Open Authorization, também conhecido como OAuth, é um protocolo usado para autorizar um usuário em seu site usando algum serviço de terceiros como Google, Github, Facebook, etc. O serviço de terceiros compartilha alguns dados (nome, e-mail, foto do perfil, etc.) com o seu site e, em seguida, autoriza o usuário em seu nome, sem gerenciar as senhas e nomes de usuário do seu site, poupando aos usuários muitos problemas extras.
Como funciona o OAuth
Quando um usuário clica em “Login com Google”, ele é direcionado para a página de consentimento do Google OAuth. Quando o usuário concorda com o consentimento e autentica sua identidade no Google, o Google entrará em contato com seu site como um serviço de terceiros e autorizará o usuário em seu nome e compartilhará alguns dados com seu site. Desta forma, o usuário pode ser autorizado sem gerenciar as credenciais do seu site separadamente.
Implementando Google OAuth usando Node.js
Quase todas as linguagens de programação fornecem diferentes bibliotecas para implementar google oauth para autorizar usuários. Nó.js fornece bibliotecas 'passport' e 'passport-google-oauth20' para implementar google oauth. Neste artigo, vamos implementar um protocolo oauth para autorizar os usuários a usar o nó.js.
Crie um projeto no Google
A primeira etapa para implementar o Google OAuth é criar um projeto no console do desenvolvedor do Google para o seu site. Este projeto é usado para obter as chaves de API usadas para fazer solicitações ao Google para autenticação aberta. Vá para o link a seguir e crie seu projeto.
https: // console.desenvolvedores.Google.com
Configurando o Projeto Google
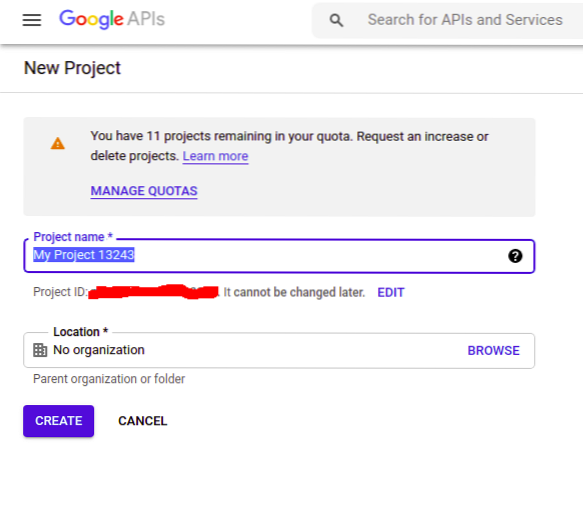
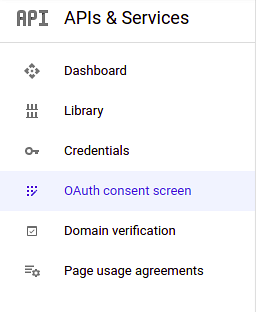
Depois de criar o projeto, vá para o projeto e selecione “Tela de consentimento OAuth” no menu do lado esquerdo.

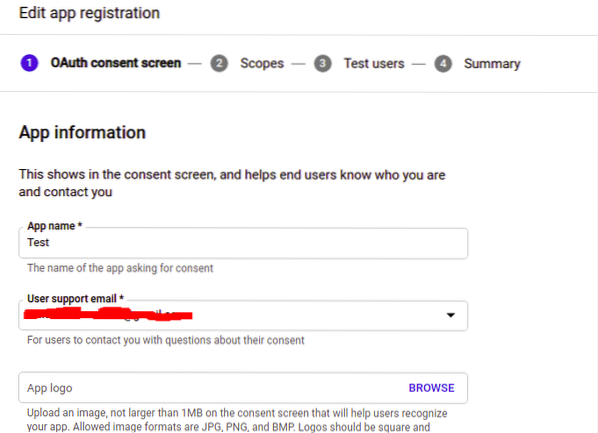
Clique no botão 'criar' e forneça todos os detalhes do seu projeto. Clique em “Salvar e continuar” para prosseguir.

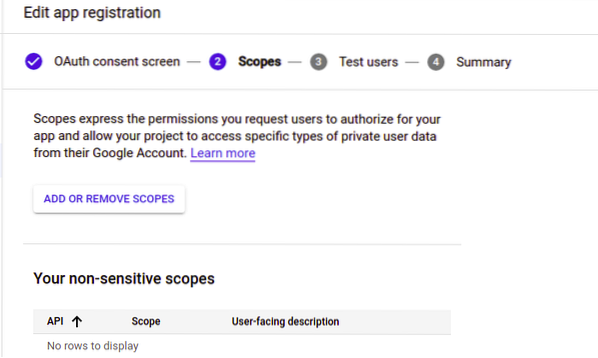
Agora forneça o escopo do seu projeto. Escopos são os tipos de permissão para acessar os dados do usuário a partir de uma conta do Google. Você precisa configurar as permissões para obter dados de usuário específicos de sua conta do Google. Clique em “Salvar e continuar.”

