Pré-requisitos:
Para experimentar os comandos e exemplos deste artigo, você deve ter,
1) Uma distribuição Linux (de preferência Ubuntu) instalada no seu computador.
2) Python 3 instalado em seu computador.
3) PIP 3 instalado no seu computador.
4) Python virtualenv pacote instalado no seu computador.
5) Navegadores Mozilla Firefox ou Google Chrome instalados em seu computador.
6) Deve saber como instalar o Firefox Gecko Driver ou Chrome Web Driver.
Para cumprir os requisitos 4, 5 e 6, leia meu artigo Introdução ao Selenium com Python 3 na Linuxhint.com.
Você pode encontrar muitos artigos sobre outros tópicos no LinuxHint.com. Certifique-se de verificá-los se precisar de alguma ajuda.
Configurando um diretório de projeto:
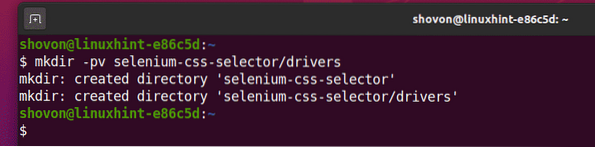
Para manter tudo organizado, crie um novo diretório de projeto selênio-css-seletor / do seguinte modo:
$ mkdir -pv selenium-css-selector / drivers
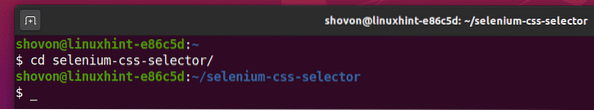
Navegue até o selênio-css-seletor / diretório do projeto da seguinte forma:
$ cd selenium-css-selector /
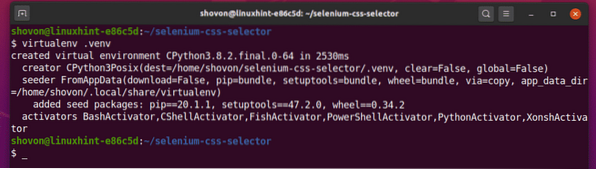
Crie um ambiente virtual Python no diretório do projeto da seguinte maneira:
$ virtualenv .venv
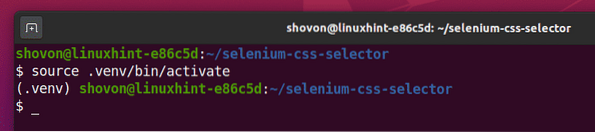
Ative o ambiente virtual da seguinte maneira:
$ source .venv / bin / activate
Instale a biblioteca Selenium Python usando PIP3 da seguinte maneira:
$ pip3 install selenium
Baixe e instale todos os drivers da web necessários no motoristas / diretório do projeto. Eu expliquei o processo de download e instalação de drivers da web em meu artigo Introdução ao Selenium com Python 3. Se você precisar de alguma ajuda, pesquise LinuxHint.com para aquele artigo.

Obtenha o CSS Selector usando a Chrome Developer Tool:
Nesta seção, vou mostrar como encontrar o seletor CSS do elemento da página da web que você deseja selecionar com o Selenium usando a ferramenta de desenvolvedor integrada do navegador Google Chrome.
Para obter o seletor CSS usando o navegador Google Chrome, abra o Google Chrome e visite o site do qual deseja extrair dados. Em seguida, pressione o botão direito do mouse (RMB) em uma área vazia da página e clique em Inspecionar para abrir o Chrome Developer Tool.
Você também pode pressionar

