Neste artigo, vou mostrar como instalar o WebStorm no Ubuntu. Vamos começar.
Baixando WebStorm:
Você pode baixar o WebStorm do site oficial da JetBrains. Primeiro, vá para o site oficial da JetBrains em https: // www.jetbrains.com do seu navegador favorito. Assim que a página carregar, passe o mouse sobre Ferramentas e clique em WebStorm como marcado na imagem.

Agora clique em Download.

Certificar-se de que Linux é selecionado. Agora clique em DOWNLOAD como marcado na imagem abaixo.

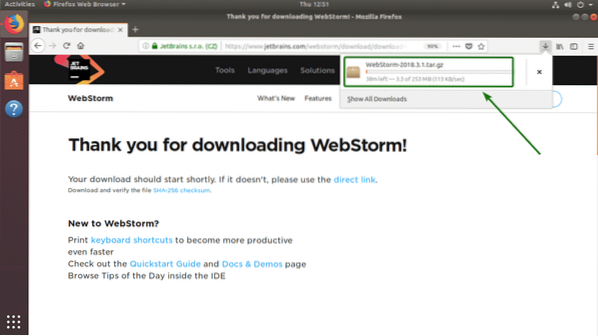
Seu navegador deve solicitar que você salve o arquivo. Selecione Salvar Arquivo e clique em OK.

Seu download deve começar. Deve demorar um pouco para terminar.

Instalando WebStorm:
Assim que o arquivo WebStorm for baixado, você estará pronto para instalá-lo.
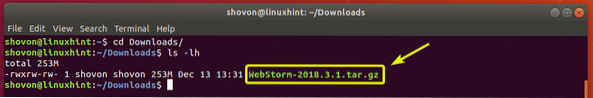
Primeiro, navegue até o ~ / Downloads diretório onde o arquivo WebStorm é salvo.

Como você pode ver, WebStorm tar.arquivo gz está aqui.

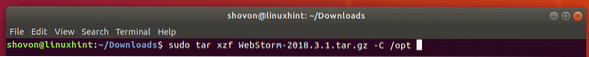
Agora, execute o seguinte comando para extrair o arquivo WebStorm para /optar diretório.
$ sudo tar xzf WebStorm-2018.3.1.alcatrão.gz -C / opt
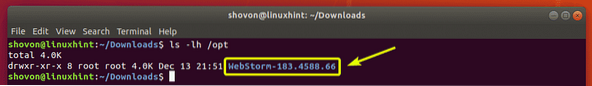
Deve demorar um pouco para o arquivo ser extraído. Uma vez que o arquivo é extraído, um novo diretório deve ser criado em /optar como você pode ver na seção marcada da imagem abaixo.
NOTA: O nome do diretório no meu caso é WebStorm-183.4588.66. Pode ser diferente para você. Certifique-se de substituí-lo pelo seu a partir de agora.

Na primeira vez, você deve executar o WebStorm na linha de comando. Para fazer isso, execute o seguinte comando:
$ / opt / WebStorm-183.4588.66 / bin / webstorm.sh
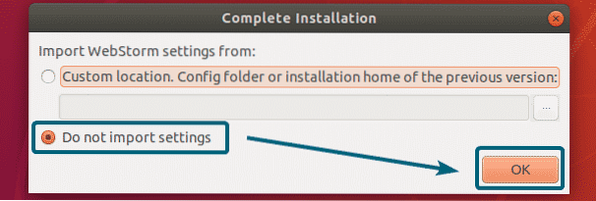
Como você está executando o WebStorm pela primeira vez, precisa fazer algumas configurações iniciais. Como você ainda não tem nenhuma configuração WebStorm, não precisa importar. Então, selecione Não importar configurações e clique em OK.

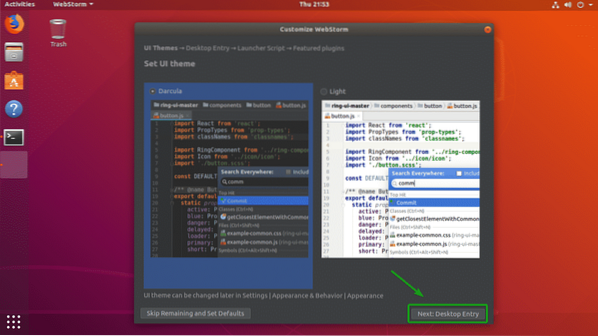
Agora, selecione um tema de IU de sua escolha. Você pode selecionar o tema escuro Darcula ou o Luz tema. Quando terminar de selecionar um tema de IU, clique em Próximo: Desktop Entry.

