- Giroscópio
- Acelerômetro
- Magnetômetro
- Temperatura
- Pressão barométrica
- Umidade
Neste artigo, vou mostrar a você como criar um aplicativo da web de estação meteorológica baseado em API Python usando o temperatura, pressão barométrica, e umidade sensores do chapéu Raspberry Pi Sense. Para acompanhar este artigo, você precisará do seguinte:
- Um Raspberry Pi 3 ou Raspberry Pi 4 com conectividade de rede.
- Um módulo Raspberry Pi Sense Hat.
- Um adaptador de alimentação micro-USB (Raspberry Pi 3) ou USB Type-C (Raspberry Pi 4).
- Um cartão microSD de 16 GB ou 32 GB com sistema operacional Raspberry Pi.
- Um laptop ou computador de mesa para acesso remoto VNC à área de trabalho ou acesso SSH ao Raspberry Pi.
NOTA: Neste artigo, vamos nos conectar ao Raspberry Pi remotamente via VNC ou SSH usando a configuração sem cabeça do Raspberry Pi. Se você não deseja acessar seu Raspberry Pi remotamente via SSH ou VNC, você precisará conectar um monitor, um teclado e um mouse ao seu Raspberry Pi.
Para saber como fazer o flash da imagem do Raspberry Pi OS em um cartão microSD, consulte Como instalar e usar o Raspberry Pi Imager. Se precisar de ajuda para instalar o Raspberry Pi OS no seu Raspberry Pi, leia Como instalar o Raspberry Pi OS no Raspberry Pi 4. Se precisar de ajuda com a configuração sem cabeça do Raspberry Pi, consulte Como instalar e configurar o Raspberry Pi OS no Raspberry Pi 4 sem monitor externo.
Conectando o Chapéu Sensível ao Raspberry Pi ao Raspberry Pi
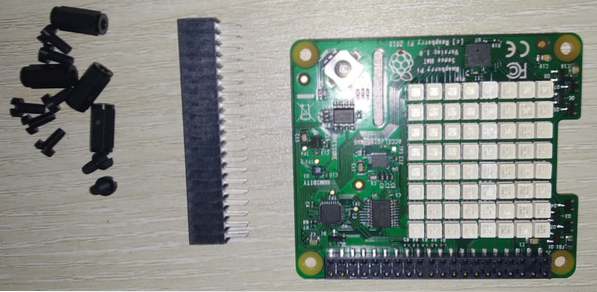
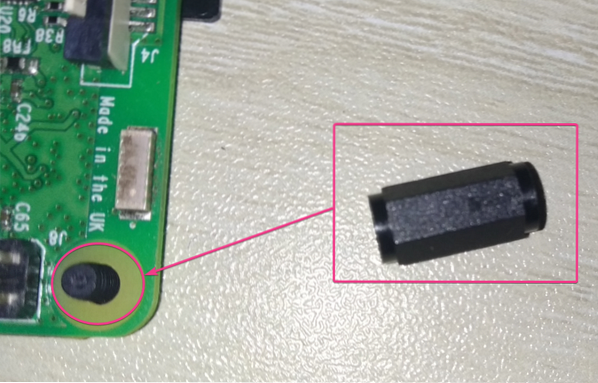
O kit Raspberry Pi Sense Hat vem com a placa complementar Raspberry Pi Sense Hat, um conector macho-fêmea de 40 pinos e alguns parafusos e espaçadores.

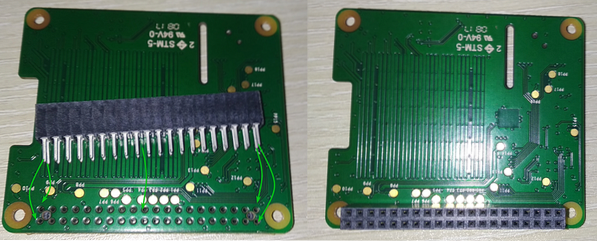
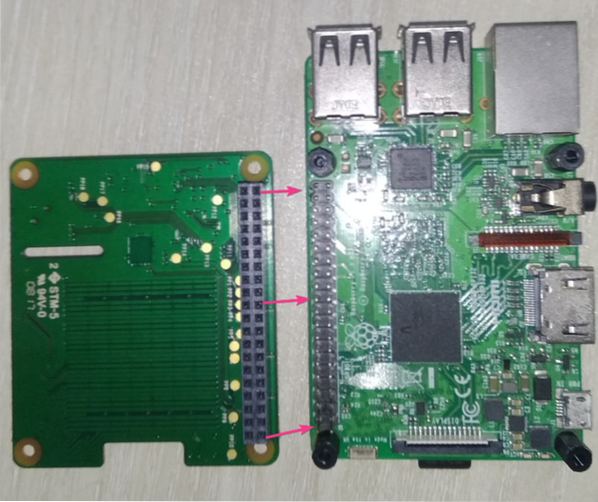
Antes de conectar a placa Sense Hat ao Raspberry Pi, você deve conectar o conector de 40 pinos ao Sense Hat. Conecte os pinos machos do cabeçalho macho-fêmea de 40 pinos ao Sense Hat, conforme mostrado nas imagens abaixo.