Chrome Developer Tool deve ser aberto.
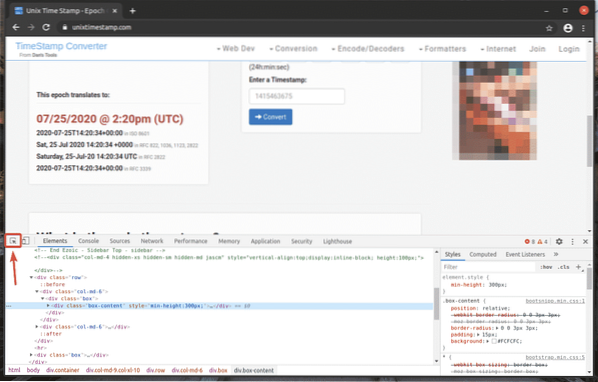
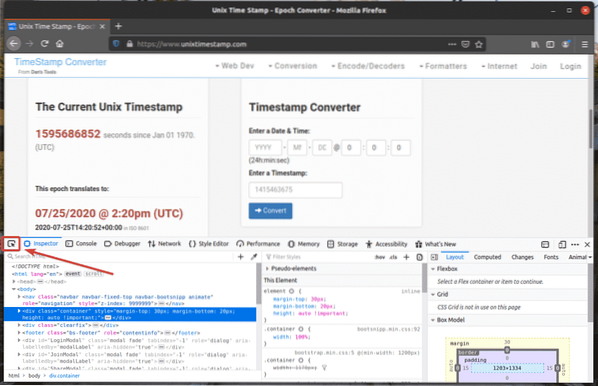
Para encontrar a representação HTML de seu elemento de página da web desejado, clique no Inspecionar() ícone conforme marcado na imagem abaixo.

Em seguida, passe o mouse sobre o elemento de página da web desejado e pressione o botão esquerdo do mouse (LMB) para selecioná-lo.

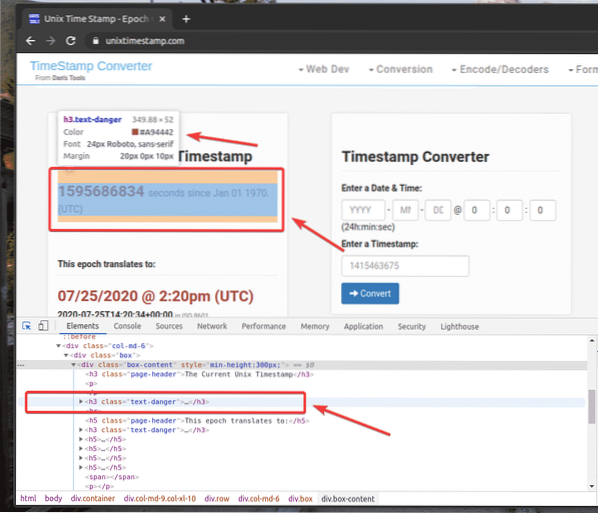
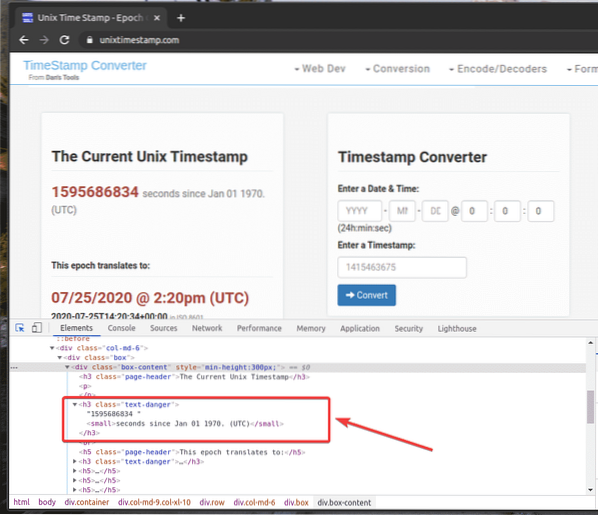
A representação HTML do elemento da web que você selecionou será destacada no Elementos guia de Chrome Developer Tool como você pode ver na imagem abaixo.