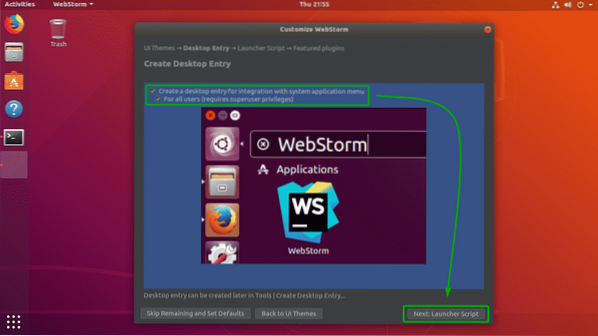
Agora, você deve criar uma entrada de desktop para WebStorm. Dessa forma, você pode acessar facilmente o WebStorm a partir do Menu do aplicativo do Ubuntu.
Para fazer isso, certifique-se de que ambas as caixas de seleção estejam marcadas. Quando terminar, clique em Próximo: Script do lançador.

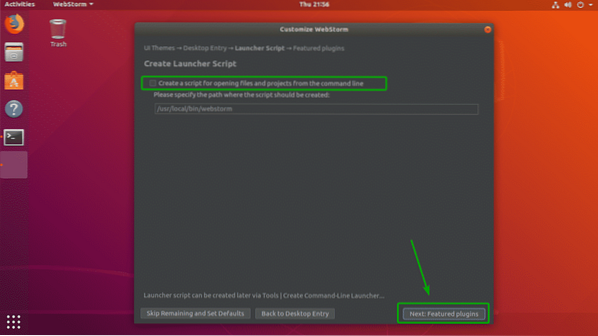
Se você deseja abrir projetos WebStorm a partir da linha de comando, marque Crie um script para abrir arquivos e projetos a partir da linha de comando. Quando terminar, clique em Próximo: Plug-ins apresentados.

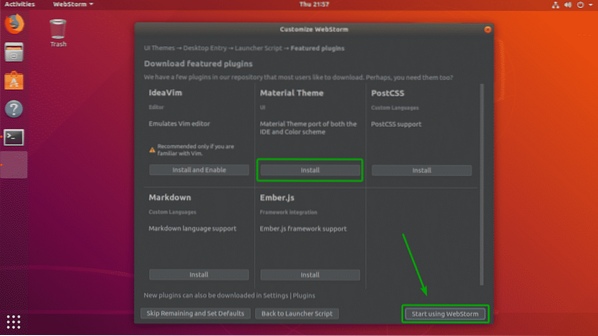
Agora, o WebStorm irá sugerir alguns plug-ins importantes que você pode instalar se quiser. Se você gostar de algum dos plugins daqui, basta clicar em Instalar para instalar. Quando terminar, clique em Comece a usar o WebStorm.

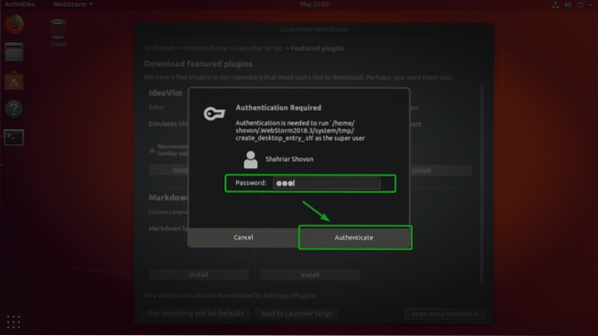
Agora, digite sua senha de login e clique em Autenticar.

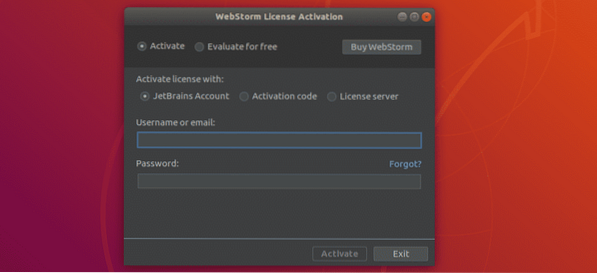
JetBrains WebStorm não é gratuito. Você tem que comprar uma licença da JetBrains para usá-lo. A partir daqui, você pode ativar o WebStorm.