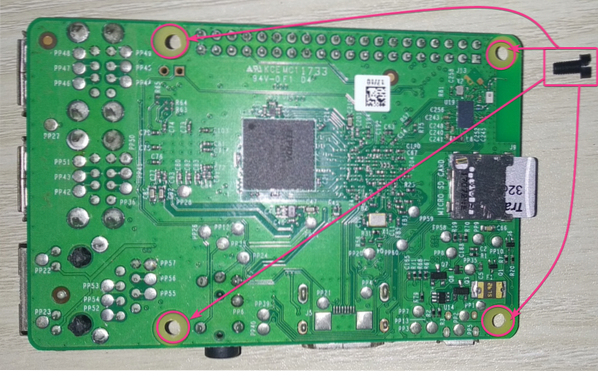
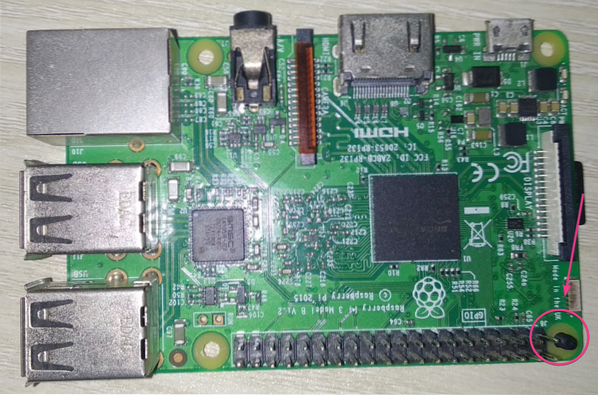
Os computadores de placa única Raspberry Pi têm 4 orifícios que podem ser usados para prender placas adicionais ou um gabinete. Para anexar a placa adicional, insira os parafusos da parte traseira do Raspberry Pi, conforme mostrado nas imagens abaixo.


Em seguida, conecte um espaçador ao parafuso.


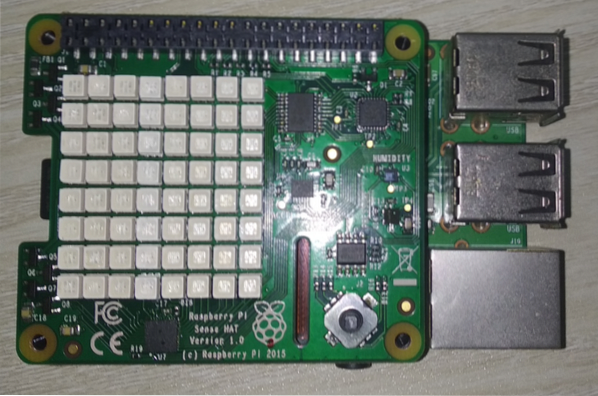
Depois de adicionar os quatro parafusos e espaçadores, seu Raspberry Pi deve se parecer com o mostrado na imagem abaixo.

Conecte o Raspberry Pi Sense Hat ao cabeçalho masculino GPIO de 40 pinos do Raspberry Pi, conforme mostrado nas imagens abaixo.
NOTA: Tenha cuidado ao desconectar o Raspberry Pi Sense Hat do cabeçalho GPIO de 40 pinos do Raspberry Pi para evitar entortar os pinos do Raspberry Pi GPIO.


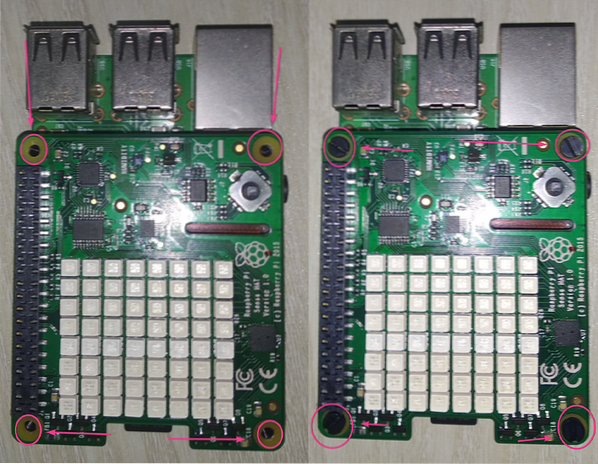
Com os quatro parafusos restantes, aperte o Raspberry Pi Sense Hat, conforme mostrado nas imagens abaixo.

Ligando o Raspberry Pi
Agora que o Raspberry Pi Sense Hat está conectado ao Raspberry Pi, insira o cartão microSD com Raspberry Pi OS no slot de cartão microSD do Raspberry Pi, conecte o cabo de alimentação ao Raspberry Pi e ligue-o.