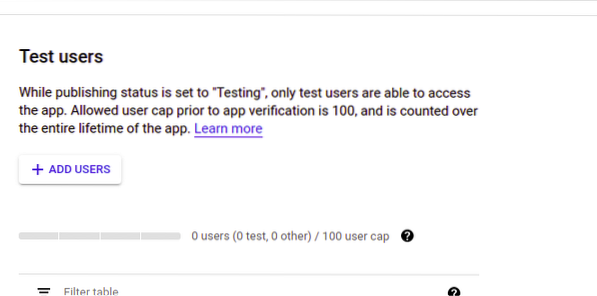
Agora adicione os usuários de teste ao projeto se quiser. Os usuários de teste são os únicos usuários permitidos que podem acessar seu aplicativo da web no modo de teste. Por enquanto, não inseriremos nenhum usuário de teste e clicaremos em “Salvar e continuar” para avançar para a página de resumo do projeto.

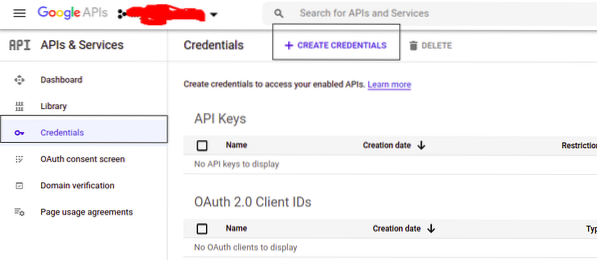
Revise seu projeto na página de resumo e salve a configuração. Agora vamos gerar credenciais para nosso projeto. Selecione a guia 'Credenciais' no menu do lado esquerdo e clique no botão 'Criar credenciais' na parte superior para gerar OAuth 2.0 IDs de cliente.

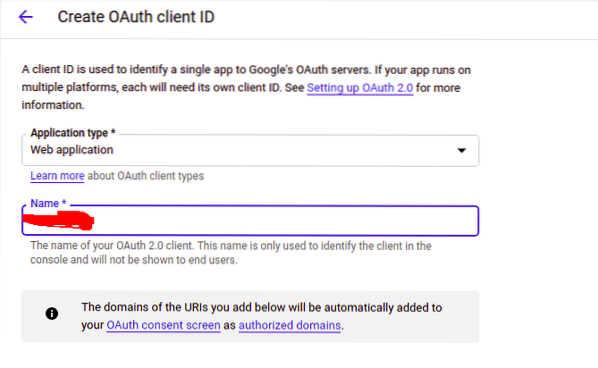
No menu suspenso, selecione 'ID do cliente OAuth' e especifique o tipo de aplicativo como 'aplicativo da Web' e o nome do seu aplicativo.

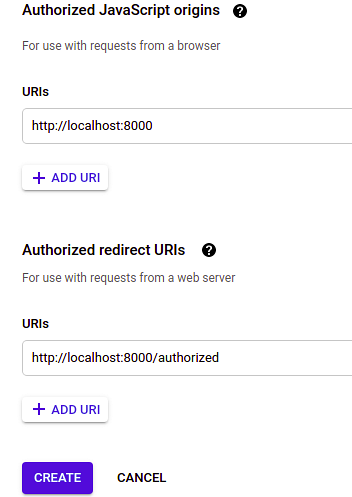
Na mesma página, temos de fornecer dois URIs, os 'Origens Javascript autorizadas' e os 'URIs de redirecionamento autorizados'. As 'origens JavaScript autorizadas' são a origem HTTP de seu aplicativo da web e não pode ter nenhum caminho. Os 'URIs de redirecionamento autorizados' são o URI exato com um caminho para onde o usuário será redirecionado após a autenticação do Google.

