Pré-requisitos
Antes de começar, existem alguns pré-requisitos que você deve ter:
- Conhecimento básico de HTML, CSS e JavaScript.
- Nó.js instalado em seu sistema operacional.
Verifique a instalação do Vue CLI
Em primeiro lugar, certifique-se de ter o Vue CLI mais recente instalado em seu sistema. Você pode verificar se o Vue CLI está instalado ou não em nosso sistema digitando o comando abaixo:
$ vue --version
Se estiver instalado, você terá a versão mais recente do Vue CLI impressa no terminal. Caso contrário, se não estiver instalado, você pode usar o gerenciador de pacotes NPM ou o gerenciador de pacotes Yarn para instalar o Vue CLI. Para instalá-lo usando o gerenciador de pacotes NPM, você precisa digitar o comando fornecido a seguir no terminal:
$ npm install -g @ vue / cliNo comando acima, o -g sinalizador é usado para instalar Vue CLI globalmente em seu sistema.

Depois que o Vue CLI estiver completamente instalado, você pode verificá-lo digitando o comando fornecido a seguir:
$ vue --version
Você terá a versão mais recente do Vue CLI na saída.
Criação de Projeto
Agora, suponha que você vá configurar todo o projeto Vue por conta própria. Nesse caso, não é uma boa escolha reinventar a roda; o projeto Vue pode ser criado usando o vue comando no terminal porque o Vue CLI fornece os modelos já gerados para começar com o projeto Vue.
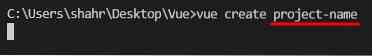
Para criar o aplicativo Vue, basta digitar o comando fornecido a seguir no terminal:
$ vue criar nome-do-projetoCertifique-se de substituir o Nome do Projeto com o nome do projeto desejado e pressione Entrar.

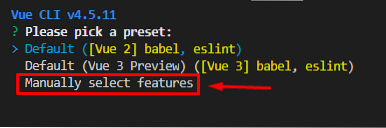
Depois de alguns segundos, ele solicitará a seleção da predefinição padrão ou a seleção de alguns recursos manualmente.

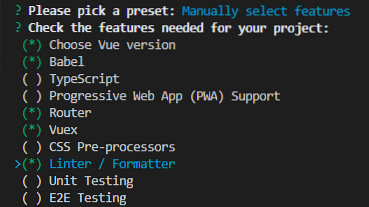
Se você deseja ter alguns recursos personalizados, selecione “Selecionar recursos manualmente,” pressione Enter e você verá algumas opções, como selecionar a versão do Vue, adicionar Vuex ou roteador. Selecione a opção desejada e clique Entrar.

Responda a algumas perguntas de configuração necessárias e salve a predefinição para projetos futuros.

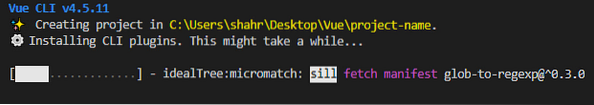
O projeto Vue será criado em um tempo usando o Vue CLI, e você pode iniciar o desenvolvimento no Vue.js.
Iniciando o aplicativo Vue
Uma vez que o projeto Vue é criado, você pode iniciá-lo navegando primeiro para o diretório do projeto usando o comando cd no terminal:
$ cd nome-do-projetoNo diretório do projeto, inicie o aplicativo Vue digitando o comando fornecido abaixo no terminal:
$ npm run servirApós a ignição do aplicativo Vue, visite o http: // localhost: 8080 na barra de endereço do seu navegador favorito:
Você terá a tela de boas-vindas do Vue.projeto js.
Criação de um componente no Vue
Para criar um componente no projeto Vue, crie um .vue arquivo no componentes pasta e forneça a ela o nome de sua escolha.
Agora, neste recém-criado .vue arquivo, você pode escrever HTML, Javascript e CSS no , Depois de criar o componente com sucesso, vamos ver como importá-lo e usá-lo em alguma outra página ou componente. A sintaxe de importação para importar um componente em qualquer outro componente do Vue é muito simples e fácil; você só precisa importar o componente dentro da tag de script usando a sintaxe ES6 conforme mostrado no snippet de código abaixo: Depois de importar o componente com sucesso, tudo que você precisa fazer é criar um objeto com o nome de componentes e forneça o nome no componentes objeto conforme mostrado abaixo: Agora, você pode usá-lo em qualquer lugar dentro do tag do componente. Por exemplo, se quisermos importá-lo para o Aplicativo.vue, a sintaxe seria assim: Depois de concluir toda essa configuração, salve todos os arquivos que você alterou e volte para o navegador Você pode testemunhar na imagem em anexo que o componente foi importado com sucesso e está perfeitamente bem na página da web. Criar, importar e usar um componente dentro de qualquer outro componente do Vue.js é tão fácil quanto dizer. Nesta postagem, percorremos todo o processo de criação, adição e uso de um componente no Vue.js. Importação de um componente no Vue

Conclusão
 Phenquestions
Phenquestions