Instalando a biblioteca Raspberry Pi Sense Hat Python
Para usar o chapéu Raspberry Pi Sense no Raspberry Pi, o chapéu dos sentidos A biblioteca Python deve ser instalada no Raspberry Pi OS. O chapéu dos sentidos biblioteca está disponível no repositório oficial de pacotes do Raspberry Pi OS.
Para instalar o Raspberry Pi chapéu dos sentidos Biblioteca Python no Raspberry Pi OS, primeiro atualize o cache do repositório de pacotes APT com o seguinte comando:
$ sudo apt update
Em seguida, execute o seguinte comando:
$ sudo apt install sense-hat -y
Instalação da biblioteca Python Flask Micro Web Framework
Usaremos o framework Flask Python para criar nosso aplicativo de clima. Você pode instalar o Flask do repositório oficial de pacotes do Raspberry Pi OS com o seguinte comando:
$ sudo apt install python3-flask -y
Criação de um diretório de projeto
É uma boa idéia criar um diretório de projeto para organizar seus arquivos de projeto. Para criar um diretório de projeto ~ / trabalho, use o seguinte comando:
$ mkdir ~ / work
Depois que o diretório do projeto for criado, navegue até o diretório do projeto da seguinte maneira:
$ cd ~ / work
Testando o chapéu Raspberry Pi Sense
Para testar se o Raspberry Pi Sense Hat está funcionando, podemos escrever um script Python de teste simples. Você pode criar um novo script Python chamado teste.py com o nano editor de texto da seguinte forma:
teste $ nano.py
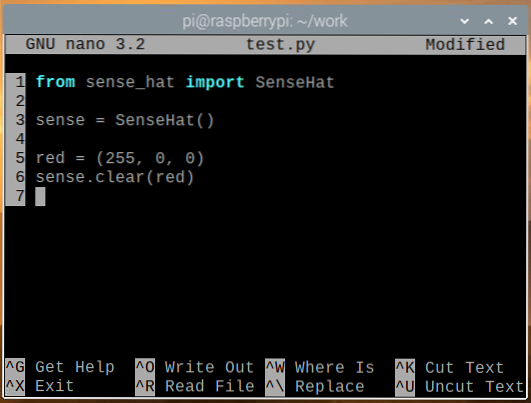
Insira o seguinte código no teste.py Arquivo. Importações da linha 1 SenseHat de sentido_que módulo, a linha 3 cria um SenseHat objeto e armazena uma referência no senso variável, e as linhas 5-6 definem a cor de todos os LEDs 8 × 8 para vermelho. Quando terminar, pressione

Você pode executar o teste.py Script Python com o seguinte comando:
teste $ python3.py
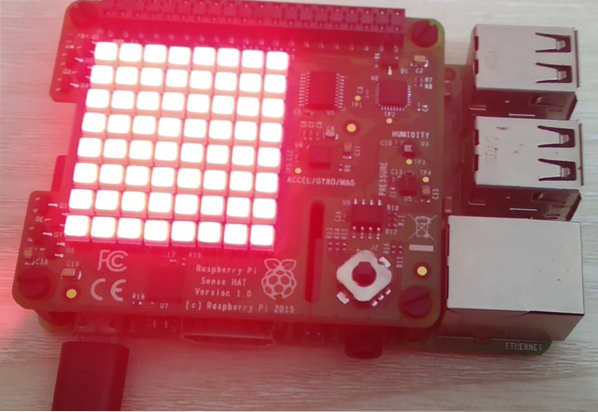
A matriz de LED 8 × 8 deve brilhar na cor vermelha, conforme mostrado na imagem abaixo.

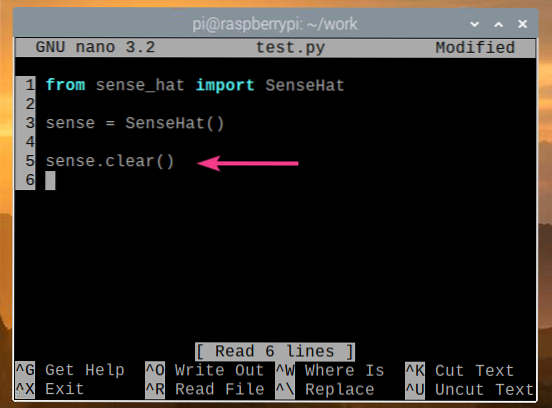
Para desligar os LEDs do Sense Hat, execute o Claro() método sem qualquer valor de cor no teste.py Script Python, conforme mostrado na captura de tela abaixo, e execute o teste.py Script Python novamente.

Os LEDs do Sense Hat devem agora ser desligados, conforme mostrado na imagem abaixo.

Se o Sense Hat estiver funcionando corretamente, vá para a próxima seção.
Obtendo dados meteorológicos do Sense Hat
Você pode obter dados do sensor do Sense Hat muito facilmente usando o chapéu dos sentidos Biblioteca Python. Para recuperar dados do sensor do Sense Hat, você pode criar um novo script Python read_sensor_data.py do seguinte modo:
$ nano read_sensor_data.py
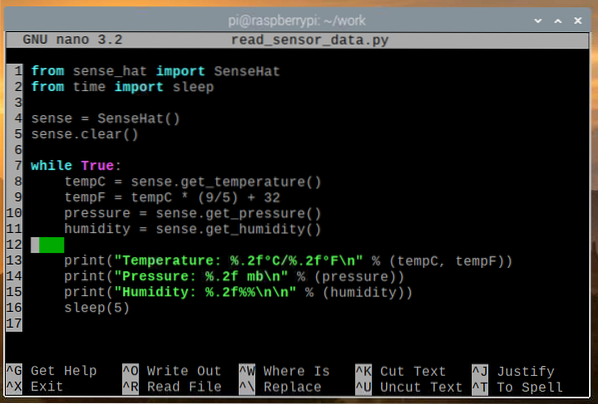
Insira o seguinte código no read_sensor_data.py Arquivo Python.
de sense_hat import SenseHatdo tempo importar dormir
sense = SenseHat ()
senso.Claro()
enquanto verdadeiro:
tempC = sentido.get_temperature ()
tempF = tempC * (9/5) + 32
pressão = sentido.get_pressure ()
umidade = sentido.get_humidity ()
print ("Temperatura:%.2f ° C /%.2f ° F \ n "% (tempC, tempF))
print ("Pressão:%.2f mb \ n "% (pressão))
imprimir ("Umidade:%.2f %% \ n \ n "% (umidade))
dormir (5)
Quando terminar, pressione

