WebStorm é um dos melhores IDE da JetBrains para desenvolvimento JavaScript. Neste artigo, vou mostrar como instalar o WebStorm no Ubuntu 20.04 LTS. Então vamos começar.
Instalando Ubuntu Make
Você pode instalar facilmente o WebStorm IDE usando o Ubuntu Make no Ubuntu 20.04 LTS. Ubuntu Make está disponível no repositório oficial de pacotes do Ubuntu 20.04 LTS.
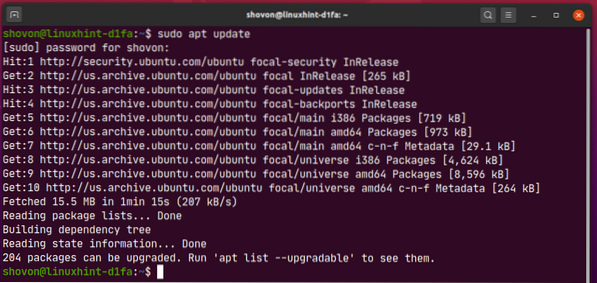
Primeiro, atualize o cache do repositório de pacotes APT da seguinte maneira:
$ sudo apt update
Agora, instale o Ubuntu Make com o seguinte comando:
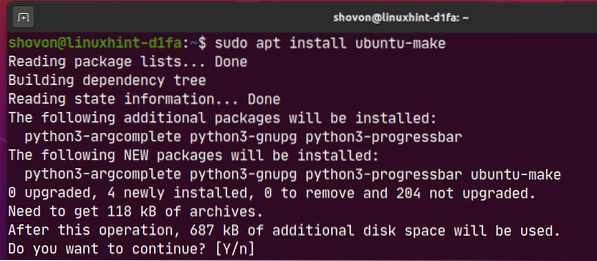
$ sudo apt install ubuntu-make
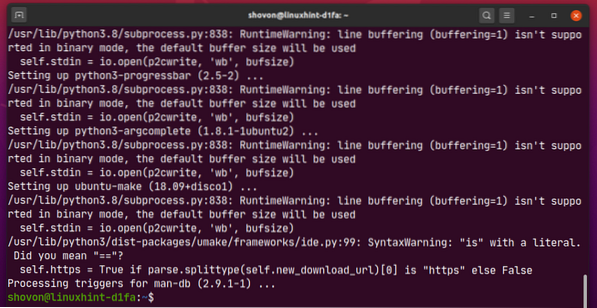
Para confirmar a instalação, pressione Y e então pressione

Ubuntu Make deve ser instalado.

Agora, execute o seguinte comando para verificar se o você faz o comando está disponível:
$ umake --version
Instalando WebStorm:
Você pode instalar facilmente o WebStorm usando o seguinte comando umake:
$ umake ide webstorm
Por padrão, WebStorm IDE deve ser instalado no caminho $ HOME /.local / umake / ide / webstorm. Se você quiser, você pode alterá-lo. Mas o caminho padrão é bom o suficiente. Você não tem que mudar isso.
Assim que terminar, pressione

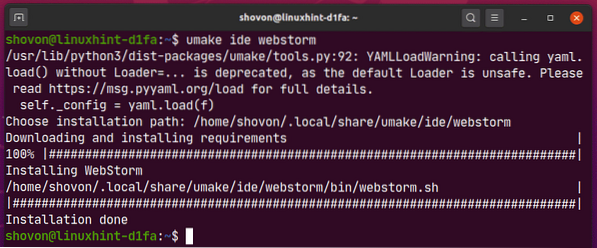
Ubuntu Make deve baixar WebStorm da internet.

Neste ponto, WebStorm deve ser instalado.

Agora, adicione permissão de execução ao arquivo de desktop WebStorm da seguinte maneira:
$ chmod + x ~ /.local / share / applications / jetbrains-webstorm.Área de Trabalho
Por fim, reinicie o computador para que as alterações tenham efeito.
$ sudo reboot
Assim que seu computador inicializar, você pode acessar o WebStorm a partir do menu de aplicativos do Ubuntu 20.04 LTS.