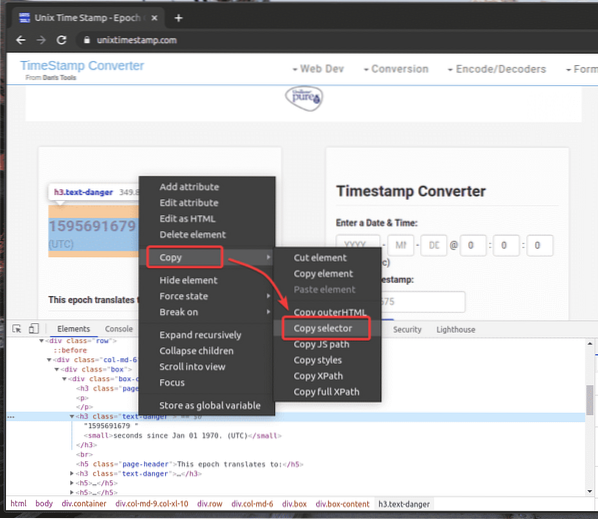
Para obter o seletor de CSS do elemento desejado, selecione o elemento do Elementos guia de Chrome Developer Tool e clique com o botão direito (RMB) nele. Então, selecione cópia de > Copiar seletor como marcado na imagem abaixo.

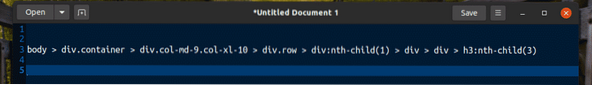
Colei o seletor CSS em um editor de texto. O seletor de CSS se parece com o mostrado na imagem abaixo.

Obtenha o CSS Selector usando a Firefox Developer Tool:
Nesta seção, vou mostrar como encontrar o seletor CSS do elemento da página da web que você deseja selecionar com Selenium usando a ferramenta de desenvolvedor integrada do navegador Mozilla Firefox.
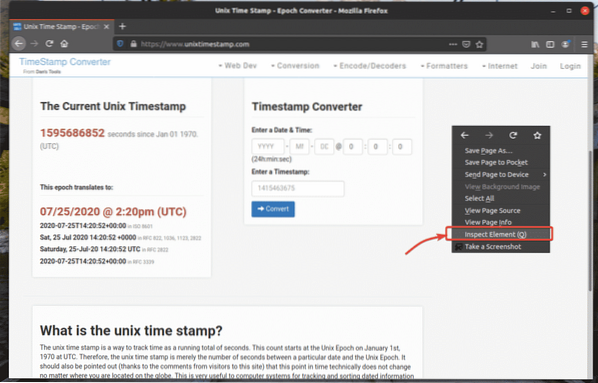
Para obter o seletor CSS usando o navegador Firefox, abra o Firefox e visite o site do qual deseja extrair os dados. Em seguida, pressione o botão direito do mouse (RMB) em uma área vazia da página e clique em Inspecionar elemento (Q) para abrir o Firefox Developer Tool.

Firefox Developer Tool deve ser aberto.
Para encontrar a representação HTML de seu elemento de página da web desejado, clique no Inspecionar() ícone conforme marcado na imagem abaixo.

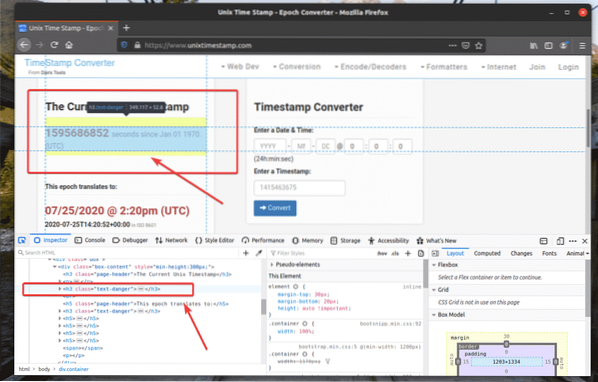
Em seguida, passe o mouse sobre o elemento de página da web desejado e pressione o botão esquerdo do mouse (LMB) para selecioná-lo.