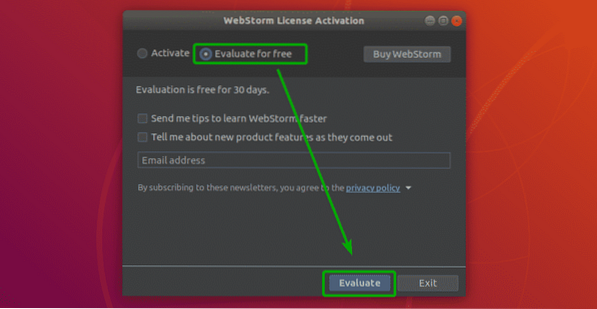
Se quiser experimentar o WebStorm antes de comprar uma licença, você pode experimentá-lo por 30 dias gratuitamente, sem qualquer restrição de recurso. Basta selecionar Avalie gratuitamente e clique em Avalie.

WebStorm está sendo iniciado.

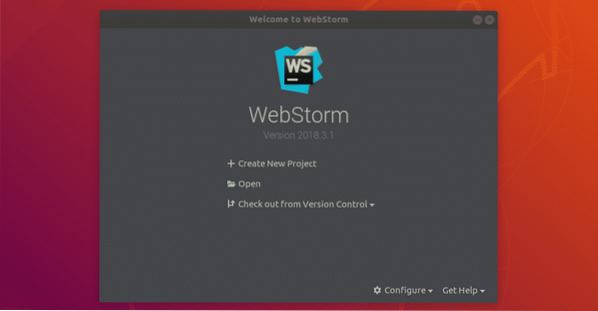
WebStorm começou como você pode ver.

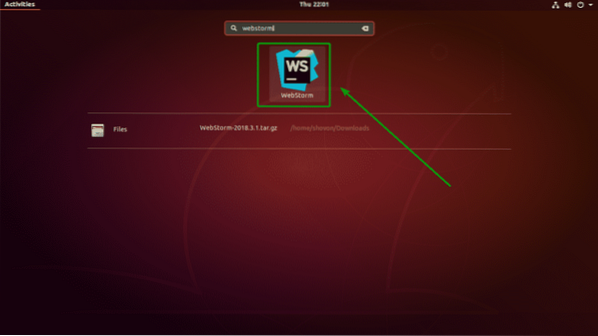
A partir de agora, você pode iniciar o WebStorm a partir do Menu do aplicativo do Ubuntu.

Criando um novo projeto:
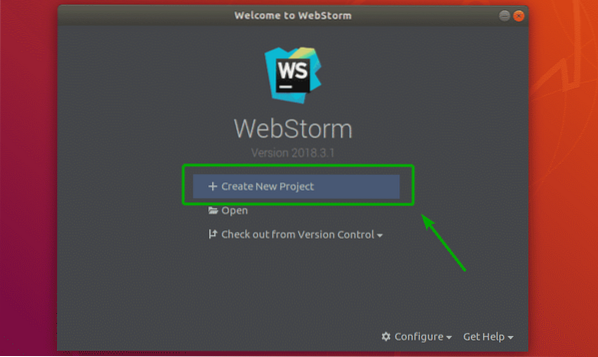
Nesta seção, vou mostrar como criar um novo projeto no WebStorm. Primeiro, inicie o WebStorm e clique em Criar Novo Projeto.

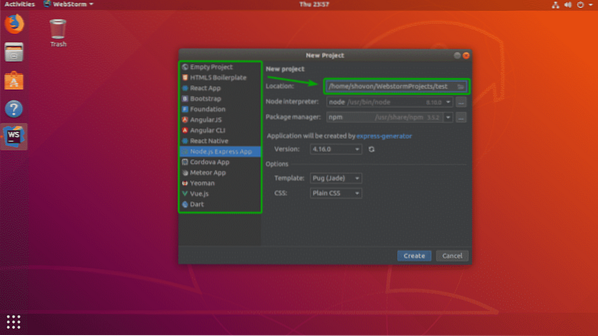
Agora, selecione um tipo de projeto e um caminho para o seu projeto onde todos os arquivos do projeto serão salvos.