Desinstalando o WebStorm:
Se você deseja desinstalar o WebStorm IDE, execute o seguinte comando:
$ umake --remove ide webstorm
WebStorm deve ser removido do seu Ubuntu 20.04 máquina LTS.
Atualizando WebStorm:
Se houver alguma nova versão do WebStorm disponível, o WebStorm IDE irá notificá-lo. Você pode atualizar o WebStorm IDE do próprio IDE.
O Ubuntu Make não fornece nenhum método de atualização do WebStorm IDE. Se você deseja muito atualizar o WebStorm usando o Ubuntu Make, pode usar um pequeno truque. Basta remover o WebStorm e instalá-lo novamente usando o Ubuntu Make.
Para remover o WebStorm, execute o seguinte comando:
$ umake --remove ide webstorm
Para instalar o WebStorm novamente, execute o seguinte comando:
$ umake ide webstorm
Configuração inicial do WebStorm:
Primeiro, inicie o WebStorm a partir do menu de aplicativos do Ubuntu 20.04 LTS.

Como você está executando o WebStorm pela primeira vez, você terá que fazer algumas configurações iniciais.
De Importar configurações do WebStorm caixa de diálogo, você pode importar as configurações de uma versão mais antiga do WebStorm (se você já tinha instalado antes).
Se for a primeira vez que você instala o WebStorm, selecione Não importar configurações e clique em OK.

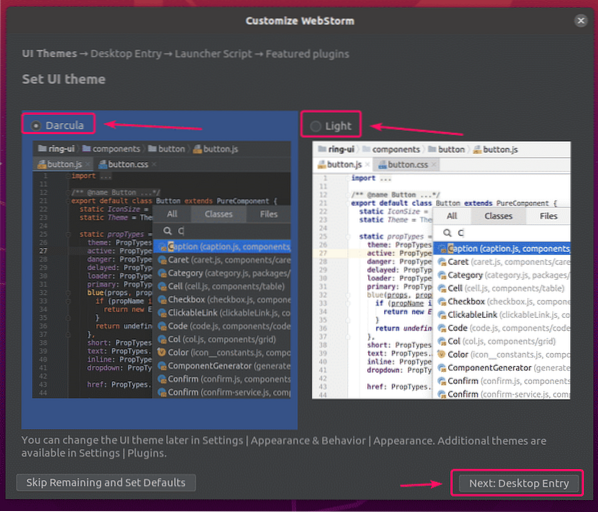
Agora, selecione um tema de IU e clique em Próximo: Desktop Entry.

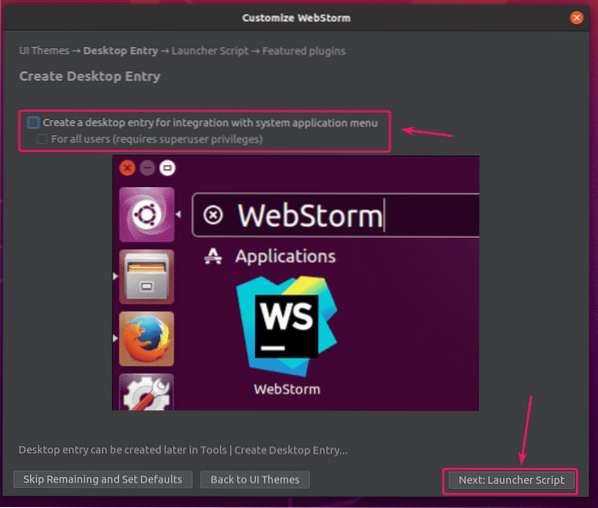
Certificar-se de que Crie uma entrada de desktop para integração com o menu de aplicativos do sistema a caixa de seleção não está marcada porque o ícone WebStorm na área de trabalho já está disponível.
Então, clique em Próximo: Script do lançador.