No código acima, as linhas 1 e 2 importam todas as bibliotecas necessárias, a linha 4 cria um SenseHat objeto, e a linha 5 desliga todos os LEDs do Sense Hat usando o Claro() método. O loop while na linha 7 é um loop infinito que executará o código nas linhas 8-16 para sempre.
Na linha 8, o get_temperature () método é usado para ler os dados de temperatura (em graus Celsius) do sensor de umidade do Sense Hat. Na linha 9, os dados de temperatura são convertidos de graus Celsius para graus Fahrenheit. Na linha 10, o get_pressure () método é usado para ler os dados de pressão do ar (em milibares) do sensor de pressão do Sense Hat. Na linha 11, o get_humidity () método é usado para ler os dados de umidade (em%) do sensor de umidade do Sense Hat.
As linhas 13-15 são usadas para imprimir os dados do sensor no console, e a linha 16 é usada para esperar 5 segundos antes de ler os dados do sensor novamente.
Você pode executar o read_sensor_data.py Script Python da seguinte forma:
$ python3 read_sensor_data.py
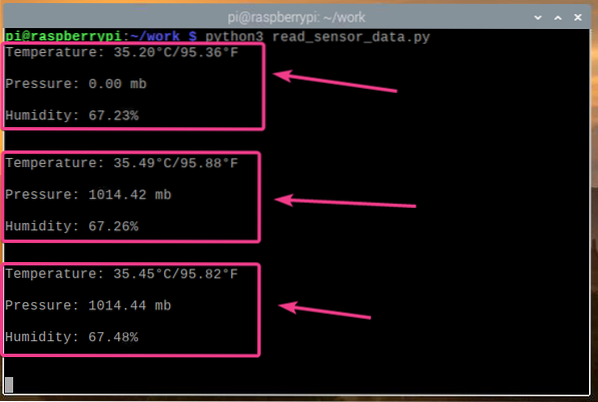
Assim que o script for executado, os dados do sensor serão impressos no console.

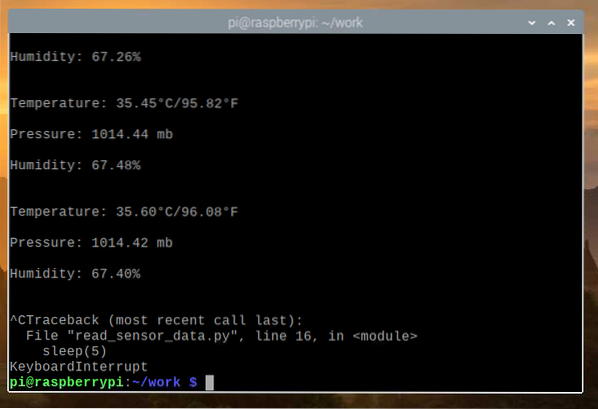
Agora que podemos ler os dados do sensor do Sense Hat, pressione

