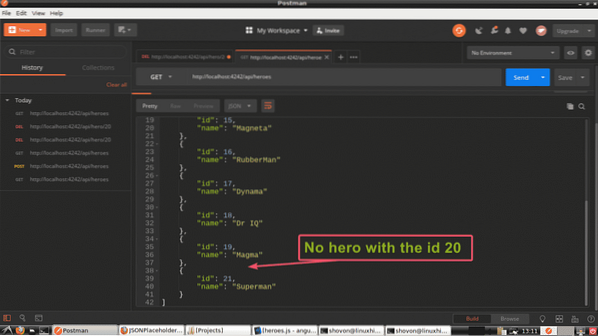
Então, digamos, você deseja remover o Herói com a id 20. Portanto, o endpoint da API é / api / hero / 20 e o método é EXCLUIR. Como você pode ver, um sucesso mensagem é retornada. O herói deve ser excluído.

Como você pode ver, o Herói com a id 20 foi excluído.

Anteriormente, mostrei como enviar informações no formato JSON para o servidor API. Aqui, vou mostrar como enviar informações em formato codificado de URL. Quando você envia um formulário HTML para o servidor, este é o formato usado por padrão.
Digamos que você deseja atualizar um Hero na API do servidor. Para fazer isso, você deve usar o CORREÇÃO método em / api / hero /
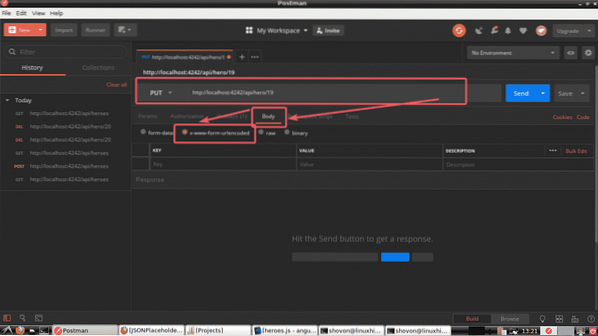
Por exemplo, vamos mudar o nome do herói com a id 19 de Magma para homem Morcego. Portanto, o endpoint da API deve ser / api / hero / 19 e o método deve ser CORREÇÃO. Agora clique em Corpo e também selecione x-www-form-urlencoded como marcado na imagem abaixo.

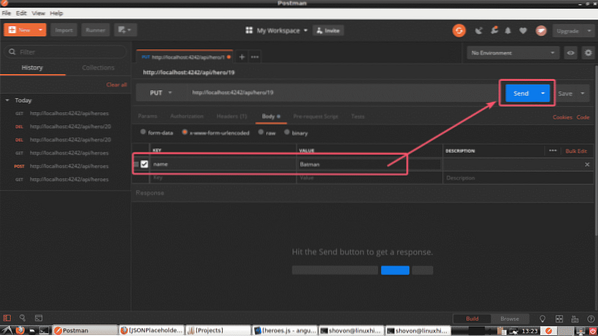
Agora, defina a chave para nome e valor para homem Morcego como marcado na imagem abaixo. Finalmente, clique em Mandar.

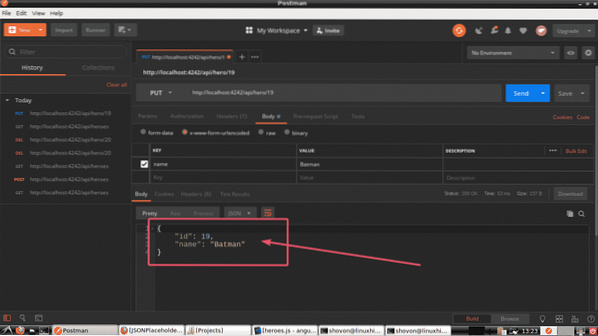
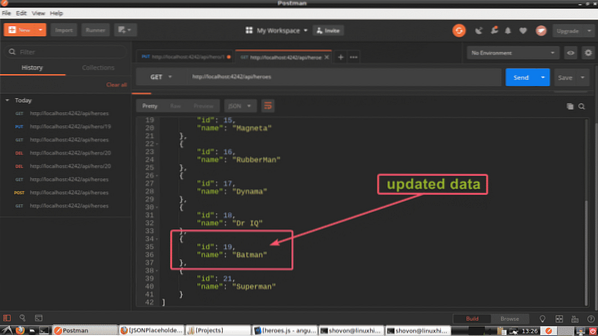
Como você pode ver, os dados atualizados são exibidos. O que significa que a operação de atualização foi bem-sucedida.

Se você listar todos os heróis novamente, deverá ver os dados atualizados como pode ver na imagem abaixo.

Então, esse é o básico do Postman. O Postman tem muitos recursos e opções que você pode usar para facilitar sua vida como desenvolvedor de API. Obrigado por ler este artigo. Divirta-se com o seu carteiro!
 Phenquestions
Phenquestions