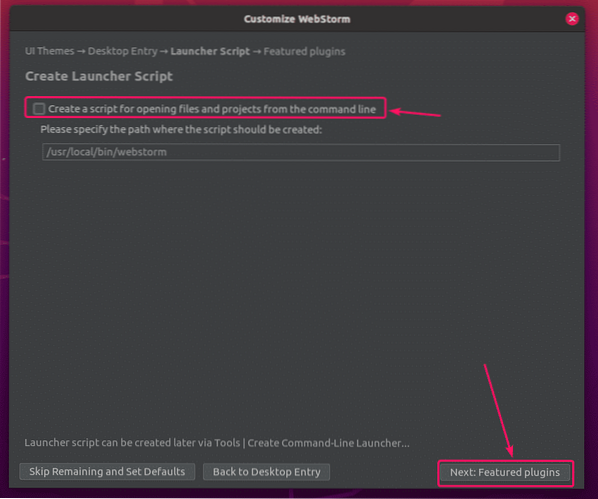
Se você deseja abrir projetos WebStorm a partir da linha de comando, marque Crie um script para abrir arquivos e projetos a partir da linha de comando e clique em Próximo: Plug-ins apresentados.

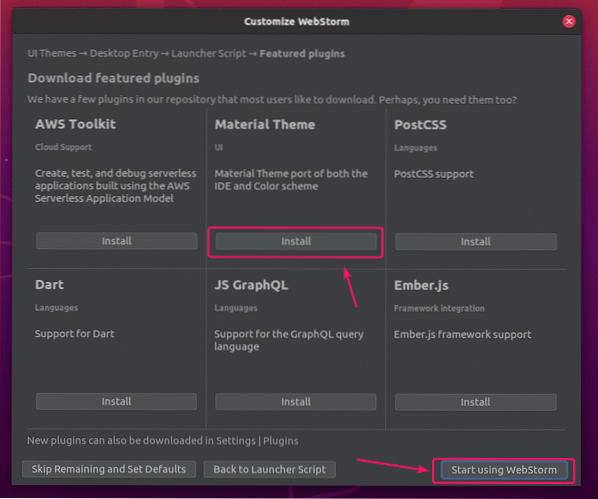
WebStorm irá recomendar alguns plug-ins populares. Se precisar de algum deles, basta clicar em Instalar para instalar.
Quando terminar, clique em Comece a usar o WebStorm.

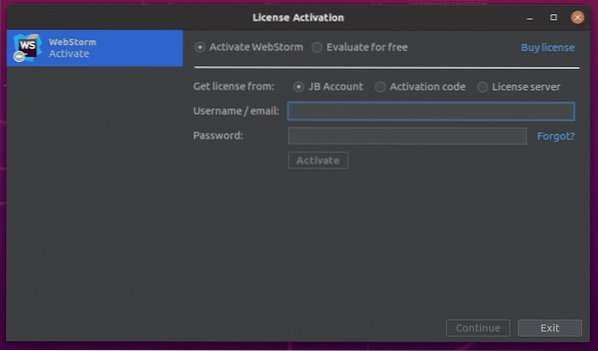
Agora, você será solicitado a ativar o WebStorm. Você pode comprar uma licença WebStorm da JetBrains e ativá-la aqui.

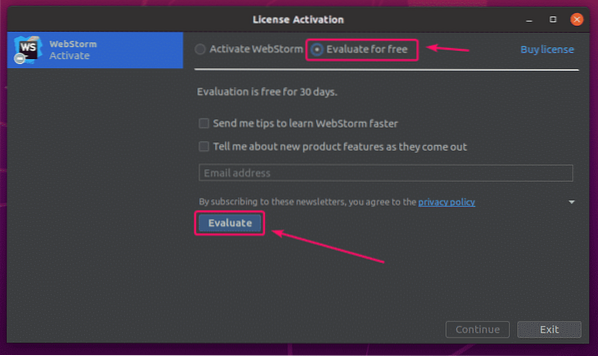
Se você quiser experimentar o WebStorm antes de comprar a licença, selecione Avalie gratuitamente e clique em Avalie. Você terá 30 dias de acesso gratuito ao WebStorm IDE.

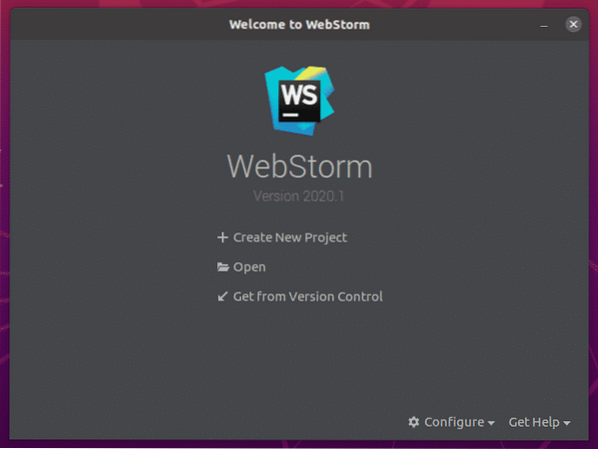
WebStorm está carregando.