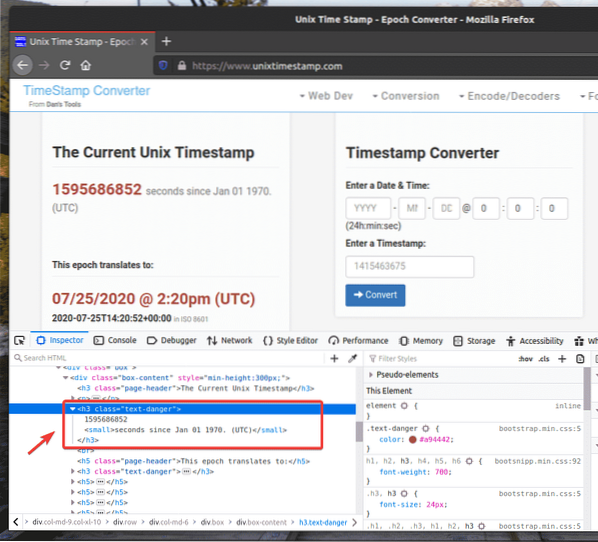
A representação HTML do elemento da web que você selecionou será destacada no Inspetor guia de Firefox Developer Tool como você pode ver na imagem abaixo.

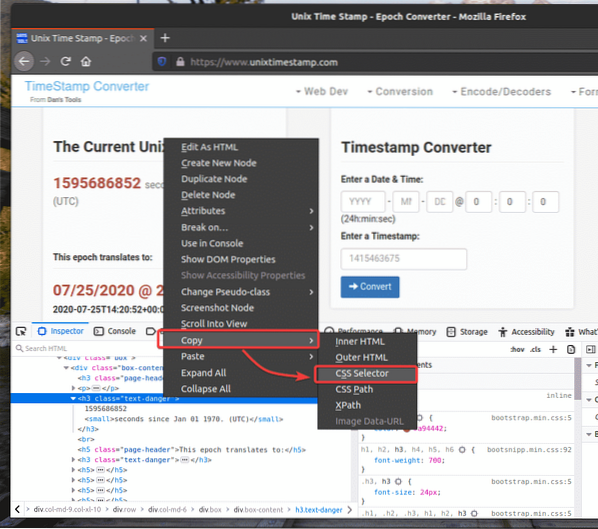
Para obter o seletor de CSS do elemento desejado, selecione o elemento do Inspetor guia de Firefox Developer Tool e clique com o botão direito (RMB) nele. Então, selecione cópia de > Seletor CSS como marcado na imagem abaixo.

O seletor CSS do elemento desejado deve ser semelhante a este.

Extraindo dados usando o seletor CSS com Selenium:
Nesta seção, vou mostrar como selecionar elementos da página da web e extrair dados deles usando seletores CSS com a biblioteca Selenium Python.
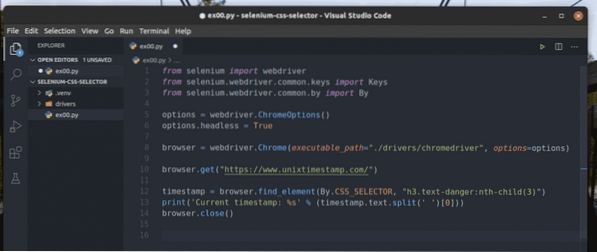
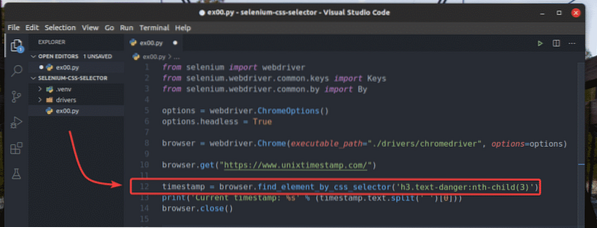
Primeiro, crie um novo script Python ex00.py e digite as seguintes linhas de códigos.
from selenium import webdriverde selênio.driver da web.comum.chaves importar chaves
de selênio.driver da web.comum.por importação por
options = webdriver.ChromeOptions ()
opções.sem cabeça = verdadeiro
navegador = webdriver.Chrome (executable_path = "./ drivers / chromedriver ", options = options)
navegador.get ("https: // www.unixtimestamp.com / ")
timestamp = navegador.find_element_by_css_selector ('h3.perigo-texto: n-ésimo filho (3) ')
print ('timestamp atual:% s'% (timestamp.texto.dividir (") [0]))
navegador.perto()
Quando terminar, salve o ex00.py Script Python.

