Material design é a linguagem de design mais popular do mundo desenvolvida pela Google Inc. Ele fornece um grande número de componentes ou modelos de design para dar uma aparência de Material ao seu aplicativo. Algumas estruturas front-end baseadas em material design são criadas pela comunidade e usadas para criar aplicativos da web interativos e intuitivos. Este post irá aprender sobre a instalação de 'vue-material' e aprender a usá-lo no Vue.Framework js.
Vue Material é uma biblioteca inspirada no Google Material Design usada para criar aplicativos da web.
Instalação de Material Vue
A biblioteca de materiais do Vue pode ser usada como componentes do Vue em um projeto do Vue. Antes de começar a instalação do material Vue, presume-se que você esteja familiarizado com HTML, CSS e Javascript. Você configurou o Projeto Vue e tem um bom editor instalado em seu sistema, como código VS. Se você ainda não configurou o projeto Vue, você pode seguir o procedimento abaixo para configurar um projeto Vue rapidamente.
Configurar Projeto Vue
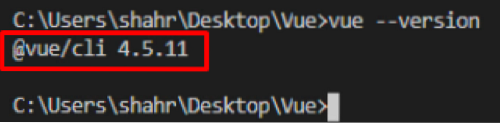
Para configurar o projeto Vue, primeiro, verifique se Vue.js está instalado em seu sistema ou não digitando o comando abaixo:
$ vue --version
Se você ainda não o instalou, digite o comando fornecido abaixo para instalar o Vue.js globalmente em seu sistema operacional:
$ npm install -g @ vue / cli
Depois de instalar o Vue com sucesso.js globalmente em seu sistema operacional, crie o projeto Vue digitando o comando “vue create” fornecido abaixo, seguido pelo nome do projeto:
$ vue criar vueprojectname
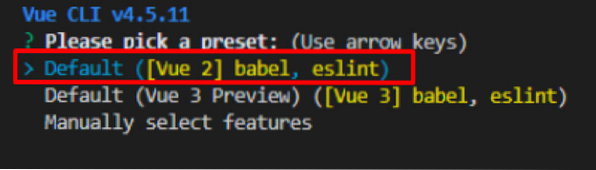
Ele irá pedir a você para selecionar a predefinição ou selecionar sua própria predefinição personalizada para o projeto Vue.

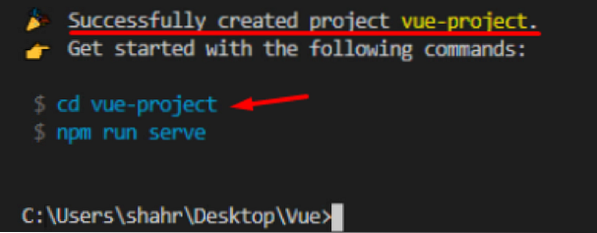
Depois de configurar ou selecionar a predefinição padrão, o projeto Vue será criado em um tempo.

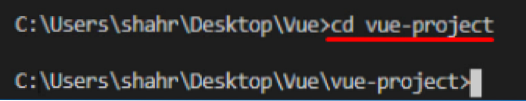
Depois de criar o projeto Vue, navegue até o diretório do projeto recém-criado usando o comando “cd”.
$ cd vueprojectname
Nesta fase, você configurou com sucesso o projeto Vue.
Instale o material Vue
Assim que seu sistema estiver pronto e o projeto Vue estiver configurado! Você pode instalar o "vue-material" usando o Yarn ou NPM.
Para instalar 'vue-material' usando o gerenciador de pacotes Yarn, digite o comando fornecido abaixo:
$ yarn add vue-materialOU
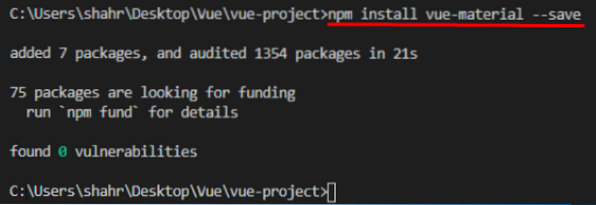
Para instalar 'vue-material' usando o gerenciador de pacotes NPM, digite o comando fornecido abaixo:
$ npm install vue-material --save
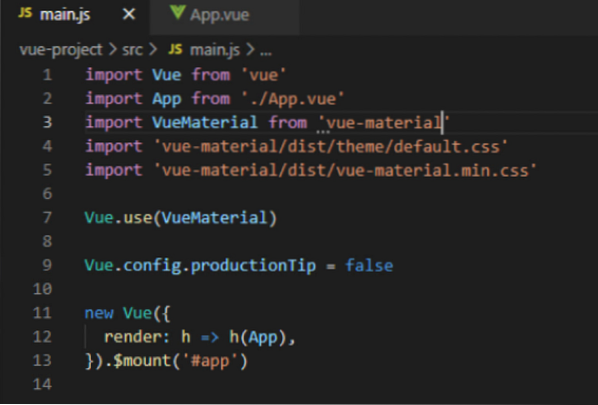
Bem! Uma vez que o 'vue-material' é instalado, você deve habilitá-lo no principal.arquivo js.
importar VueMaterial de 'vue-material'import 'vue-material / dist / theme / default.css '
import 'vue-material / dist / vue-material.min.css '
Vue.usar (VueMaterial)

Depois de habilitar o "material vue", agora você pode usá-lo em seu projeto Vue.
Como usar o material do Vue no Vue
Para usar o Material Vue com Vue, 'vue-material' fornece vários componentes para usar como um componente Vue. Por exemplo, um botão pode ser criado usando o 'vue-material' como este.
Para saber mais sobre outros componentes, visite a página oficial de introdução do Material Vue.
É tão simples instalar e começar a usar o material Vue em um projeto Vue.
Conclusão
Vue Material é uma biblioteca de componentes de design de materiais da moda usada para criar aplicativos da web. Neste post, percorremos a instalação do Vue Material em um Vue.js project e veja como habilitá-lo e usá-lo. Com a combinação dessas duas bibliotecas robustas, podemos acelerar o processo de desenvolvimento e embelezar nosso aplicativo da web ao máximo.
 Phenquestions
Phenquestions