Criação de um aplicativo da web da estação meteorológica
Nesta seção, mostraremos como usar a estrutura da web Python Flask para criar uma API de clima e um aplicativo de clima. O aplicativo meteorológico acessará a API de dados meteorológicos e mostrará os dados meteorológicos em tempo real. Todo o código discutido nesta seção está disponível no GitHub em shovon8 / raspberry-pi-sense-hat-weather-app.
Primeiro, crie um servidor.py Script Python no diretório do projeto da seguinte maneira:
servidor $ nano.py
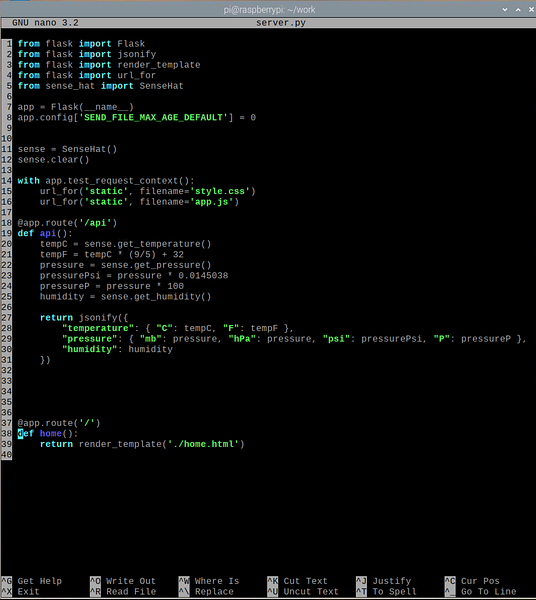
Insira o seguinte código no servidor.py Arquivo Python.
from flask importar Flaskfrom flask import jsonify
from flask import render_template
from flask import url_for
from sense_hat import SenseHat
app = Flask (__ name__)
aplicativo.config ['SEND_FILE_MAX_AGE_DEFAULT'] = 0
sense = SenseHat ()
senso.Claro()
com app.test_request_context ():
url_for ('estático', nome do arquivo = 'estilo.css ')
url_for ('estático', nome do arquivo = 'aplicativo.js ')
@aplicativo.rota ('/ api')
def api ():
tempC = sentido.get_temperature ()
tempF = tempC * (9/5) + 32
pressão = sentido.get_pressure ()
pressãoPsi = pressão * 0.0145038
pressão P = pressão * 100
umidade = sentido.get_humidity ()
return jsonify (
"temperatura": "C": tempC, "F": tempF,
"pressão": "mb": pressão, "hPa": pressão,
"psi": pressãoPsi, "P": pressão P,
"umidade": umidade
)
@aplicativo.rota('/')
def home ():
return render_template ('./casa.html ')
Então aperte

No código acima, as linhas 1-5 importam todas as bibliotecas necessárias, a linha 7 cria um aplicativo Flask, a linha 11 cria um objeto SenseHat e a linha 12 desliga todos os LEDs do Sense Hat. A linha 8 desativa o cache da web para o aplicativo Flask. Como este aplicativo é leve, não há necessidade de armazenamento em cache. Se você quiser modificar o aplicativo, ter o cache da web desabilitado tornará o teste muito mais fácil.
As linhas 18-31 leem os dados do sensor do Sense Hat e retornam os dados da API no formato JSON na solicitação HTTP GET no / api endpoint do servidor web. As linhas 37-39 retornam a página inicial do aplicativo meteorológico na web / endpoint do servidor web. A página inicial é renderizada a partir do casa.html arquivo, que deve estar no modelos/ diretório do diretório do projeto.
As linhas 14-16 são usadas para permitir o acesso ao estilo.css e aplicativo.js arquivos estáticos. Esses arquivos devem estar no estático/ diretório do diretório do projeto. O estilo.css arquivo é usado para estilizar o casa.html página inicial, e o aplicativo.js arquivo é usado para solicitar os dados da API do / api endpoint e atualizar os dados meteorológicos no casa.html página a cada 5 segundos.
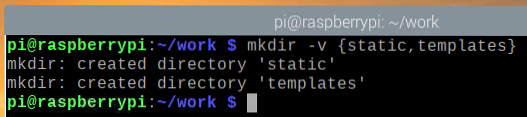
Crie o estático/ e modelos/ diretório no diretório do projeto da seguinte maneira:
$ mkdir -v estático, modelos
Criar uma casa.html arquivo no modelos/ diretório da seguinte forma:
$ nano templates / home.html
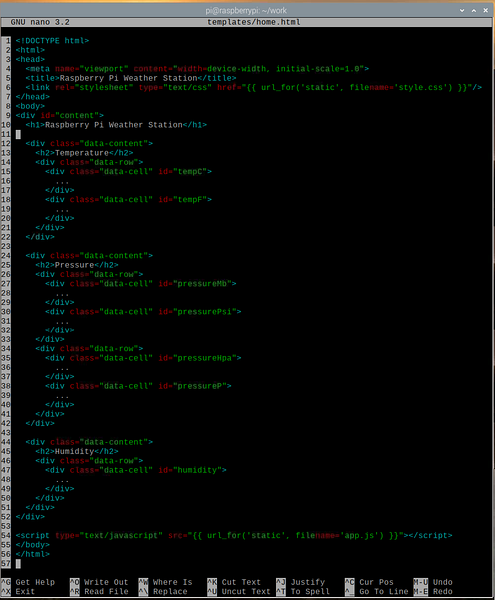
Insira o seguinte código no casa.html Arquivo.
href = "url_for ('estático', nome do arquivo =" estilo.css ")" />
Estação meteorológica de Raspberry Pi
Temperatura
…
…
Pressão
…
…
…
…
Umidade
…
Então aperte