WebStorm deve começar. Agora, você pode usar o WebStorm para seus projetos JavaScript.

Noções básicas de WebStorm:
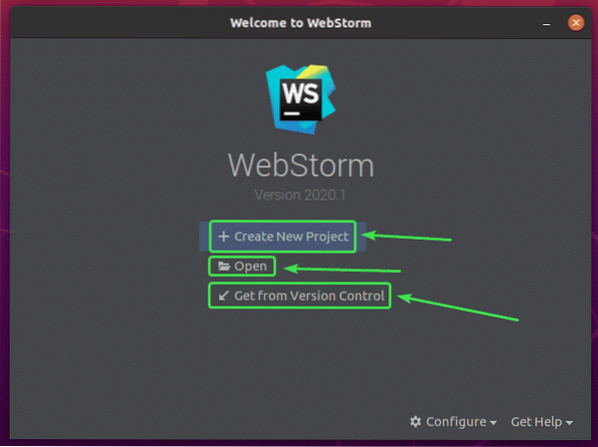
Você clica em Criar Novo Projeto para criar um novo projeto JavaScript e siga as instruções de acordo com os requisitos do seu projeto.
Você pode abrir um projeto existente no WebStorm. Para fazer isso, clique em Abrir e siga as instruções.
Você também pode criar um novo projeto a partir de um repositório GitHub. Para fazer isso, clique em Obtenha do controle de versão e siga as instruções.

Nesta seção, criarei um novo Nó.projeto js e mostrar como executá-lo.
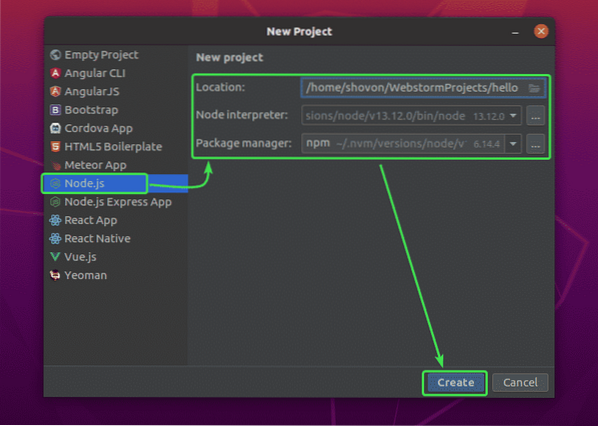
Se você quiser acompanhar, clique em Criar Novo Projeto, selecionar Nó.js, selecione um projeto Localização e clique em Crio.

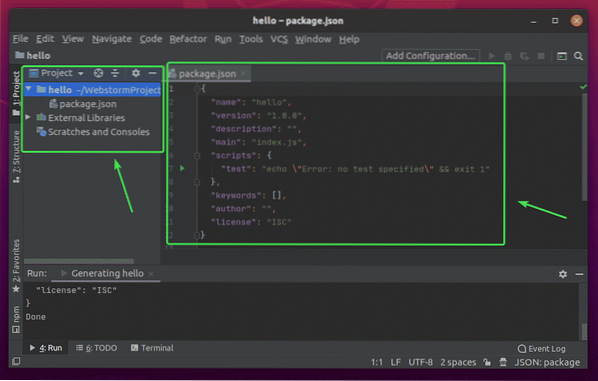
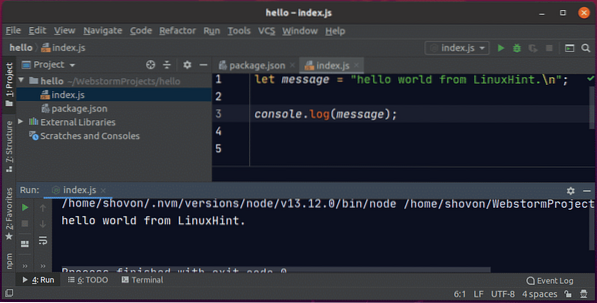
Um novo Nó.projeto js deve ser criado. O gerenciador de arquivos do projeto está no lado esquerdo. O editor de código está no lado direito.

