Número da porta padrão do Vue CLI
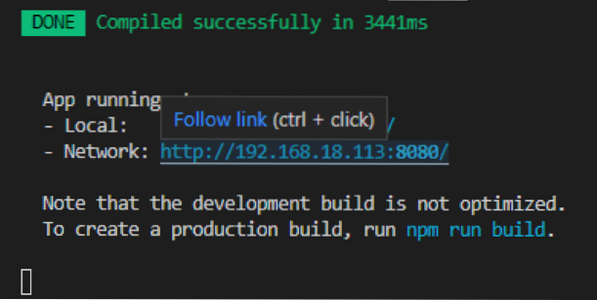
Quando você executa um projeto Vue usando o npm executar servir comando, o número da porta 8080 é automaticamente atribuído ao projeto Vue e é executado nesse número de porta. Durante a execução de um Vue.projeto js, o terminal mostra a saída mais ou menos assim:
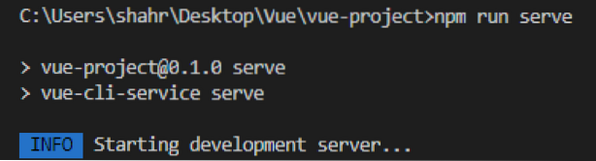
$ npm run servir
Na captura de tela fornecida acima, a porta padrão atribuída é 8080, onde o projeto está sendo executado. Em um cenário raro, se a porta 8080 estiver ocupada, a porta 8081 é atribuída ao projeto Vue, e é assim que ele continua até encontrar o número da porta livre. Mas, e se você quiser alterar e atribuir algum outro número de porta de sua escolha. Vamos ver e aprender como alterar o número da porta padrão no projeto Vue CLI.
Alterar o número da porta padrão do Vue CLI
Bem, existem duas maneiras de alterar o padrão atribuído a um número de porta para o Vue.projeto js. Um é mudar o número da porta temporariamente, e o segundo é mudar permanentemente o número da porta. Então, vamos começar com o primeiro método de alterar o número da porta do Vue CLI.
Método 1: alterar o número da porta temporariamente
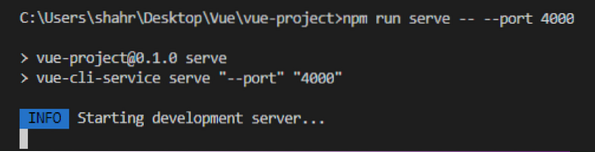
O número da porta do projeto Vue CLI pode ser facilmente alterado durante a execução do Vue.projeto js usando o npm executar servir; você simplesmente tem que anexar - -porta com o número da porta de seu desejo para o npm executar servir comando conforme mostrado no comando fornecido abaixo:

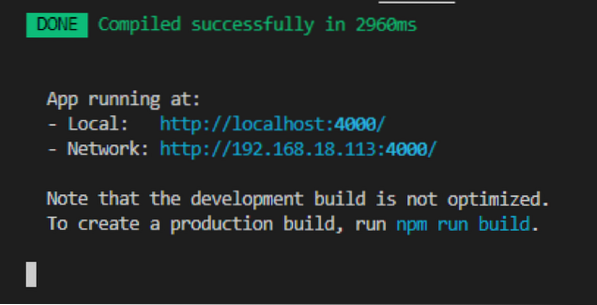
Agora, quando o projeto é compilado com sucesso, você pode ver que o número da porta foi alterado para 4000.

Você pode testemunhar na imagem fornecida acima que o aplicativo está sendo executado no porto 4000, mas esta porta é atribuída temporariamente até que o aplicativo esteja em execução. Depois de encerrar o lote e executar o projeto sem fornecer a porta para o npm executar servir comando, então a porta padrão 8080 será atribuída novamente, ou caso contrário, você terá que atribuir a porta toda vez que executar o aplicativo. Felizmente, temos outro método fornecido pela Vue.js, com o qual podemos mudar permanentemente o número da porta do nosso projeto Vue, então vamos prosseguir e ver como mudar o número da porta do projeto Vue CLI permanentemente.
Método 2: Alterar o número da porta do projeto Vue CLI permanentemente
Se você estiver interessado em alterar o número da porta padrão do seu Vue.projeto js permanentemente. Basta seguir as etapas fornecidas abaixo, e você terá seu próprio número de porta desejado atribuído ao seu Vue.projeto js.
Passo 1: Crie um novo vue.config.js arquivo no diretório raiz
Em primeiro lugar, você precisa criar um novo arquivo no diretório raiz do seu projeto com o nome vue.config.js
Passo 2: Adicione o número da porta no vue.config.js arquivo de configuração
Depois de criar o arquivo de configuração, abra-o e forneça o número da porta desejada como um par de valores-chave dentro do devServer objeto no módulo.exportações conforme mostrado no snippet de código abaixo:
módulo.exportações =devServer:
porta: 3000
Depois de fazer isso, salve o aplicativo pressionando CTRL + S teclas de atalho do teclado e inicie o aplicativo.
Etapa 3: Execute o aplicativo
Agora, inicie o aplicativo usando o npm executar servir comando e sem acrescentar nenhum número de porta.
$ npm run servir
Você testemunhará que o número da porta 3000 foi atribuído com sucesso e o aplicativo está sendo executado no número da porta fornecida vue.config.js Arquivo.

É assim que você pode alterar ou definir o número da porta de sua escolha no projeto Vue CLI.
Conclusão
Este post aprendeu duas maneiras diferentes de alterar ou definir o número da porta temporária e permanentemente em um projeto Vue CLI e explicado em um método passo a passo profundo e fácil de entender.
 Phenquestions
Phenquestions