Depois de inserir todas as entradas necessárias, clique em 'criar' para criar credenciais OAuth.
Nó de iniciação.Projeto js
Até agora, criamos um projeto google para autorizar usuários para nosso aplicativo usando o google. Agora vamos iniciar o nó.projeto js para implementar oauth. Crie um diretório chamado 'auth' e inicie o projeto expresso.
[email protegido]: ~ $ mkdir auth[email protegido]: ~ $ cd auth
[email protegido]: ~ $ npm init -y
Instalando os pacotes npm necessários
Para implementar o Google OAuth usando o nó.js, precisamos instalar alguns pacotes npm. Usaremos 'passaporte', 'express', 'caminho' e 'passport-google-oauth20'. Instale esses pacotes usando npm.
[email protegido]: ~ $ npm install express passport passport-google-oauth20 pathNó de Gravação.código js
Em primeiro lugar, escreveremos duas páginas da web simples em html, aquela com um botão, e autorizaremos o usuário quando clicado no botão. A segunda página será autorizada, e o usuário será redirecionado para a página autorizada após a autorização. Crie um arquivo 'public / index.html '.
Autorize aqui
Agora crie um arquivo 'público / sucesso.html 'com o seguinte conteúdo.
Autorizado
Depois de criar as páginas da web, agora iremos escrever o código para autorizar os usuários a usar o google oauth. Crie um índice de arquivo.js '.
// importando pacotes necessáriosconst express = require ('express');
passaporte const = requer ('passaporte');
const path = require ('path');
const GoogleStrategy = require ('passport-google-oauth20').Estratégia;
const app = express ();
// definindo parâmetros
// ID do cliente é o parâmetro que obteremos do console do desenvolvedor do Google
CLIENT_ID = ”xxxxxxx”;
// o segredo do cliente também será obtido do console do desenvolvedor do Google
CLIENT_SECRET = ”xxxxx”;
// o usuário será redirecionado para CALLBACK_URL após a autorização
CALLBACK_URL = ”http: // localhost: 8000 / autorizado”;
// o número da porta deve ser o mesmo definido no console do desenvolvedor
PORT = 8000;
// configurando o middleware do passaporte
aplicativo.usar (passaporte.inicializar());
aplicativo.usar (passaporte.sessão());
Passaporte.serializeUser (function (id, done)
feito (nulo, id);
);
Passaporte.deserializeUser (function (id, done)
feito (nulo, id);
);
// o middleware a seguir será executado sempre que o passaporte. O método de autenticação é chamado e retorna diferentes parâmetros definidos no escopo.
Passaporte.use (novo GoogleStrategy (
clientID: CLIENT_ID,
clientSecret: CLIENT_SECRET,
callbackURL: CALLBACK_URL
,
função assíncrona (accessToken, refreshToken, profile, email, cb)
return cb (null, email.eu ia);
));
// veiculando a página inicial do aplicativo
aplicativo.get ('/', (req, res) =>
res.sendFile (caminho.juntar (__ dirname + '/ public / index.html '));
);
// servindo página de sucesso para o aplicativo
aplicativo.get ('/ sucesso', (req, res) =>
res.sendFile (caminho.juntar (__ dirname + '/ público / sucesso.html '));
);
// o usuário será redirecionado para a página de autenticação do google sempre que acessar a rota '/ google / auth'.
aplicativo.get ('/ google / auth',
Passaporte.autenticar ('google', escopo: ['perfil', 'e-mail'])
);
// o redirecionamento da falha de autenticação é definido na seguinte rota
aplicativo.get ('/ autorizado',
Passaporte.autenticar ('google', failureRedirect: '/'),
(req, res) =>
res.redirecionar ('/ sucesso');
);
// servidor em execução
aplicativo.ouvir (PORTA, () =>
console.log (“Server is running on Port” + PORT)
)
Testando Google OAuth
Agora nosso aplicativo está pronto, e podemos testar se ele autoriza os usuários usando o google oauth. Vá para o diretório raiz e execute o aplicativo.
[email protegido]: ~ índice de nó $.jsAgora digite o url do seu aplicativo no navegador.
http: // localhost: 8000
Mostra a página inicial com uma tag âncora.

Quando clicamos em 'Autorizar aqui', ele redireciona para a página do Google oauth.

O nome do seu aplicativo 'Teste' é exibido na página de autenticação do Google. Quando você autorizar sua conta, ele o levará para a página autorizada.

Conclusão
Gerenciar nomes de usuário e senhas para diferentes aplicativos da web não é uma tarefa feliz para os usuários. Muitos usuários deixam seu aplicativo da web sem registrar sua conta, apenas porque não desejam gerenciar credenciais. O processo de autorização em seu aplicativo da web ou site pode ser simplificado usando serviços de terceiros como Google, Facebook, etc. Esses serviços autorizam os usuários em seu nome, e o usuário não precisa gerenciar as credenciais separadamente. Neste artigo, implementamos o protocolo google oauth para autorizar os usuários a usar o Node.js.
 Phenquestions
Phenquestions