A linha 1-3 importa todos os componentes necessários do Selenium.

A linha 5 cria um objeto Chrome Options e a linha 6 ativa o modo headless para o navegador Chrome.

A linha 8 cria um Chrome navegador objeto usando o cromedriver binário do motoristas / diretório do projeto.

A linha 10 diz ao navegador para carregar o site unixtimestamp.com.

A linha 12 encontra o elemento que tem os dados de carimbo de data / hora da página usando o seletor CSS e os armazena no carimbo de data / hora variável.
A linha 13 analisa os dados do carimbo de data / hora do elemento e os imprime no console.

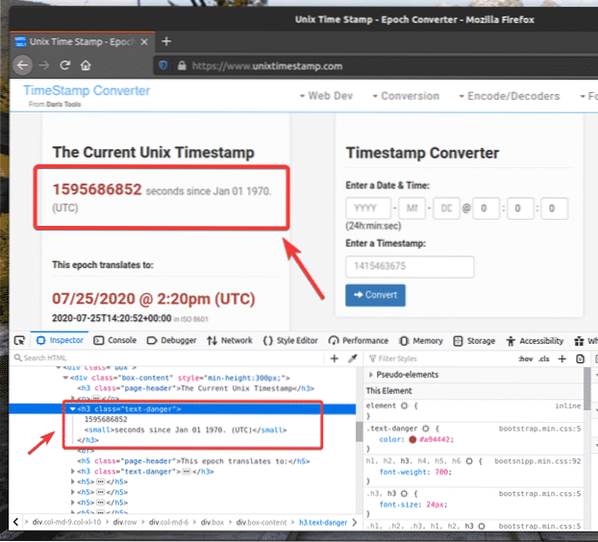
É assim que a estrutura HTML dos dados do carimbo de data / hora UNIX em unixtimestamp.com parece.

A linha 14 fecha o navegador.

Execute o script Python ex00.py do seguinte modo:
$ python3 ex00.py
Como você pode ver, os dados do carimbo de data / hora são impressos na tela.

Aqui, eu usei o navegador.find_element (por, seletor) método.
Como estamos usando seletores CSS, o primeiro parâmetro será De.CSS_SELECTOR e o segundo parâmetro será o próprio seletor CSS.
Em vez de navegador.find_element () método, você também pode usar navegador.find_element_by_css_selector (seletor) método. Este método só precisa de um seletor CSS para funcionar. O resultado será o mesmo.

O navegador.find_element () e navegador.find_element_by_css_selector () métodos são usados para encontrar e selecionar um único elemento da página da web. Se você deseja encontrar e selecionar vários elementos usando os seletores CSS, você deve usar navegador.find_elements () e navegador.find_elements_by_css_selector () métodos.
O navegador.find_elements () método leva os mesmos argumentos que o navegador.find_element () método.
O navegador.find_elements_by_css_selector () método leva o mesmo argumento que o navegador.find_element_by_css_selector () método.
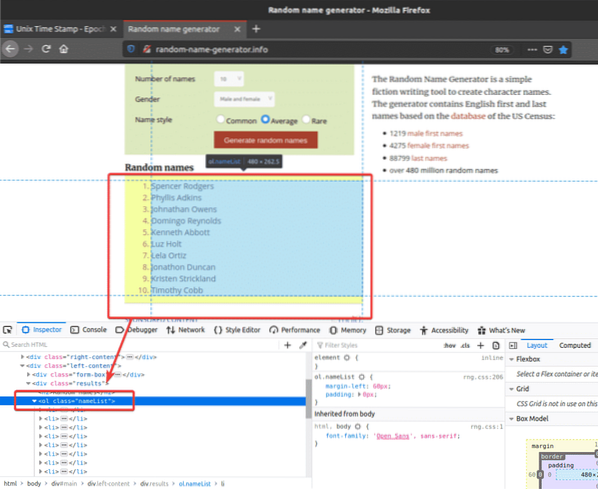
Vamos ver um exemplo de extração de uma lista de nomes usando seletores CSS do gerador de nomes aleatórios.informações com selênio.
Como você pode ver, a lista não ordenada tem o nome da classe lista de nomes. Então, podemos usar o seletor CSS .nameList li para selecionar todos os nomes da página da web.