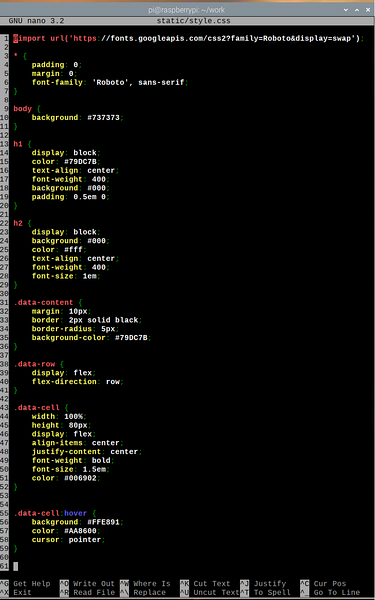
Criar uma estilo.css arquivo no estático/ diretório da seguinte forma:
$ nano static / style.css
Insira os seguintes códigos no estilo.css Arquivo.
@import url ('https: // fontes.googleapis.com / css2?família = Roboto & display = trocar ');*
preenchimento: 0;
margem: 0;
família da fonte: 'Roboto', sans-serif;
corpo
plano de fundo: # 737373;
h1
display: bloco;
cor: # 79DC7B;
alinhamento de texto: centro;
peso da fonte: 400;
fundo: # 000;
preenchimento: 0.5em 0;
h2
display: bloco;
fundo: # 000;
cor: #fff;
alinhamento de texto: centro;
peso da fonte: 400;
tamanho da fonte: 1em;
.data-content
margem: 10px;
borda: preto sólido de 2 pixels;
raio da borda: 5px;
cor de fundo: # 79DC7B;
.data-row
display: flex;
direção flexível: fileira;
.data-cell
largura: 100%;
altura: 80px;
display: flex;
alinhar-itens: centro;
justificar o conteúdo: centro;
intensidade da fonte: Negrito;
tamanho da fonte: 1.5em;
cor: # 006902;
.data-cell: hover
plano de fundo: # FFE891;
cor: # AA8600;
cursor: ponteiro;
Então aperte

Criar um aplicativo.js arquivo no estático/ diretório da seguinte forma:
$ nano static / app.js
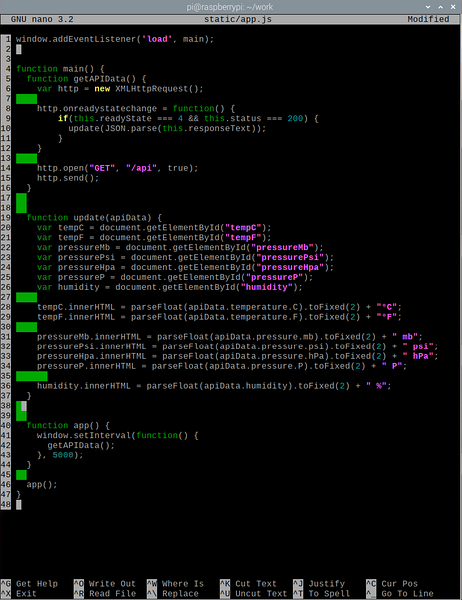
Insira o seguinte código no aplicativo.js Arquivo.
janela.addEventListener ('carregar', principal);function main ()
function getAPIData ()
var http = new XMLHttpRequest ();
http.onreadystatechange = function ()
se este.readyState === 4 && this.status === 200)
atualização (JSON.analisar (este.responseText));
http.abrir ("GET", "/ api", verdadeiro);
http.enviar();
atualização de função (apiData)
var tempC = document.getElementById ("tempC");
var tempF = document.getElementById ("tempF");
var pressureMb = document.getElementById ("pressureMb");
var pressurePsi = document.getElementById ("pressurePsi");
var pressureHpa = document.getElementById ("pressureHpa");
var pressureP = document.getElementById ("pressureP");
umidade var = documento.getElementById ("umidade");
tempC.innerHTML = parseFloat (apiData.temperatura.C).paraFixado (2) + "° C";
tempF.innerHTML = parseFloat (apiData.temperatura.F).paraFixado (2) + "° F";
pressureMb.innerHTML = parseFloat (apiData.pressão.mb).toFixed (2) + "mb";
pressurePsi.innerHTML = parseFloat (apiData.pressão.psi).paraFixado (2) + "psi";
pressureHpa.innerHTML = parseFloat (apiData.pressão.hPa).paraFixado (2) + "hPa";
pressão P.innerHTML = parseFloat (apiData.pressão.P).paraFixado (2) + "P";
umidade.innerHTML = parseFloat (apiData.umidade).paraFixado (2) + "%";
aplicativo de função ()
janela.setInterval (function ()
getAPIData ();
, 5000);
aplicativo();
Então aperte

Aqui, a linha 1 executa o a Principal() função quando a página da web termina de carregar. No a Principal() função, o getAPIData () função busca os dados da API do tempo usando AJAX e chama o atualizar() função (na linha 10), uma vez que os dados foram buscados com sucesso. O atualizar() função atualiza o elemento da página da web usando os dados da API.
Na linha 20, o documento.getElementById () método é usado para obter a referência do elemento da página da web com o id tempC. A linha 28 é usada para substituir o conteúdo do elemento da página da web que tem o id tempC com a temperatura (em Celsius) da API. Da mesma forma, o conteúdo de todos os elementos da web (linhas 21-26) são substituídos por seus respectivos dados API.
No aplicativo() função, o getAPIData () é chamado a cada 5 segundos (5000 milissegundos) para manter os dados meteorológicos atualizados no aplicativo meteorológico. Finalmente, na linha 46, o aplicativo() função é executada.
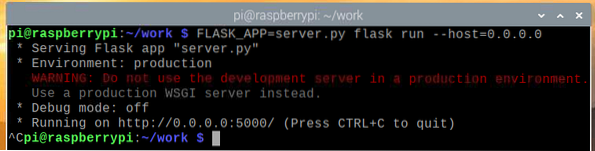
Para testar o aplicativo da web, digite o seguinte comando:
$ FLASK_APP = servidor.py flask run --host = 0.0.0.0
O aplicativo de clima deve ser executado na porta 5000 (por padrão).