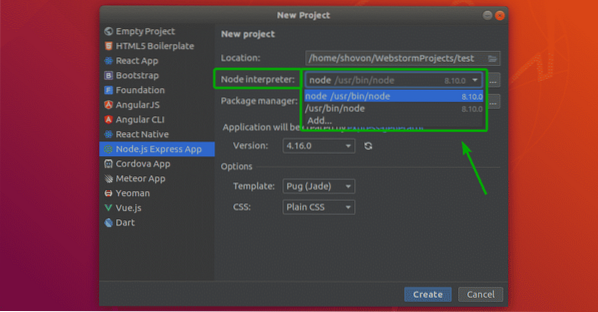
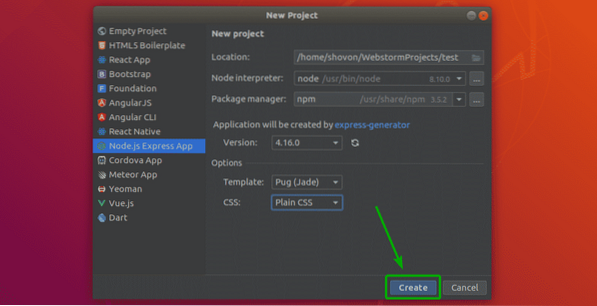
Digamos que você esteja criando um Nó.js Express App projeto. Aqui você pode alterar o Nó.versão do interpretador js se você tiver várias versões do interpretador instaladas.

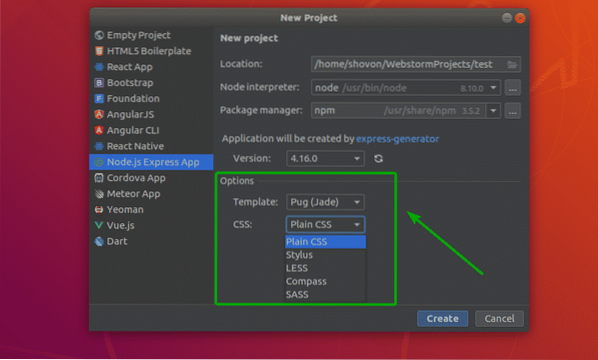
Como você pode ver, também tenho opções para alterar o modelo e o CSS.

As opções devem ser diferentes dependendo do tipo de projeto que você está criando. Quando terminar de configurar as opções, clique em Crio.

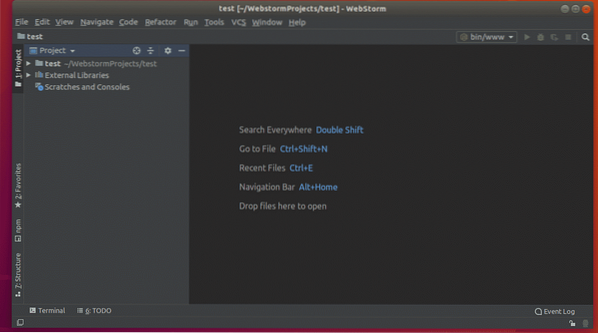
Como você pode ver, o projeto foi criado.

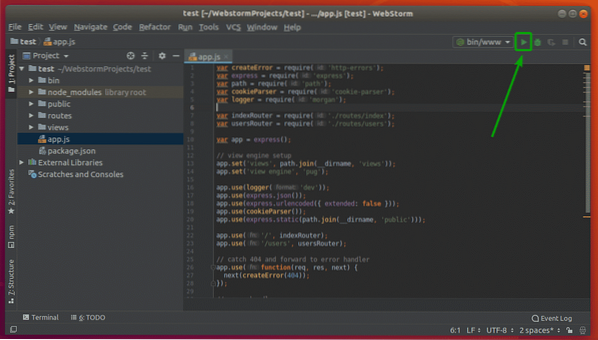
O projeto tem alguns arquivos padrão. Você pode clicar no Jogar botão no canto superior direito para executar o projeto.

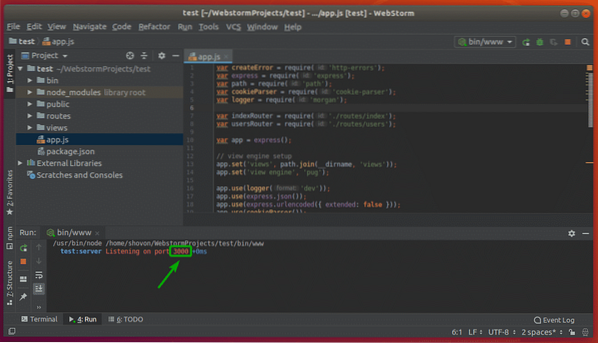
Como você pode ver, o aplicativo expresso está sendo executado na porta 3000.

Também posso acessar o aplicativo expresso no navegador da web.

Então, é assim que você instala o WebStorm no Ubuntu. Obrigado por ler este artigo.
 Phenquestions
Phenquestions