Vejamos um exemplo de seleção de vários elementos da página da web usando seletores CSS.
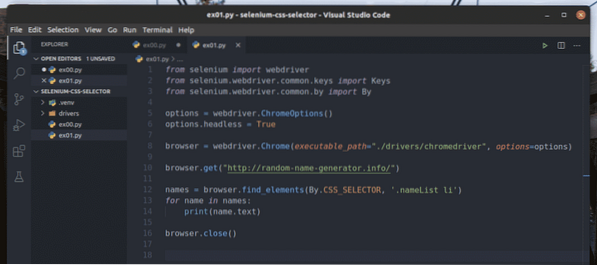
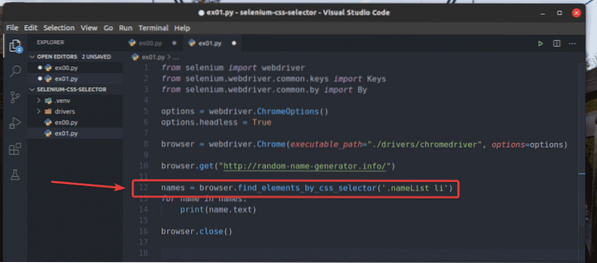
Crie um novo script Python ex01.py e digite as seguintes linhas de códigos nele.
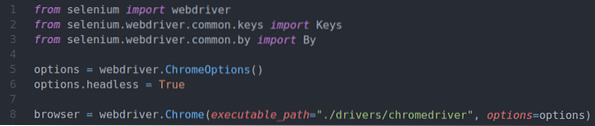
from selenium import webdriverde selênio.driver da web.comum.chaves importar chaves
de selênio.driver da web.comum.por importação por
options = webdriver.ChromeOptions ()
opções.sem cabeça = verdadeiro
navegador = webdriver.Chrome (executable_path = "./ drivers / chromedriver ", options = options)
navegador.get ("http: // random-name-generator.info / ")
nomes = navegador.find_elements (por.CSS_SELECTOR, '.nameList li ')
para nome em nomes:
imprimir (nome.texto)
navegador.perto()
Quando terminar, salve o ex01.py Script Python.

A linha 1-8 é a mesma que em ex00.py Script Python. Então, eu não vou explicá-los aqui novamente.

A linha 10 diz ao navegador para carregar o gerador de nomes aleatórios do site.informação.

A linha 12 seleciona a lista de nomes usando o navegador.find_elements () método. Este método usa o seletor CSS .nameList li para encontrar a lista de nomes. Então, a lista de nomes é armazenada no nomes variável.

Nas linhas 13 e 14, um para loop é usado para iterar através do nomes listar e imprimir os nomes no console.

A linha 16 fecha o navegador.

Execute o script Python ex01.py do seguinte modo:
$ python3 ex01.py
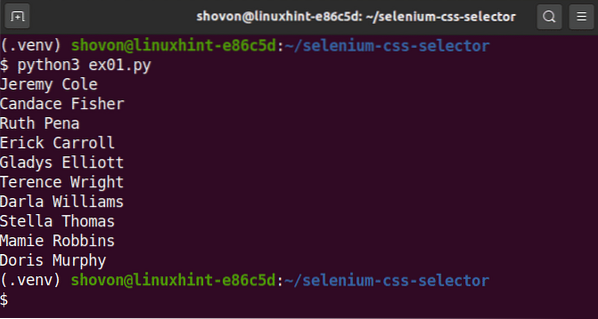
Como você pode ver, os nomes são extraídos da página da web e impressos no console.