Para testar se a API do tempo está funcionando, execute o seguinte comando:
$ curl -s http: // localhost: 5000 / api | json_pp
Como você pode ver, os dados da API do tempo são impressos no console. Portanto, a API está funcionando.

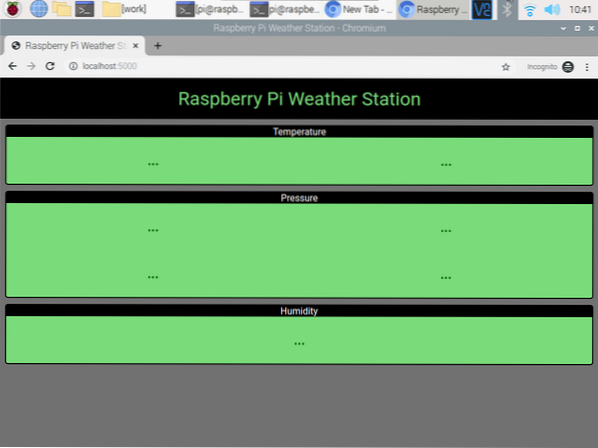
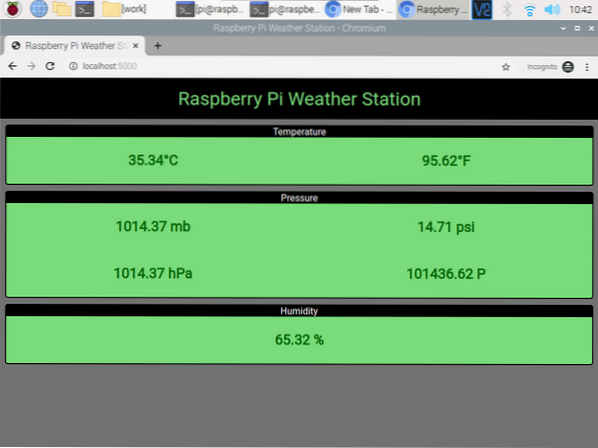
Para testar o aplicativo Weather, visite http: // localhost: 5000 em um navegador Chromium. O aplicativo de clima deve ser carregado no navegador da web, mas nenhum dado de clima deve ser exibido no início.

Após alguns segundos, o aplicativo de clima deve terminar de buscar os dados de clima da API e exibi-los.

A qualquer momento, você pode pressionar

Criação de serviço Systemd para o aplicativo da web de clima
Nesta seção, mostraremos como criar um arquivo de serviço systemd para o aplicativo de clima para que ele seja iniciado automaticamente na inicialização.
Primeiro, crie um Estação meteorológica.serviço arquivo no diretório do seu projeto da seguinte maneira:
estação meteorológica de $ nano.serviço
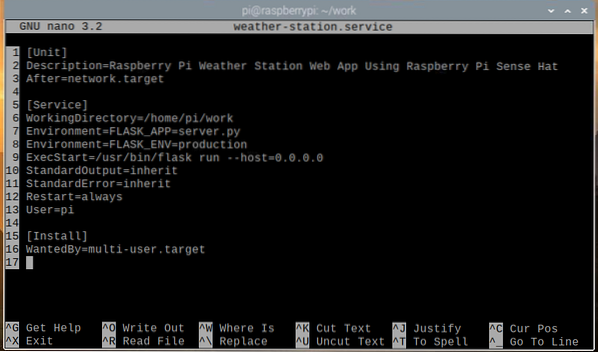
Insira as seguintes linhas de código no Estação meteorológica.serviço Arquivo.
[Unidade]Description = Aplicativo da web da estação meteorológica Raspberry Pi usando o chapéu Raspberry Pi Sense
Depois de = rede.alvo
[Serviço]
WorkingDirectory = / home / pi / work
Ambiente = FLASK_APP = servidor.py
Ambiente = FLASK_ENV = produção
ExecStart = / usr / bin / flask run --host = 0.0.0.0
StandardOutput = herdar
StandardError = herdar
Reiniciar = sempre
User = pi
[Instalar]
WantedBy = multiusuário.alvo
Então aperte

