Habilitando Temas de Shell GNOME personalizados
O Ubuntu, junto com muitas outras distribuições baseadas no GNOME, não permite temas personalizados feitos pelo usuário por padrão. Para carregar os temas do usuário, uma extensão GS e um utilitário de ajustes ocultos precisam ser instalados. Você pode instalar a extensão necessária e a ferramenta de ajuste do GNOME no Ubuntu executando o seguinte comando:
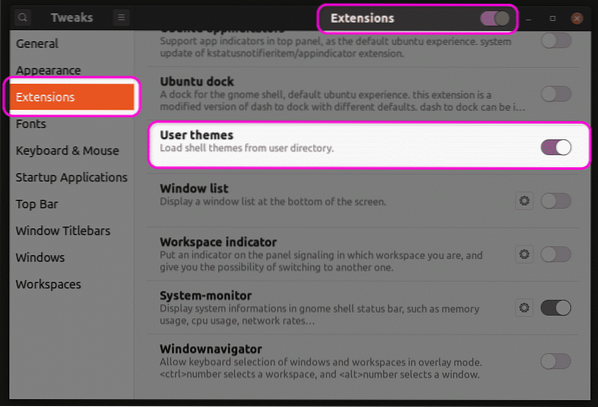
$ sudo apt install gnome-shell-extensions gnome-tweaksAbra o aplicativo “Tweaks” no inicializador do aplicativo e vá para a guia “Extensões” na barra lateral. Habilite a extensão “Temas do usuário”, conforme mostrado na imagem abaixo. Certifique-se de que o botão de alternância “Extensões” esteja habilitado na parte superior.

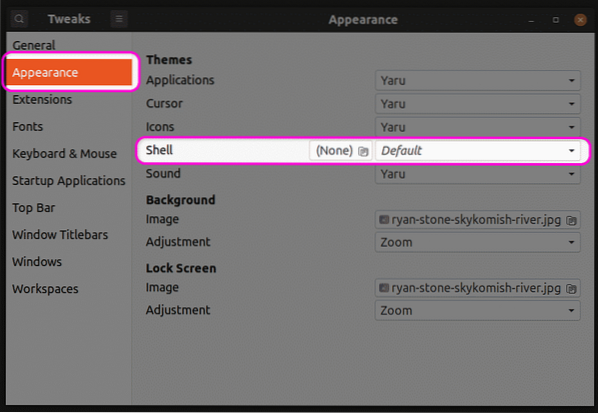
Depois de concluir esta etapa, feche e reinicie o aplicativo Tweaks. Agora, você poderá alterar o tema GS na guia “Aparência”.

Criando os arquivos necessários para a personalização do tema
Para personalizar um tema existente, você precisará criar um novo tema GS que se baseia no tema original. Dessa forma, você pode alterar apenas partes selecionadas do tema, sem alterar todo o tema. Qualquer parte intacta do tema original será mantida como está. Executar os comandos abaixo criará um novo tema personalizado chamado “mytheme” em seu diretório $ HOME.
$ mkdir -p ~ /.temas / mytheme / gnome-shell /$ touch ~ /.temas / mytheme / gnome-shell / gnome-shell.css
Você pode usar qualquer editor de texto para inserir suas próprias personalizações no “gnome-shell.css ”arquivo criado executando o comando acima. Depois de inserir o código necessário, você pode selecionar o tema “Mytheme” no menu suspenso no aplicativo Tweaks, conforme explicado na primeira seção deste artigo. Observe que você precisará fazer logout e login novamente para que as alterações tenham efeito. Alternativamente, você também pode pressionar
Encontrando o arquivo CSS de base
Se você quiser usar o arquivo CSS original como referência, você precisará encontrá-lo e extraí-lo primeiro. Temas de terceiros podem incluir diretamente um “gnome-shell.arquivo css ”, tornando-o fácil de usar como base para personalização de CSS. No entanto, os arquivos de sistema padrão podem incluir “gnome-shell-theme.gresource ”arquivos em vez disso. Você pode encontrar o tema GS do sistema padrão localizado no caminho “/ usr / share / gnome-shell / theme”. Dentro deste diretório, você encontrará o arquivo gresource em outra pasta com o mesmo nome do tema do sistema padrão. Na versão mais recente do Ubuntu, você encontrará o arquivo gresource no caminho “/ usr / share / gnome-shell / theme / Yaru”. Copie o arquivo gresource para outra pasta e execute o seguinte comando:
$ gresource list gnome-shell-theme.gresourceDepois de inserir o comando acima, você receberá a seguinte saída:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-contrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
A quarta linha na saída acima fornece o caminho correto para o arquivo CSS. Para extraí-lo, execute um comando no seguinte formato:
$ gresource extrair gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> saída.css
Agora você pode consultar a “saída.arquivo css ”obtido acima e usá-lo como base para personalização. Alguns exemplos de personalização CSS são mencionados abaixo. Esses exemplos não cobrem todos os casos de uso, mas darão uma ideia básica de como proceder. Observe que nenhuma explicação será fornecida para as regras CSS mencionadas abaixo, pois elas estão além do escopo deste artigo. Você pode consultar a documentação de referência CSS de W3Schools ou Mozilla para obter mais informações.
Alterando as propriedades da fonte do tema do sistema
O código a seguir mudará as propriedades da fonte do tema padrão do sistema. O estilo da fonte será alterado para Noto Sans e o tamanho da fonte será alterado para 12 pt.
etapafamília da fonte: Noto Sans, sans-serif;
tamanho da fonte: 12pt;
Se você estiver usando um tema GS de terceiros, pode ser necessário importar seu arquivo CSS primeiro, especificando o caminho completo, conforme mostrado no exemplo abaixo:
@import url ("caminho / para / tema.css ");etapa
família da fonte: Noto Sans, sans-serif;
tamanho da fonte: 12pt;
Se um arquivo CSS não estiver disponível para importação, você pode extraí-lo do arquivo gresource, conforme explicado acima.
Alterar a cor de fundo do painel
Para alterar a cor de fundo do painel para vermelho, use o seguinte código:
#panelcor de fundo: vermelho;
Alterar a largura do interruptor de alternância
Use o código abaixo para alterar a largura dos botões de alternância:
.interruptorlargura: 100px;
Conclusão
Com algum conhecimento das regras e propriedades CSS, você pode personalizar facilmente quase todos os aspectos de um tema GS. No entanto, é importante localizar o arquivo CSS de base correto para usá-lo como referência e evitar muitas suposições.
 Phenquestions
Phenquestions