Em vez de usar o navegador.find_elements () método, você também pode usar o navegador.find_elements_by_css_selector () o método como antes. Este método só precisa de um seletor CSS para funcionar. O resultado será o mesmo.

Noções básicas de seletores CSS:
Você sempre pode encontrar o seletor CSS de um elemento de página da web usando a ferramenta de desenvolvedor do Firefox ou o navegador Chrome. Este seletor CSS gerado automaticamente pode não ser o que você deseja. Às vezes você pode ter que escrever seu seletor de CSS.
Nesta seção, vou falar sobre os fundamentos dos seletores de CSS para que você possa entender o que um certo seletor de CSS está selecionando em uma página da web e escrever seu seletor de CSS personalizado, se necessário.
Se você deseja selecionar um elemento da página da web usando o ID mensagem, o seletor de CSS será #mensagem.

O seletor CSS .verde irá selecionar um elemento usando um nome de classe verde.

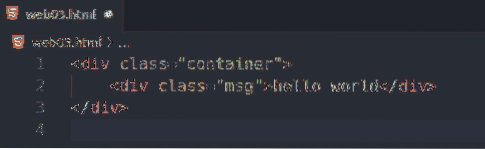
Se você deseja selecionar um elemento (classe msg) dentro de outro elemento (classe recipiente), o seletor de CSS será .recipiente .msg

O seletor CSS .msg.sucesso irá seleccionar o elemento que tem duas classes CSS msg e sucesso.

Para selecionar todos os p tags, você pode usar o seletor CSS p.

Para selecionar apenas o p tags dentro do div tags, você pode usar o seletor CSS div p

Para selecionar o p tags que são irmãos diretos do div tags, você pode usar o seletor CSS div> p

Para selecionar todos os período e p tags, você pode usar o seletor CSS p, span

Para selecionar o p tag imediatamente após o div tag, você pode usar o seletor CSS div + p

Para selecionar o p tag após o div tag, você pode usar o seletor CSS div ~ p

Para selecionar todos os p tags que têm o nome da classe msg, você pode usar o seletor CSS p.msg

Para selecionar todos os período tags que têm o nome da classe msg, você pode usar o seletor CSS período.msg

Para selecionar todos os elementos que possuem o atributo href, você pode usar o seletor CSS [href]

Para selecionar o elemento que possui o atributo nome e o valor do nome atributo é nome do usuário, você pode usar o seletor CSS [nome = ”nome de usuário”]

Para selecionar todos os elementos que possuem o atributo alt e o valor do alt atributo contendo a substring vscode, você pode usar o seletor CSS [alt ~ = ”vscode”]

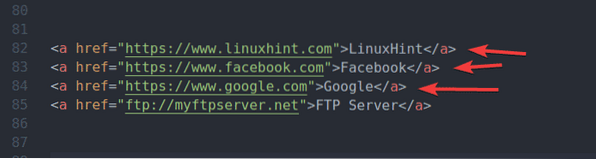
Para selecionar todos os elementos que possuem o href atributo e o valor do href atributo começa com a string https, você pode usar o seletor CSS [href ^ = ”https”]

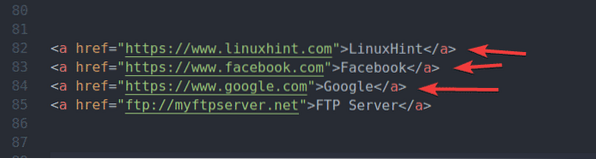
Para selecionar todos os elementos que possuem o href atributo e o valor do href atributo terminando com a string .com, você pode usar o seletor CSS [href $ = ”.com ”]

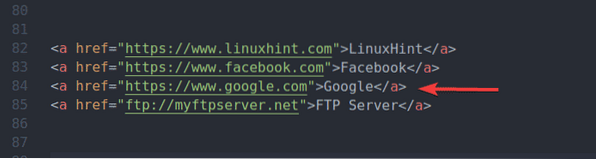
Para selecionar todos os elementos que possuem o href atributo e o valor do href atributo tem a substring Google, você pode usar o seletor CSS [href * = ”google”]

