Com a evolução da internet, o JavaScript cresceu em popularidade como uma linguagem de programação devido aos seus muitos métodos úteis. Por exemplo, muitos sites usam JavaScript embutido setTimeout método para atrasar tarefas. O método setTimeout tem muitos casos de uso e pode ser usado para animações, notificações e atrasos de execução funcional.Como o JavaScript é uma linguagem tradutora de thread único, podemos realizar apenas uma tarefa por vez. No entanto, usando pilhas de chamadas, podemos atrasar a execução do código usando o setTimeout método. Neste artigo, vamos apresentar o setTimeout método e discutir como podemos usá-lo para melhorar nosso código.
O setTimeout método é um método embutido que pega uma função de retorno de chamada como um argumento e a executa após um determinado período de tempo. A sintaxe para o setTimeout método é o seguinte:
setTimeout (callbackFunction, delay, argumentos ...)O callbackFunction é a função que queremos executar após um determinado período de tempo; a atraso é o tempo em milissegundos após o qual queremos executar a função de retorno de chamada; e a argumentos são outros parâmetros que queremos passar para a função de retorno de chamada.
Agora, vamos aplicar o setTimeout método. Primeiro, definimos uma função chamada linuxhintFunc que imprime a string “Hello from Linuxhint.”
function linuxhintFunc ()console.log ("Olá do Linuxhint.");
Em seguida, chamamos linuxhintFunc dentro setTimeout e fornecer um atraso de tempo de 2.000 ms (2 s).
setTimeout (linuxhintFunc, 2000)
Depois que a página da web é carregada, há um atraso de 2 s antes que a função seja chamada. Podemos realizar a mesma tarefa usando a função de seta ou uma função anônima.
setTimeout (() =>console.log ("Olá do Linuxhint");
, 2000)

Novamente, há um atraso de 2 s.
Note o setTimeout método é um método assíncrono, o que significa que, embora o JavaScript seja uma linguagem de thread único, esta função é executada em um thread diferente. O setTimeout método coloca a função na fila da pilha de chamadas e espera até que a pilha de chamadas esteja livre. Se tentarmos imprimir uma mensagem ou executar uma função em setTimeout sem demora, esta ação será pular primeiro para a frente da fila e ser executada quando o setTimeout método é executado.
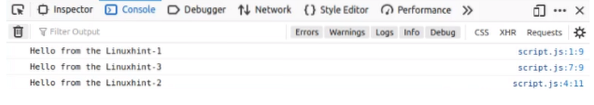
console.log ("Olá do Linuxhint-1")setTimeout (() =>
console.log ("Olá do Linuxhint-2")
, 0)
console.log ("Olá do Linuxhint-3")

Olhando para a saída, a ordem da saída não é a mesma da entrada. Portanto, o setTimeout função pode atrasar a execução do código.
Conclusão
Este artigo apresenta a função embutida do JavaScript setTimeout método e discutimos como podemos usá-lo. Esperamos que você tenha aprendido algo com este artigo e que continue aprendendo sobre JavaScript com linuxhint.com.
 Phenquestions
Phenquestions