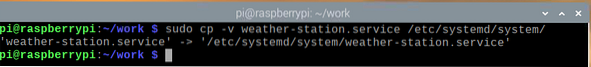
Copie o Estação meteorológica.serviço arquivo para o / etc / systemd / system / diretório com o seguinte comando:
estação meteorológica $ sudo cp -v.serviço / etc / systemd / system /
Recarregue os daemons do systemd para que as alterações tenham efeito da seguinte forma:
$ sudo systemctl daemon-reload
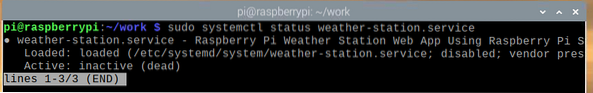
O Estação meteorológica O serviço systemd deve estar inativo no momento, conforme mostrado na imagem abaixo.
estação meteorológica de status $ sudo systemctl.serviço
Comece o Estação meteorológica serviço com o seguinte comando:
$ sudo systemctl start estação meteorológica.serviço
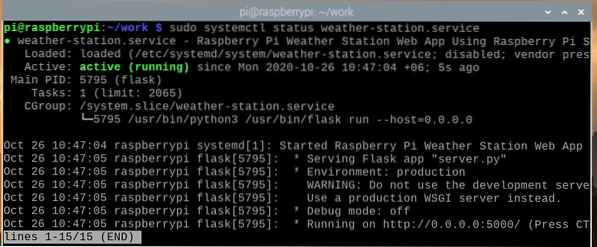
Como você pode ver, o Estação meteorológica serviço agora está funcionando.
estação meteorológica de status $ sudo systemctl.serviço
Agora que o Estação meteorológica serviço está funcionando, você pode adicioná-lo à inicialização do sistema do Raspberry Pi OS com o seguinte comando:
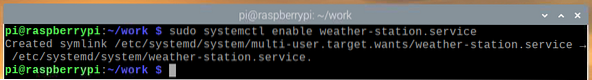
$ sudo systemctl enable weather-station.serviço
Reinicie seu Raspberry Pi com o seguinte comando:
$ sudo reboot
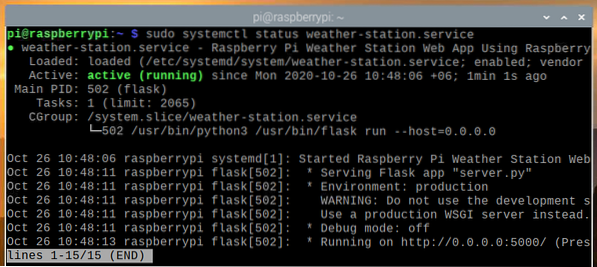
Assim que seu Raspberry Pi for inicializado, o Estação meteorológica serviço deve estar em execução, conforme mostrado na captura de tela abaixo.
estação meteorológica de status $ sudo systemctl.serviço
Acessando o aplicativo de clima de outros dispositivos
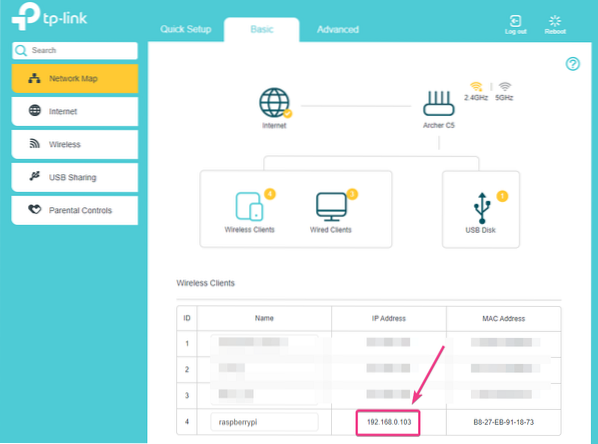
Para acessar o aplicativo de clima de outros dispositivos em sua rede doméstica, você precisa saber o endereço IP do seu Raspberry Pi. Você pode encontrar o endereço IP do seu Raspberry Pi 4 na interface de gerenciamento web do seu roteador doméstico. Em nosso caso, o endereço IP é 192.168.0.103, mas este endereço será diferente para você, então certifique-se de substituir este endereço pelo seu em todas as etapas subsequentes.

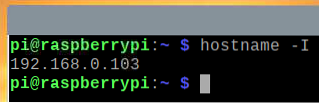
Se você tiver acesso ao console do Raspberry Pi, poderá executar o seguinte comando para encontrar o endereço IP também.
$ hostname -I
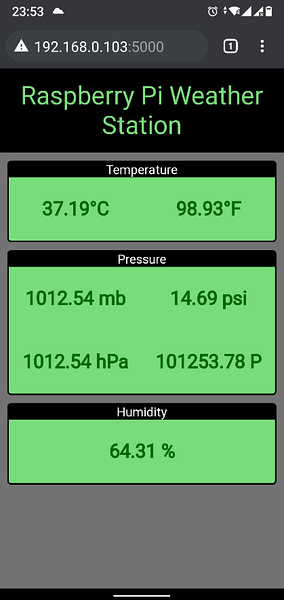
Depois de saber o endereço IP do seu Raspberry Pi, você pode acessá-lo de qualquer dispositivo em sua rede doméstica. Conforme mostrado na captura de tela abaixo, acessamos o aplicativo de previsão do tempo em um smartphone Android.

Conclusão
Neste artigo, mostramos como usar o chapéu Raspberry Pi Sense para construir uma estação meteorológica Raspberry Pi. Usamos o chapéu dos sentidos Biblioteca Python para extrair dados meteorológicos do Raspberry Pi Sense Hat. Em seguida, usamos a micro estrutura da Web Flask Python para criar uma API de clima e um aplicativo da. O aplicativo da web obtém os dados meteorológicos da API do clima a cada 5 segundos para mantê-lo atualizado com os dados meteorológicos mais recentes.
 Phenquestions
Phenquestions