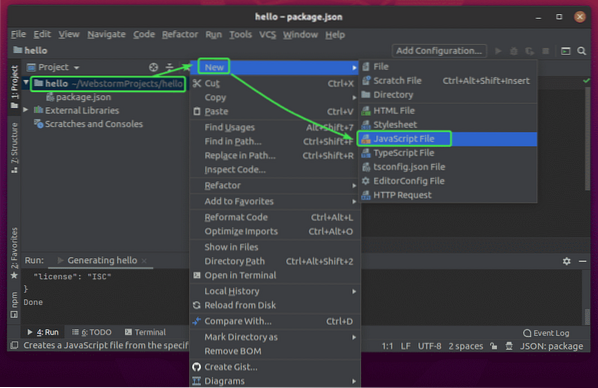
Agora, clique com o botão direito na pasta do projeto e clique em Novo > Arquivo JavaScript para criar um novo script JavaScript.

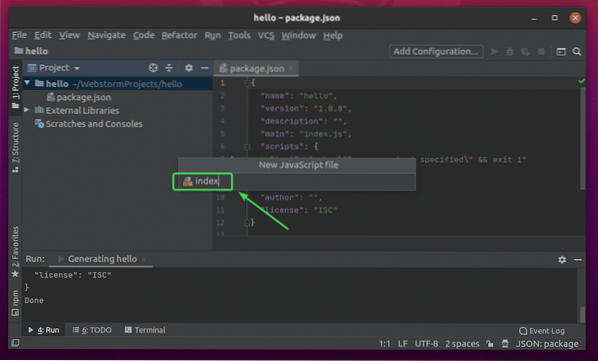
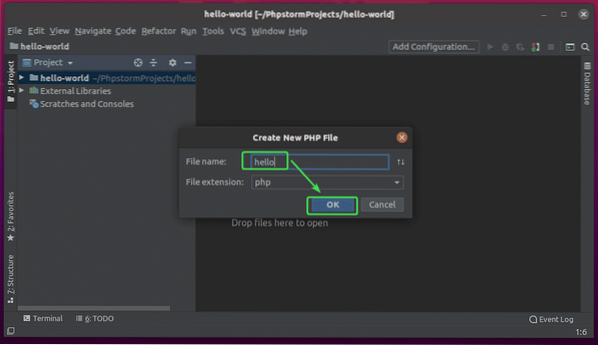
Digitar índice como o nome do arquivo e clique em OK.

Agora, digite as seguintes linhas de códigos no índice.js Arquivo.
let message = "hello world from LinuxHint.\ n ";console.log (mensagem);

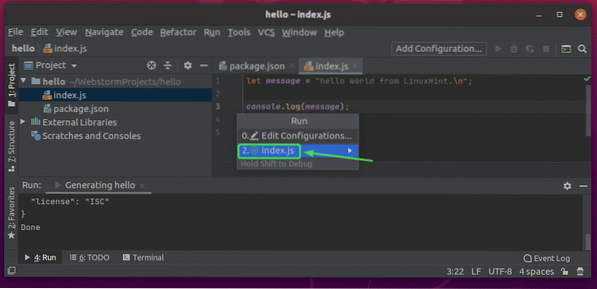
Agora, execute o índice.js script pressionando
Então, selecione índice.js.

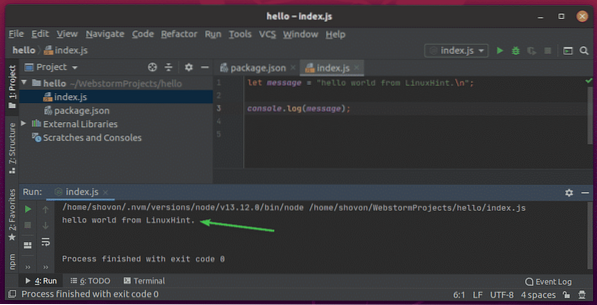
O índice.js o script deve ser executado e a saída deve ser exibida abaixo.