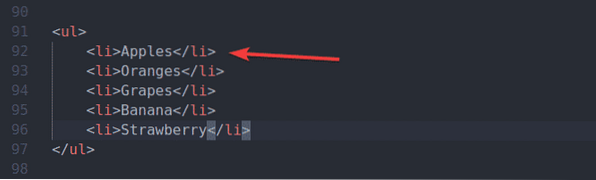
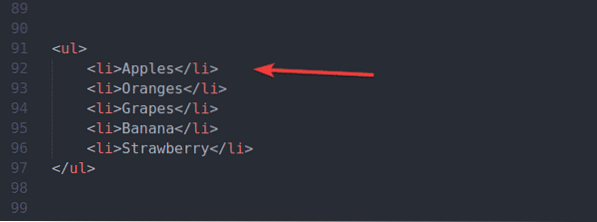
Se você deseja selecionar o primeiro li tag dentro do ul tag, você pode usar o seletor CSS ul li: primeiro filho

Se você deseja selecionar o primeiro li tag dentro do ul tag, você também pode usar o seletor CSS ul li: enésima criança (1)

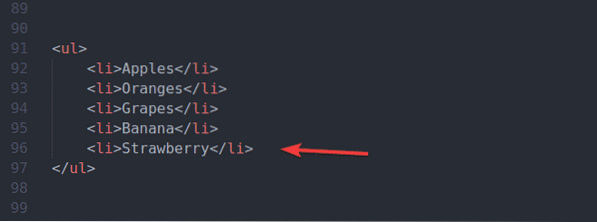
Se você deseja selecionar o último li tag dentro do ul tag, você pode usar o seletor CSS ul li: último filho

Se você deseja selecionar o último li tag dentro do ul tag, você também pode usar o seletor CSS ul li: enésimo último filho (1)

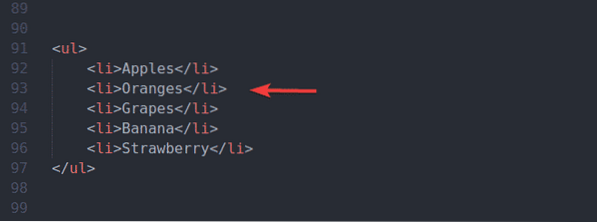
Se você quiser selecionar o segundo li tag dentro do ul tag começando do início, você pode usar o seletor CSS ul li: enésima criança (2)

Se você deseja selecionar o terceiro li tag dentro do ul tag começando do início, você pode usar o seletor CSS ul li: enésima criança (3)

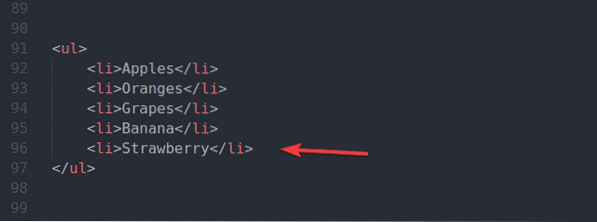
Se você quiser selecionar o segundo li tag dentro do ul tag começando do final, você pode usar o seletor CSS ul li: enésimo último filho (2)

Se você deseja selecionar o terceiro li tag dentro do ul tag começando do final, você pode usar o seletor CSS ul li: enésimo último filho (3)

Estes são os seletores CSS mais comuns. Você vai encontrar-se usando estes em quase todos os projetos Selenium. Existem muitos mais seletores CSS. Você pode encontrar uma lista de todos eles no w3schools.com Referência de seletores CSS.
Conclusão:
Neste artigo, mostrei como localizar e selecionar elementos de página da web usando seletores CSS com Selenium. Também discuti os fundamentos dos seletores CSS. Você deve ser capaz de usar seletores CSS confortavelmente para seus projetos Selenium.
 Phenquestions
Phenquestions