Alterando a fonte do editor e o esquema de cores:
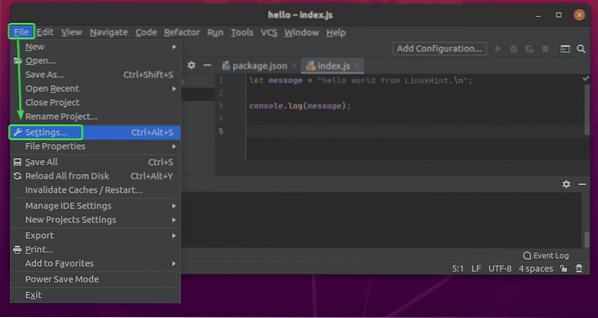
Para configurar a fonte ou esquema de cores, vá para Arquivo > Definições.

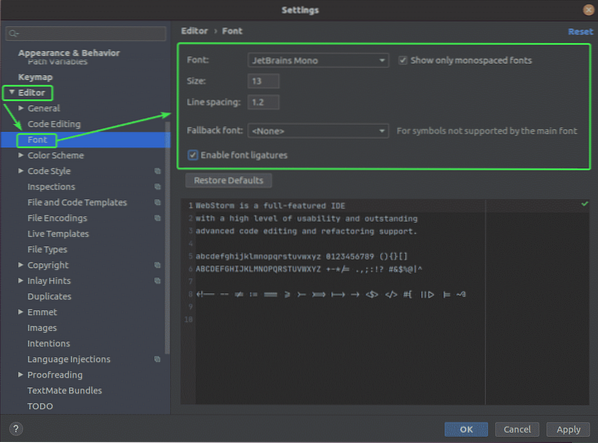
Para alterar a fonte, vá para o editor > Fonte aba. Você pode alterar a família da fonte, o tamanho da fonte e o espaçamento entre linhas aqui. Você também pode verificar Habilitar ligaduras de fonte para habilitar caracteres de fonte especiais.

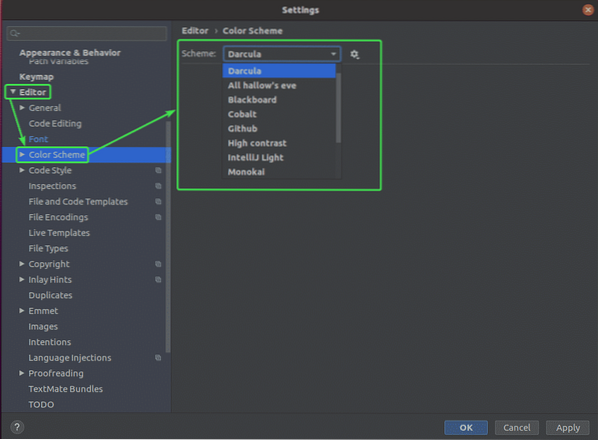
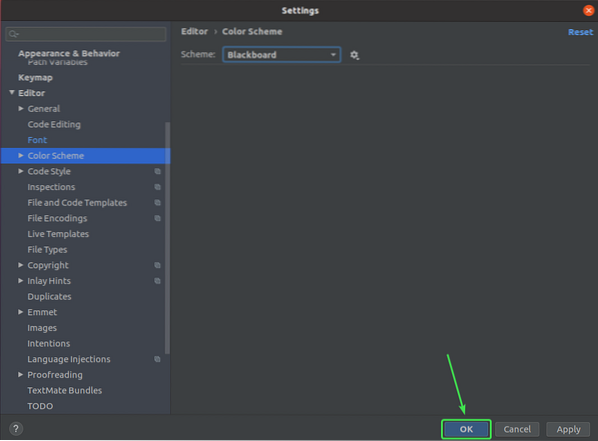
Para alterar o esquema de cores, vá para o editor > Esquema de cores aba. Agora, você pode selecionar qualquer um dos esquemas de cores disponíveis no menu suspenso.

Quando terminar, clique em OK.

As mudanças devem ser aplicadas.

Então, é assim que você instala o WebStorm no Ubuntu 20.04 LTS. Obrigado por ler este artigo.
 Phenquestions
Phenquestions

